Helpful CKEditor Configurations in Kentico
Kentico offers a great editing experience to users through a number of interfaces, utilities, and integrations. One of the key pieces of a great experience is the ability to enter and edit text quickly. Kentico relies on the CKEditor (an open source WYSIWYG editor) to allow users to insert and format their content. In this article, I’ll tell you about some helpful configuration options you can take advantage of to tailor the experience for your organization.
Having spent the last 6+ years working with Kentico, I’ve gotten pretty familiar with the CKEditor. Even before its recent name change, I was customizing this tool to implement custom styles, change the available options, and make sure no rogue editors could wreak havoc on the site design. Yes, manipulating the CKE (as the cool kids call it) was common practice for nearly every project I’ve been a part of — and I’m betting in a lot of yours, as well. Because of this ever-growing need for customization, Kentico has a lot of great configuration options in place to help you.
Web.Config Keys
Many of the aspects of the CKE can be modified using some handy web.config keys. These keys allow developers to change the available options in the editor, set the path of the source files, and even address computability issues with some browsers quickly.
CKEditor:DefaultToolbarSet
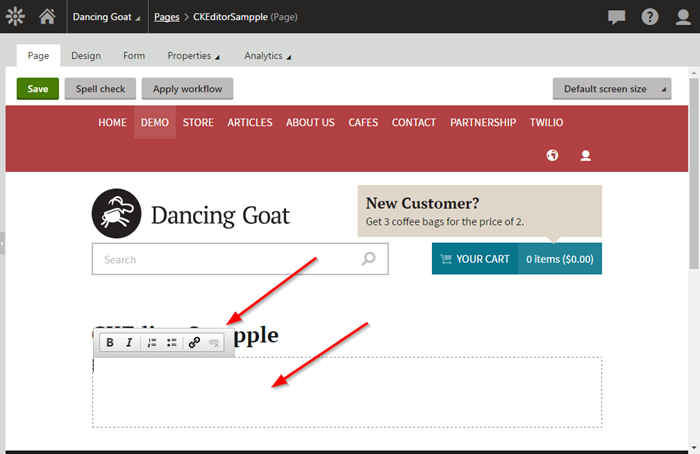
This key will allow you to set the default toolbar editors will see to either Full, Standard, or Basic. You can also define your own custom toolbar set and use it in this key.
<add key="CKEditor:DefaultToolbarSet" value="Basic" />

CMSWYSIWYGFixXHTML
This key will determine if the CKE should automatically fix XHTML incompatibilities. Setting this to false may be required if you need absolute control over the HTML generated by the CKE.
CKEditor:BasePath
This key sets the path Kentico will use to find the CKE source files. If you decide to move the source files for some reason, be sure to set the new path using this key.
CKEditor:PersonalizeToolbarOnLiveSite
This key allows the toolbar to be customized by users when viewed on the “live” site.
CMSDefaultSpellCheckerCulture
This key sets the default culture to be used when spell checking CKE content.
You can read more about these web.config keys here.
Toolbar Sets
While Kentico ships with a number of pre-defined toolbar sets, another popular modification is to add or remove specific options from the interface. This may include removing the ability to insert a dreaded HTML table, disabling the Paste from Word function, or some other command that doesn’t quite align with your content strategy.
In order to accomplish this, you can define custom toolbar sets in the /CMS/CMSAdminControls/CKeditor/config.js file. This file allows you to customize the toolbar for your needs and ensure only the correct commands are available. Additionally, you can add in your own custom commands to perform another command not already included.
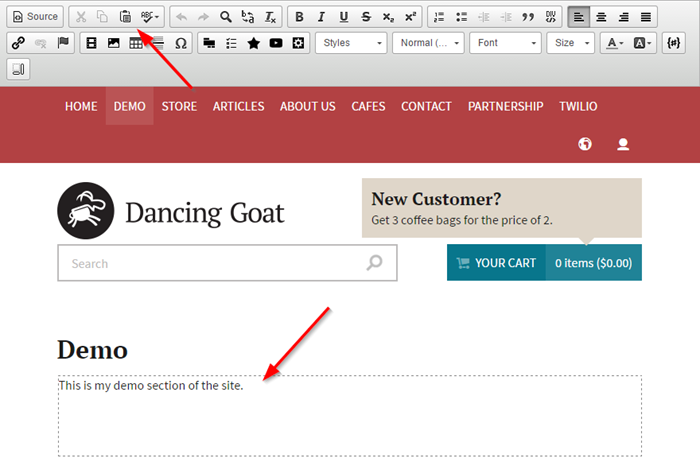
In my example, I have removed the "PasteText" and "PasteFromWord" options.
config.toolbar_Full = [
[sourceName, '-'],
['Cut', 'Copy', 'Paste', 'Scayt', '-'],
['Undo', 'Redo', 'Find', 'Replace', 'RemoveFormat', '-'],
['Bold', 'Italic', 'Underline', 'Strike', 'Subscript', 'Superscript', '-'],
['NumberedList', 'BulletedList', 'Outdent', 'Indent', 'Blockquote', 'CreateDiv', '-'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock', '-'],
'/',
['InsertLink', 'Unlink', 'Anchor', '-'],
['InsertImageOrMedia', 'QuicklyInsertImage', 'Table', 'HorizontalRule', 'SpecialChar', '-'],
['InsertForms', 'InsertPolls', 'InsertRating', 'InsertYouTubeVideo', 'InsertWidget', '-'],
['Styles', 'Format', 'Font', 'FontSize'],
['TextColor', 'BGColor', '-'],
['InsertMacro', '-'],
['Maximize', 'ShowBlocks']
];

