How to search according to predefined values of page fields in Kentico 9
An often requested configuration of the Smart search engine that allows searching pages not just by a character string (fulltext) but also with predefined values of page fields.
The Smart search engine allows nearly any field of a Kentico page or custom table record to be searchable.
This flexibility is both a bright side and a downside at the same time. Our documentation lists various advanced scenarios, but some of our customers have asked us about one basic scenario: filtering by page field values. Among all the possibilities and advanced scenarios, this basic one might not be that obvious.
The goal
Let’s suppose we have a page type in which we wish to have a field with only predefined values. We don’t want users to be able to fill their own values, but rather load the values from code. Then we want to have a search page that allows us to pick a value and find all pages with that value.
We’ll now create a section in the content tree dedicated to some company projects. The parent page of that section will serve as a search page that searches among child pages. The child pages will represent unique projects. Each project will belong to some geographical region. We’ll be able to search among pages by that region.
In the following walkthrough only the required changes from default settings will be mentioned. All other settings may be left in the default values.
Creating a page type
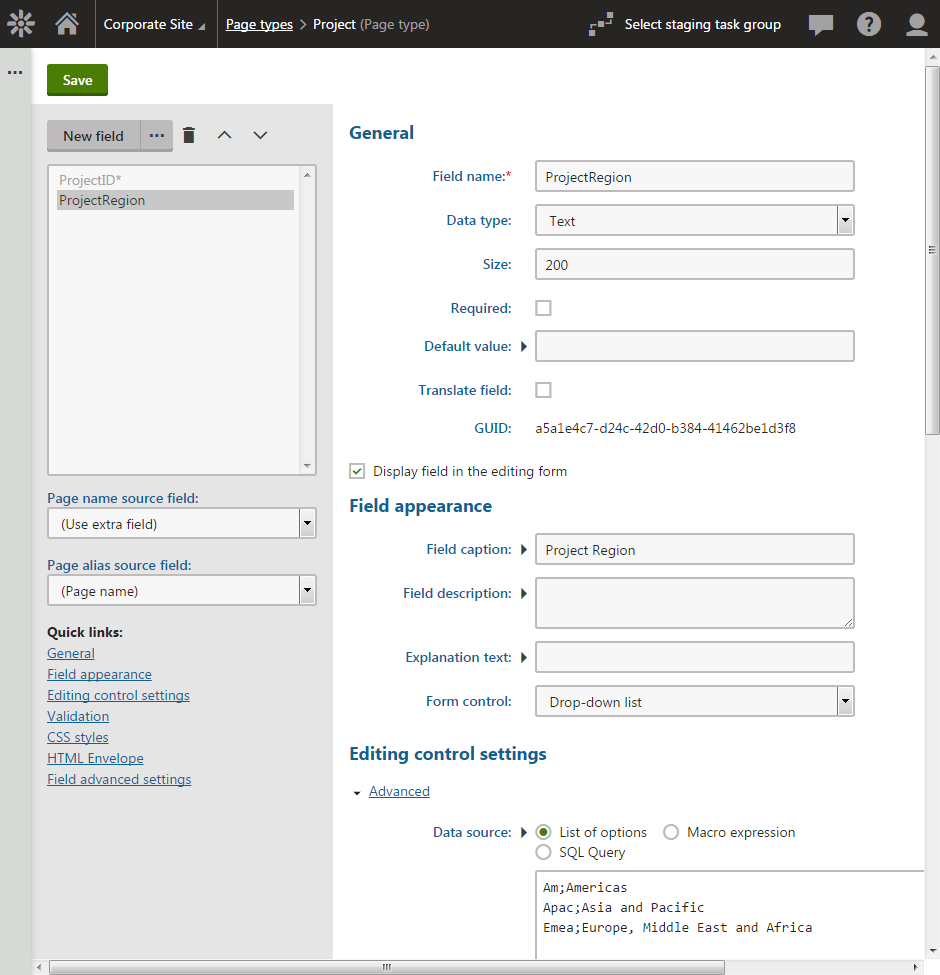
Let’s create a page type with one field. The type will be called ‘Project’ and the field name ‘ProjectRegion’.
