Personalization course for developers
Not sure how to implement personalization features in your website? In the second module of our Xperience 13 online marketing for developers course, you'll learn about that. From personalization condition types, macro rules and their translators, to custom A/B test conversions.
Many of you have been asking us to create an e-learning course that's focused on developing online marketing features. Our online marketing courses have always been aimed primarily at marketers and their part in the process of implementing and utilizing of the website. However, since Xperience tries to put no constraints to how your online marketing features work on your website, many of our online marketing features get implemented through coding, not just through clicking around in the administration UI. And so, we created our Kentico 13 online marketing for developers course. In its initial module called Contact management, we explained all the required concepts and guided you through their implementation.
In our new module called Personalization, we'll continue in that effort. You'll leverage all the knowledge and devlopment skills gained through the Contact management module and build upon them to create a comprehensive set of personalization features. You'll continue developing where you've left off on the sample Medio Clinic website.
Personalization condition types
In the first part of this module, you'll implement two personalization condition types. These are pieces of logic that help decide about what a page looks like to the eyes of visitors.
These conditions may inspect the data about visitors or the context they appear in on the website. Once you develop the condition types, marketers can apply them as rules that decide which variant of the page content is served to a given visitor.
In the name of the "start small" learning rule, you'll first implement a basic condition type. This rule will simply ask about the current visitor's persona. This rule is practically identical to the Is in persona condition type you can find in our Dancing Goat sample site (installed through the Xperience installer). In this module, we'll guide you through the implementation process. You'll also have a chance to test the condition type.
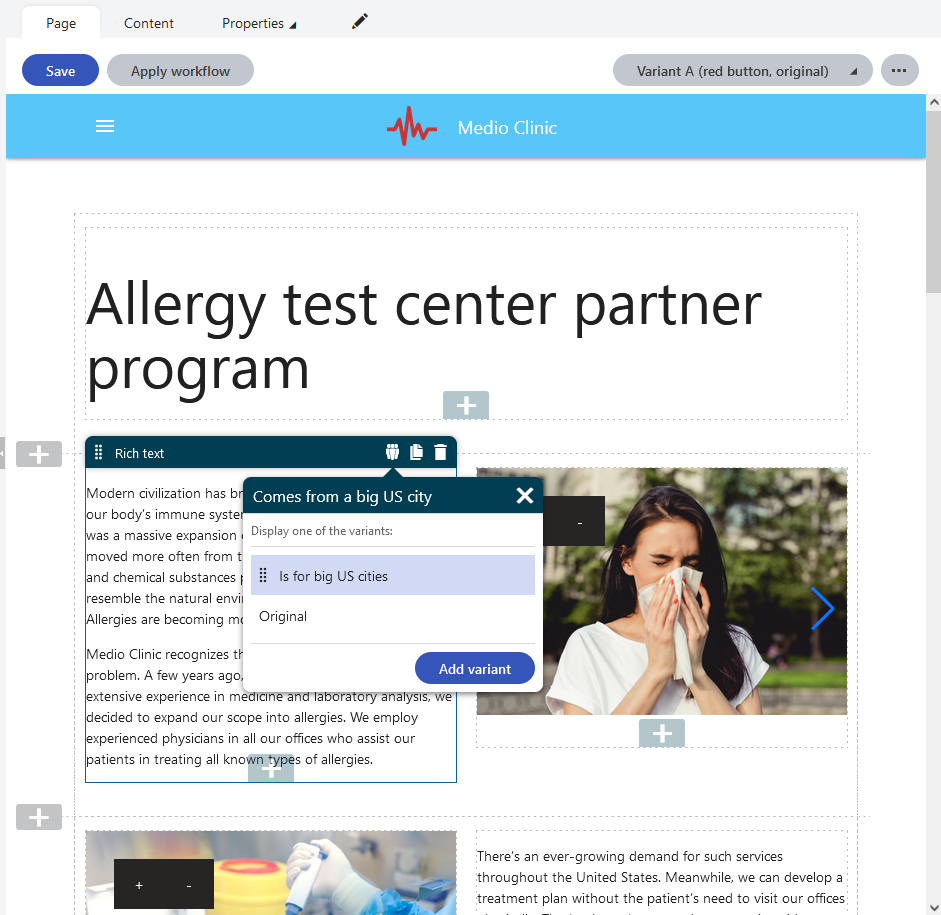
Then you'll move on to a more complex condition type. This second condition will focus on the city where the visitor lives. The condition will compare the current contact's city against a custom table of big American cities. The condition will tell the system whether there's a match. In other words, the condition type tells whether a current visitor comes from one of the biggest US cities.
