K# and Macro Engine Test UI
Recent months have been extremely busy for us in the Kentico Consulting Group. One of our client’s recent implementation heavily leveraged macro expressions and I realized that learning, testing and debugging macro expressions may not be the most fun or the easiest job if you do not have the right tools. To make the client’s life easier, I put together a simple UI serving such a purpose pretty well and I wanted to share it with you.
UPDATE: Testing UI for version 7.x available
here.
First thing’s first. You can download the package (for version 6.x) with the UI from
here. The whole UI is actually a single ASPX page. You need to copy the page to your web site project. I would recommend the
~/CMSSiteManager folder to make sure only authenticated users have access to the testing UI.
Ok, so you got it in the right place. Access it through
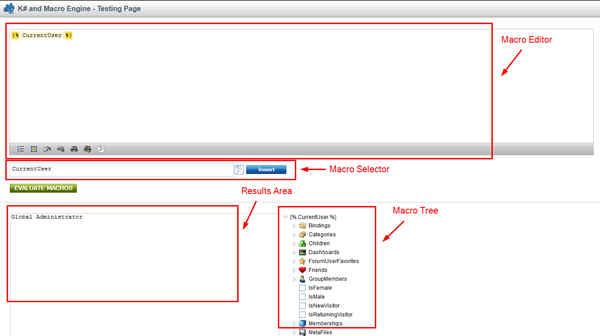
http://<domain>/CMSSiteManager/KSharpDemoPage.aspx (assuming you stored it in CMSSiteManager folder). You can see how UI looks on the screen below:

Some of you may already be familiar with the macro object explorer that Martin Hejtmanek (Kentico CTO) revealed in his
blog post. While object explorer is of great help in simple scenarios, it is very limited and does not provide the true experience you get with macros ad K#. I was missing the ability to write complex macros, and evaluate them in real-time to validate exactly what the result was going to look like. Plus, I wanted to be able to do that without switching to web part properties (or wherever you enter your macro) and reloading the page every time I needed to tweak my expression. Even better, since the whole macro engine and K# is a relatively new feature, it is a crucial tool in learning how to use the feature efficiently and saves you a headache or two.
Alright, so let’s go through the UI elements really quickly (I am referring back to the previous screen):
• Macro editor – this guy is used across the UI for entering macro expressions (e.g. in the web part configuration dialog when entering a property value such as a macro expression.
• Macro selector – if you have worked with macros before, you probably recognize this one. It allows you to browse macro objects, narrow down to the property you are looking for and insert it as macro into the macro editor,
• Results area – just what it says - a text area in which you can see the results of macro evaluation. Whatever you enter into the macro editor is evaluated after you click on the EVALUATE MACROS button,
• Macro tree – this provides essentially the same functionality as the macro selector (in terms of displaying the tree, you can browse to investigate macro object properties), however, unlike the selector, it uses results of the macro evaluation for the tree root. It works only if the evaluation result is a single object (not a property value),
Now that you are familiar with the UI, let’s look at what you can do with it:
• Evaluate simple macro expression, return objects and browse objects using the macro tree (as seen on screen of the UI above),
• Enter simple macro expressions and display values of particular properties in the result area,
• Evaluate complex macro expressions (built of multiple macros) while using all great features of the K# language. Please note that the macro tree is hidden in the example below because, as I said, the tree supports only simple/single expressions,
• Initialize macro context with specific documents using URL parameters and evaluate its properties. One of the most common uses of macro expressions is accessing and evaluating the properties of a document viewed by a user. However, since KSharpDemoPage is running as a standalone page, there is no current document info in the context. But I wanted to provide an option to supply document details and let the page load document in the context, and there you go.
Supported parameters are following:
o nodeid – ID of a node you want to load within the context,
o aliaspath – alias path of a node you want to load. You can use either node ID or node alias path, you do not need to supply both,
o culture – culture code in case you are using multilingual support and you want to load specific culture.
With that being said, you can load the KSharpDemoPage using URL like http://<domain>/CMSSiteManager/KSharpDemoPage.aspx?aliaspath=/news/i-phone-5&culture=es-es load a Spanish version of a news document stored under the News section (assuming there is such a document in your website).
And that is pretty much it. The last thing I want to share with you is a piece of code that you can see if you switch to code behind of UI page:
/// <summary>
/// Default webpart resolver.
/// </summary>
public ContextResolver WebpartResolver
{
get
{
if (mWebpartResolver == null)
{
// Init resolver
mWebpartResolver = new ContextResolver();
}
if ((mWebpartResolver != null) && (CurrentDocument != null))
{
// Add document as resolver object
mWebpartResolver.SetNamedSourceData("CurrentDocument", CurrentDocument);
}
return mWebpartResolver;
}
}
Here you can see how I initialize the macro resolver object, your best friend when it comes to macros, and how I bundle the default resolver data (initialized by the system based on available context) with my custom document data (if available). You can do the same and enrich the default context with any object you want to test.
Cool stuff, cool stuff for sure. The flight attendant is asking me to shut my laptop down as we are approaching Kansas City, my next destination chasing clients around US. So this is “good bye” and looking forward to next time.
And of course, see you all at Kentico Connection, the annual conference in Denver next week.
Thank you!
-kj-