The field can have an ordinary type ‘Text’ and a ‘Drop-down list’ form control. Of course, the ‘Multiple choice’ field can be selected instead. The form control is actually important as Kentico artifacts are dynamic by nature. So, the form control co-determines the type of the data. (In MVC and other external applications it is recommended to use our strongly-typed classes via our built-in generators.)
In the ‘Editing control settings’ section we can select the ‘List of options’ choice in the ‘Data source’ property. And then we can put options in the ‘KeyString;Value string in human-friendly notation’ form.

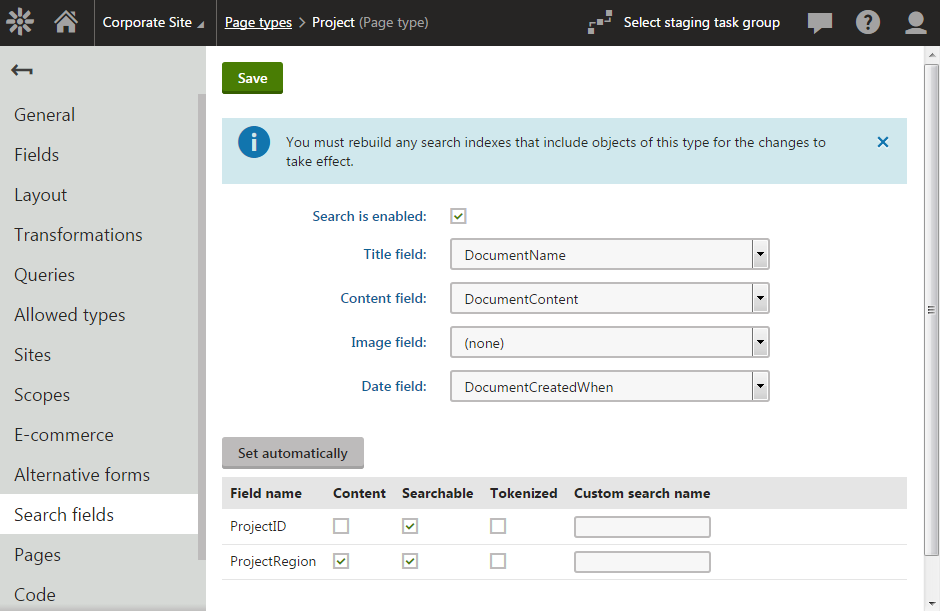
Let’s also mark the ‘ProjectRegion’ field as ‘Searchable’ in the ‘Search fields’ tab.

Let’s abstract from other possibilities in this walkthrough. For demonstration purposes this basic setup is just enough.
