Search filter in media libraries
This article shows how to add a search filter for simpler searching within media libraries
In several scenarios it makes sense that our customers are having a lot of media libraries. By default, in Media libraries application there is no search filter and it can be a bit difficult and time consuming when searching for some specific library among e.g. 1000 libraries.

All you need to do is to open Library_List.xml file stored in ~\CMS\CMSModules\MediaLibrary\Tools\ and change value of DisplayFilter key to true:
<options>
<key name="DisplayFilter" value="false" />
</options>
This key ensures proper displaying of filter buttons in the UI. You also need to add a column for searching. Therefore, you must add a filter tag into the LibraryDisplayName column.
<column source="LibraryDisplayName" caption="$general.name$" wrap="false" localize="true">
<filter type="text" />
</column>
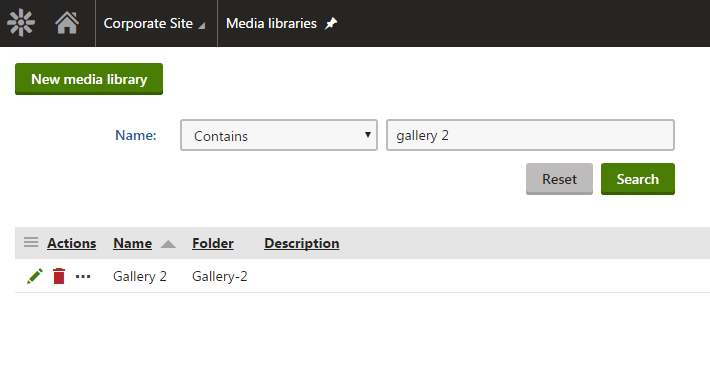
With this change you can filter your media libraries by name.

Optionally, you can set the CMSDefaultListingFilterLimit web.config key which applies also to this filter. This key determines the minimum number of items that must be included in a listing in order for a filter to be shown. If the number of listed items is lower than this value, the filter is not displayed. If it is larger, the filter is displayed. Default value of the key is set to 25. For this just paste the key below (with your value) into the appSettings section.
<add key=”CMSDefaultListingFilterLimit” value=”50” />