If you implement the second condition type according to the instructions, you'll be able to see it in action on the Allergy test center partner program landing page.

Contact macro rule
Xperience is a versatile system. Its features are designed to satisfy more than just a single user story. Conversely, you can sometimes achieve the same goal through various Xperience features. That's what you'll be doing in the second part of this module.
You'll employ the same custom table containing big American cities. This time, for generic purposes, not just for personalization. You'll create a universally applicable macro rule that tells whether a specific contact comes from a big US city. You'll implement a Contact comes from a big US city macro rule. Then, the information about the city won't just decide about content served on landing pages. It will help marketers build whatever decision rules, wherever contacts are processed in Xperience.
Macro rule translator
To get a desired group of contacts according to marketers' needs, macro rules evaluate contacts in a one-by-one fashion by default. That's because macro rules have a wide variety of usage scenarios. In some of them, only one or just a few contacts are inspected by a certain macro rule at a time. However, this is not always the case. In some situations, a large portion of contacts or even all contacts in the system are processed by macro rules. This poses a huge performance challenge in installations with thousands or more contacts in the database.
Xperience has a cure for that called macro rule translators. Instead of iterating over each contact one by one with the macro rule's implicit code, you can add a more optimized code of the macro rule alongside the implicit one. The optimized version of the code, the macro rule translator, leverages our ObjectQuery querying stack to find all the desired contacts in one go.
You'll therefore enrich your macro rule with an appropriate translator.
Custom A/B test conversions
Imagine that you have gathered lots of information about your contacts. On most landing pages, this pile of information suffices to fuel your personalization condition types without a hitch. However, what if you aim to create a landing page where your knowledge about your contacts simply falls short? Then you're left with experimenting.
In such cases, A/B tests come to the rescue.
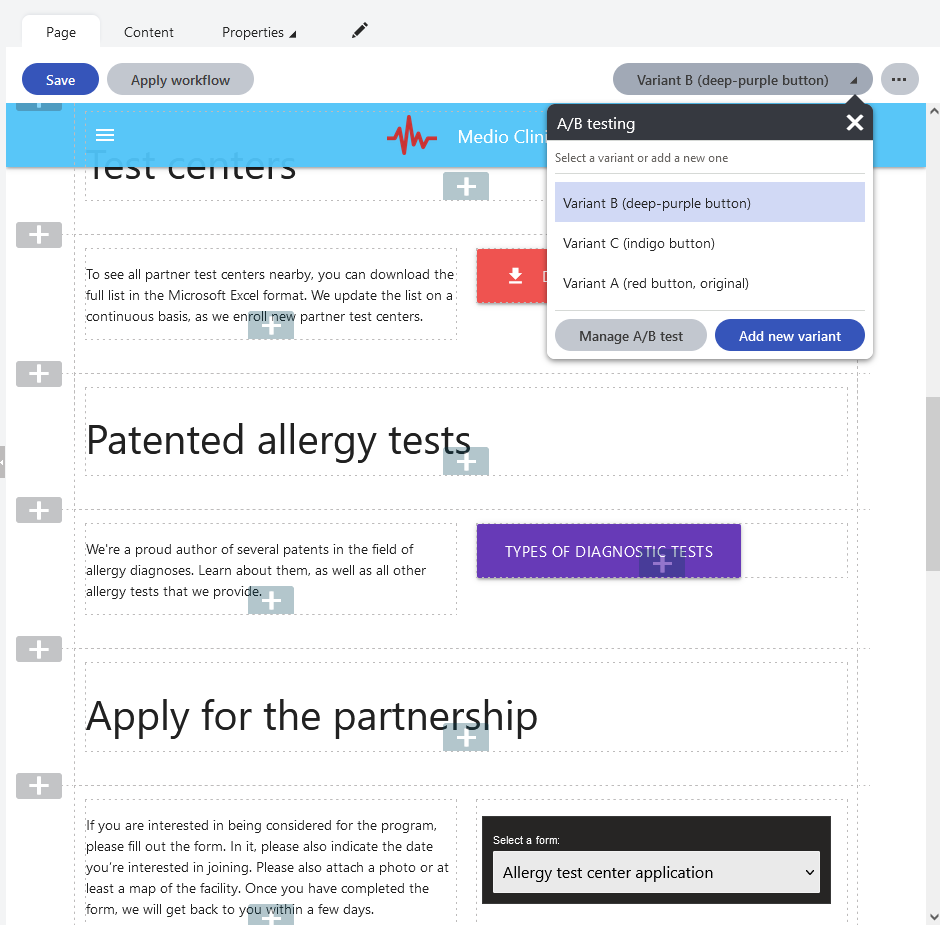
Xperience allows you to set up experimental variants of a certain landing page and set metrics to measure which of the variants visitors liked most. Once you start an evaluation period, Xperience will randomly serve different variants to visitors. During and after the evaluation period, Xperience will display a set of statistics you can use to decide which of the variants was the most successful.