Creating pages
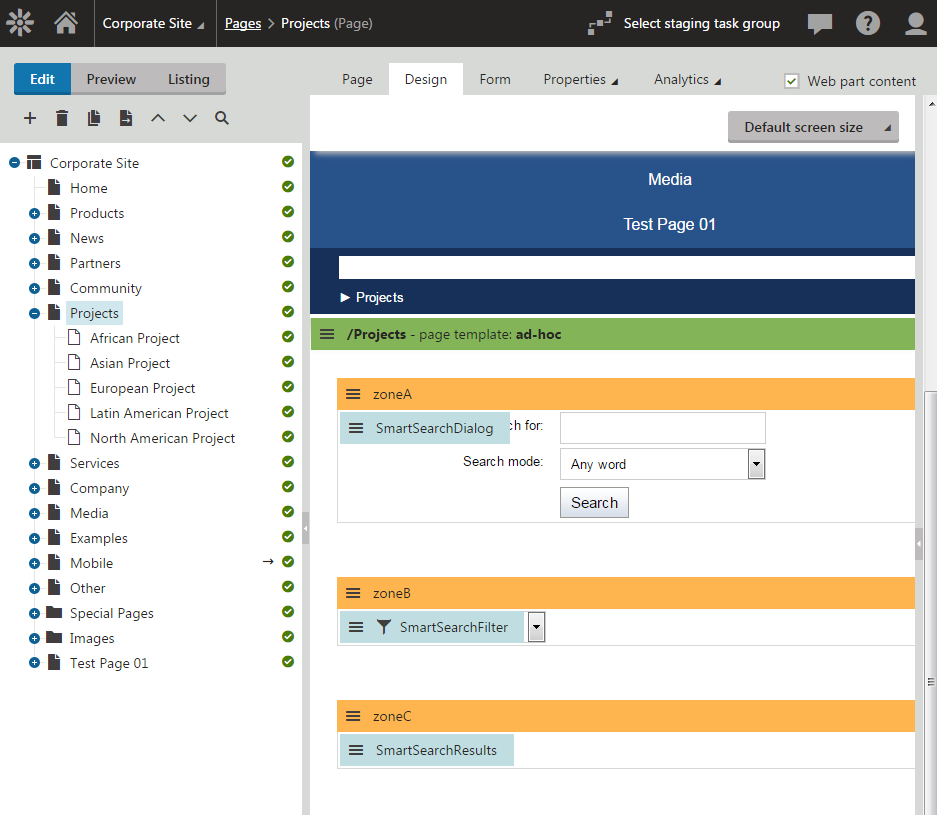
In the ‘Pages’ application we can now create one parent page and several child pages of type ‘Project’. The parent page can be of type ‘Page (menu item)’. It will serve as a dedicated search page for all the ‘Project’ pages in the section in the content tree.
We’ll place the following web parts on the page:
- Smart search dialog
- Smart search filter
- Smart search results

Now it is the time to configure the parent page according to the documentation.
Configuring the search page
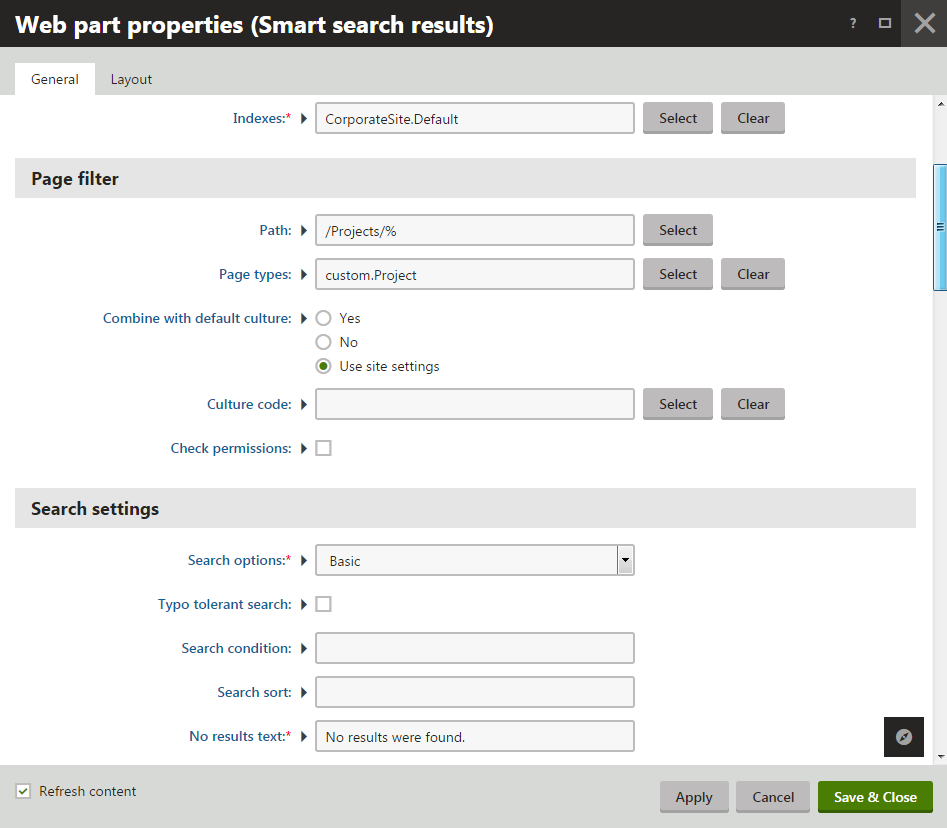
Mainly, the ‘Smart search dialog’ web part should have ‘Result webpart ID’ set. The ‘Smart search results’ web part should be configured with the correct reference to the index, with the path and optionally the page type (in case you wish pages of similar type to be ‘invisible’ to the crawler). It is sometimes a good idea to uncheck the ‘Search text required’ checkbox.