You can find out more about customizing toolbar sets here.
Custom Fonts
Another change companies often need to make is to set the font to a specific setting, perhaps because of RTL support or other compatibility requirements. Back in the /CMS/CMSAdminControls/CKeditor/config.js file, you can define any fonts you want the user to be able to select.
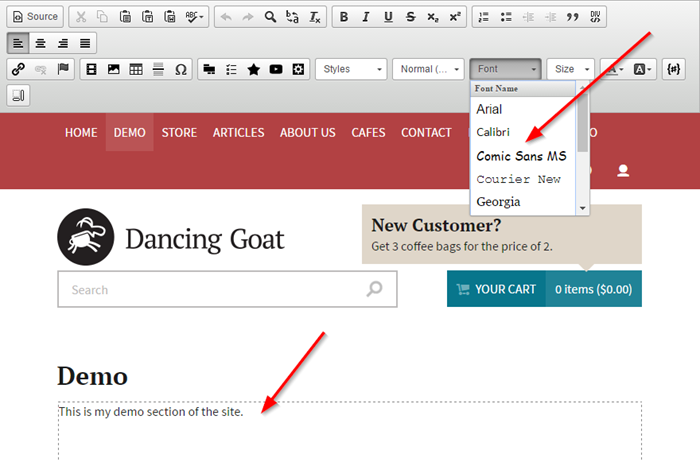
In my exmaple, I have added a few fonts to the list.
config.font_names = 'Arial;Calibri;Comic Sans MS;Courier New;Georgia;Lucida Sans Unicode;Tahoma;Times New Roman;Trebuchet MS;Verdana';

You can find out more about custom font definitions here.
Style Changes
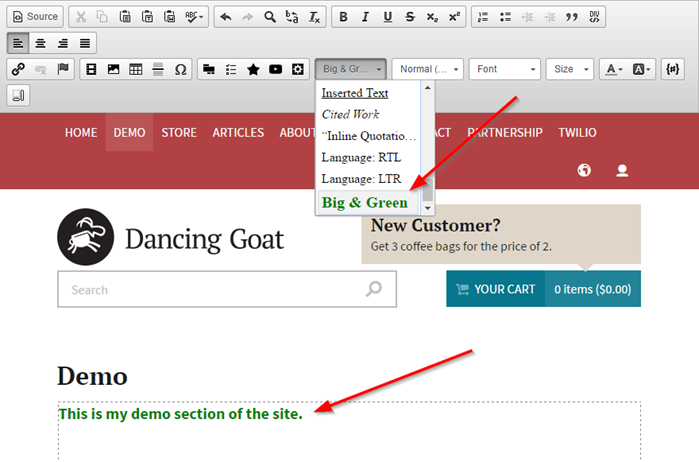
If your content editors are particularly skilled (or you trust them A LOT), you can use the built-in Style feature of the CKE to allow them to apply specific styles to their content. If you go this route, you will most certainly need to update the default list. Luckily, you can easily update the /CMS/CMSAdminControls/CKeditor/styles.js file to define any specific CSS that you need.
{ name : 'Big & Green', element : 'element', styles : { 'color' : 'green' , 'font-size' : '20px', 'font-weight' : 'bold' } }