How can you measure, which of the page variants visitors liked most? By logging specific actions that they take on the page, i.e., conversions. Therefore, the above metrics are called A/B test conversions.
That's what you'll implement in the final phase of the module.
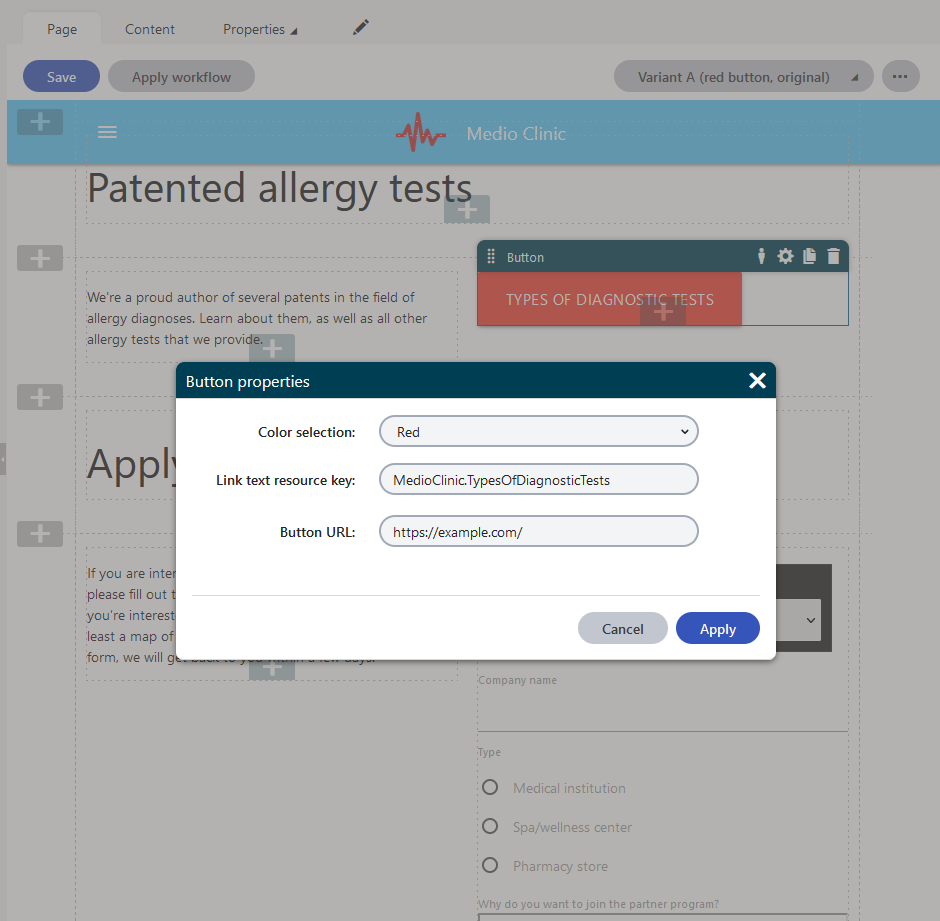
Your conversion type will be coupled with a sample widget that displays a call-to-action button. When adding the button widget to a page in the Pages app in the administration application, marketers can configure the button's target URL address and the button color.
When displayed later in the live site, the button will not only take visitors to some other page but will also silently log a conversion hit for the current button's color. This way, you'll be able to measure the effectiveness of each of the colors in the various A/B variants of the page.
Apart from the A/B test conversion type, you'll implement the aforementioned button widget and a simple form component to configure the widget. If you implement everything according to the instructions, you'll be able to see the A/B test conversions on the Allergy test center partner program landing page. You'll also be able to generate sample conversion data just to get a picture of the charts your marketers will see when evaluating the A/B test.


Closing words
When it comes to implementing online marketing features, no two websites are the same. Personalization features are no exceptions. That's why some of the features need a touch of a developer. And, that's why we created the Personalization course module to guide you through the process, up to a fully working solution.
We hope you'll like the module. Happy learning!