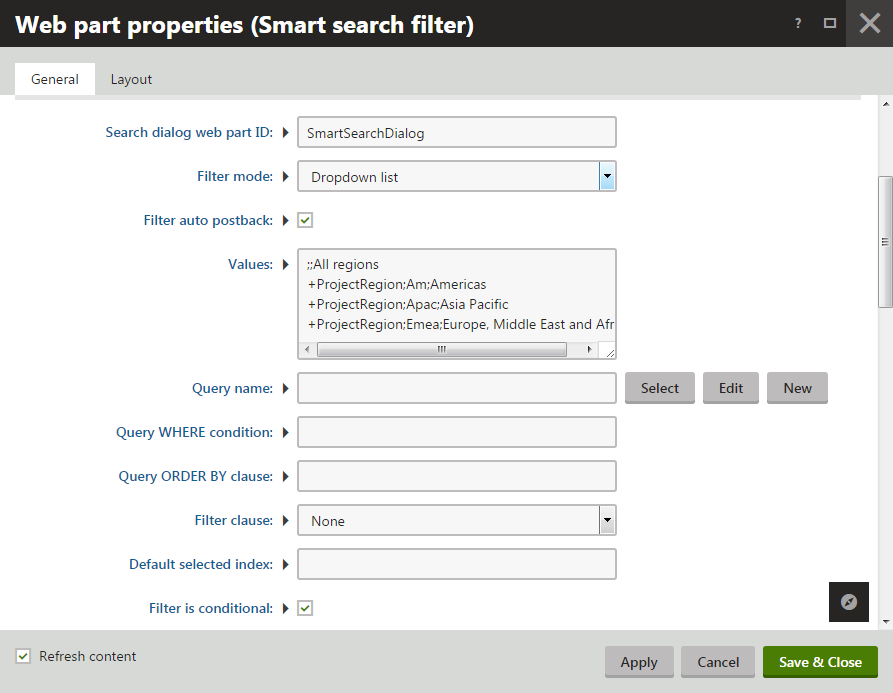
Let’s finally configure the ‘Smart search filter’ web part. It should have the obligatory ‘Search dialog web part ID’ set. We can also change the ‘Filter mode’ to other values. And now comes the important part. The ‘Values’ property should be populated with options.
Each option should define:
- a search index field,
- the key of the option and
- the human-friendly title.
In our case it should look like this:
;;All regions
+ProjectRegion;Am;Americas
+ProjectRegion;Apac;Asia Pacific
+ProjectRegion;Emea;Europe, Middle East and Africa
It can also be seen in the screenshot below.

The first line contains ‘;;All regions’. It defines the default value of the drop down list. As it contains empty values (represented by the two consecutive semicolon characters), it tells the query processing engine not to constrain the result set to any project type.
As before, it is sometimes a good idea to check the ‘Filter auto postback’ checkbox. This makes the search page to run the search query every time the drop down list selection changes.