You can find out more about updating the styles.js file here.
Spell Checker
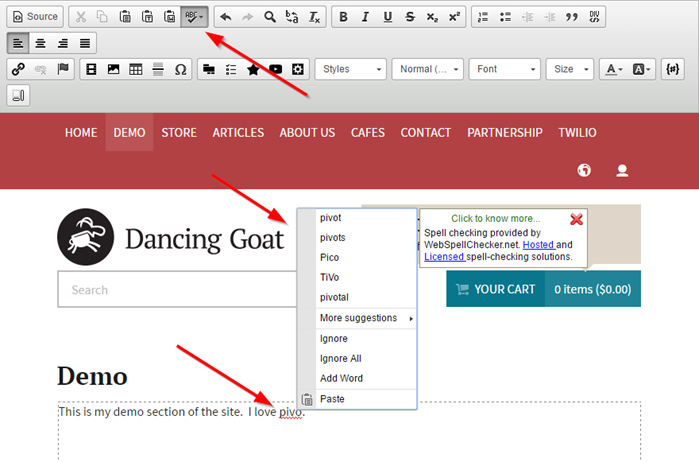
Another great feature of the CKE is the ability to spell check content within the editor. Once you enable SCAYT (Spell Check as You Type), the CKE will automatically check your content and suggest alternatives for anything it doesn’t understand. If your content is not in English, then you can easily select other language dictionaries in the editor to enable the culture of your choice.

You find more about the CKE spell checker here.
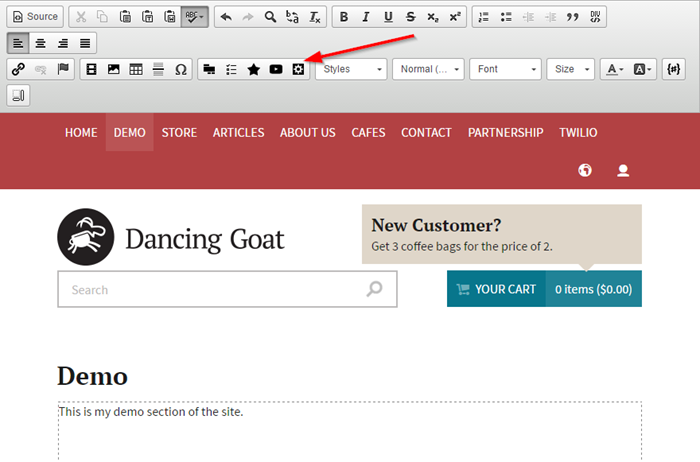
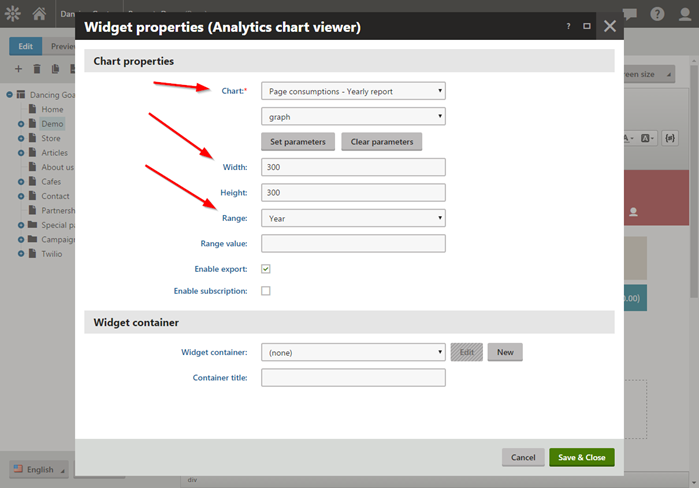
Inserting Widgets
Giving editors the ability to insert widgets into their content is a great way to extend Kentico’s functionality. It also controls how and when widgets can be used. By using this feature, developers can create a specific web part, expose it to editors via the CKE, and control what properties can be set to ensure the styling and formatting are correct.


You can find out more about inserting widgets here.
Wrapping Up
As you can see, there has been a lot of development done to help you customize and tailor the content editing experience for your users. With these configurations, you can allow your editors to enter the content they need while ensuring that the styling and formatting match your site design and layout. And if you are feeling especially totalitarian, you can lock down nearly every aspect of the editor and reign supreme over the content. Good luck!