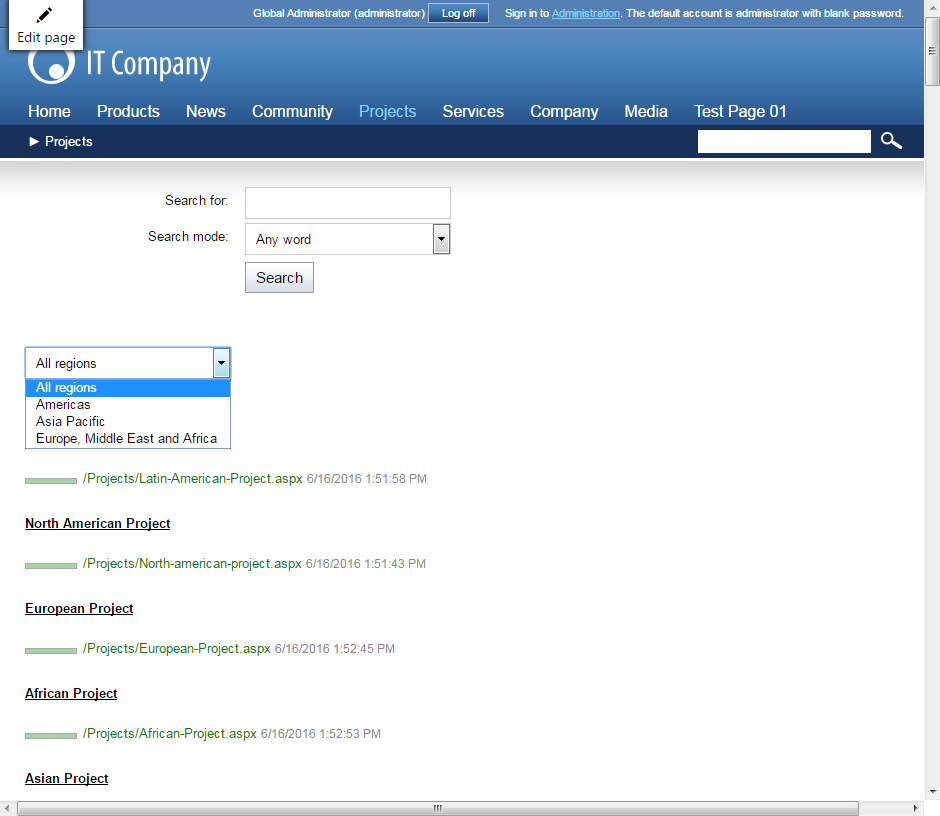
And voila! Once we navigate to the parent page, we can filter by the regions:

Using a lookup table instead of list of options
The above setup suits most needs, but it requires to maintain the list of regions in two places:
- The page type definition
- The search filter web part configuration
It can be improved so that it won’t be necessary anymore. We can put the regions to a custom table.
Let’s call the table eg. ‘ProjectRegions’. It should have two textual columns ‘RegionCodeName’ and ‘RegionFriendlyName’.
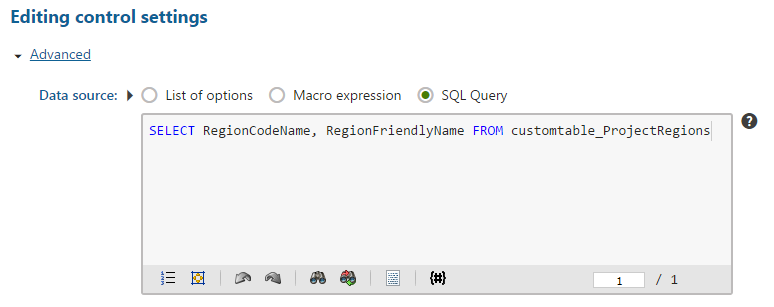
Once the table gets created and populated with regions, we can adjust the ‘Data source’ to ‘SQL Query’. And the query should look like:
SELECT RegionCodeName, RegionFriendlyName FROM customtable_ProjectRegions

Then we can adjust the settings of the ‘Smart search filter’ web part. In the web part properties dialog we’ll find the ‘Query name’ property and we’ll click the ‘New’ button next to it.
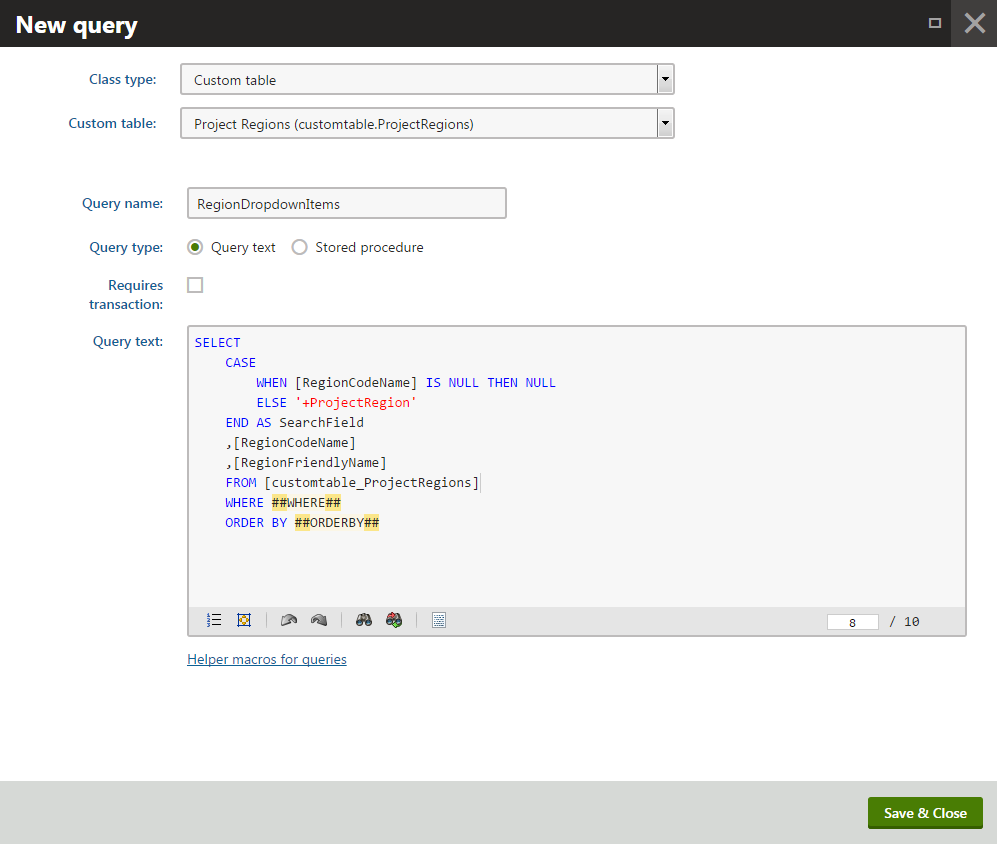
In the ‘New query’ dialog we’ll set the ‘Class type’ to ‘Custom table’ and we’ll pick our new table name in the ‘Custom table’. Then we can set the ‘Query name’ to eg. ‘RegionDropdownItems’. In the ‘Query text’ text area we can insert the following query:
SELECT
CASE
WHEN [RegionCodeName] IS NULL THEN NULL
ELSE '+ProjectRegion'
END AS SearchField
,[RegionCodeName]
,[RegionFriendlyName]
FROM [customtable_ProjectRegions]
WHERE ##WHERE##
ORDER BY ##ORDERBY##

The query uses the CASE statement which allows us to omit the ‘+ProjectRegion’ in the first row. Now the first row is equivalent to the ‘;;All regions’ search expression mentioned above.
Upon saving the query, back in the web part properties dialog, we can specify ‘RegionFriendlyName’ in the ‘Query ORDER BY clause’ property. We can leverage one of the query helper macros in case you wish to easily change the ordering at some later time. We can also delete the contents of the ‘Values’ property.
Now we have a single place where project regions are maintained.
Summary
The above walkthrough demonstrated how fields in pages of various types can be used for filtering. Visitors are not required to use the advanced search syntax anymore. They can use a drop down menu instead.