From PSD to website
Simple tutorial for front-end developers describing how to transform assignment in graphic form into website built on the Kentico platform.
This article isn’t about installing or configuring Kentico. It assumes that you have an active Kentico installation ready for use. On the other hand, there are no required Kentico-specific skills or knowledge needed to use this tutorial, which is focused primarily on new users of Kentico that have little experience with the system.
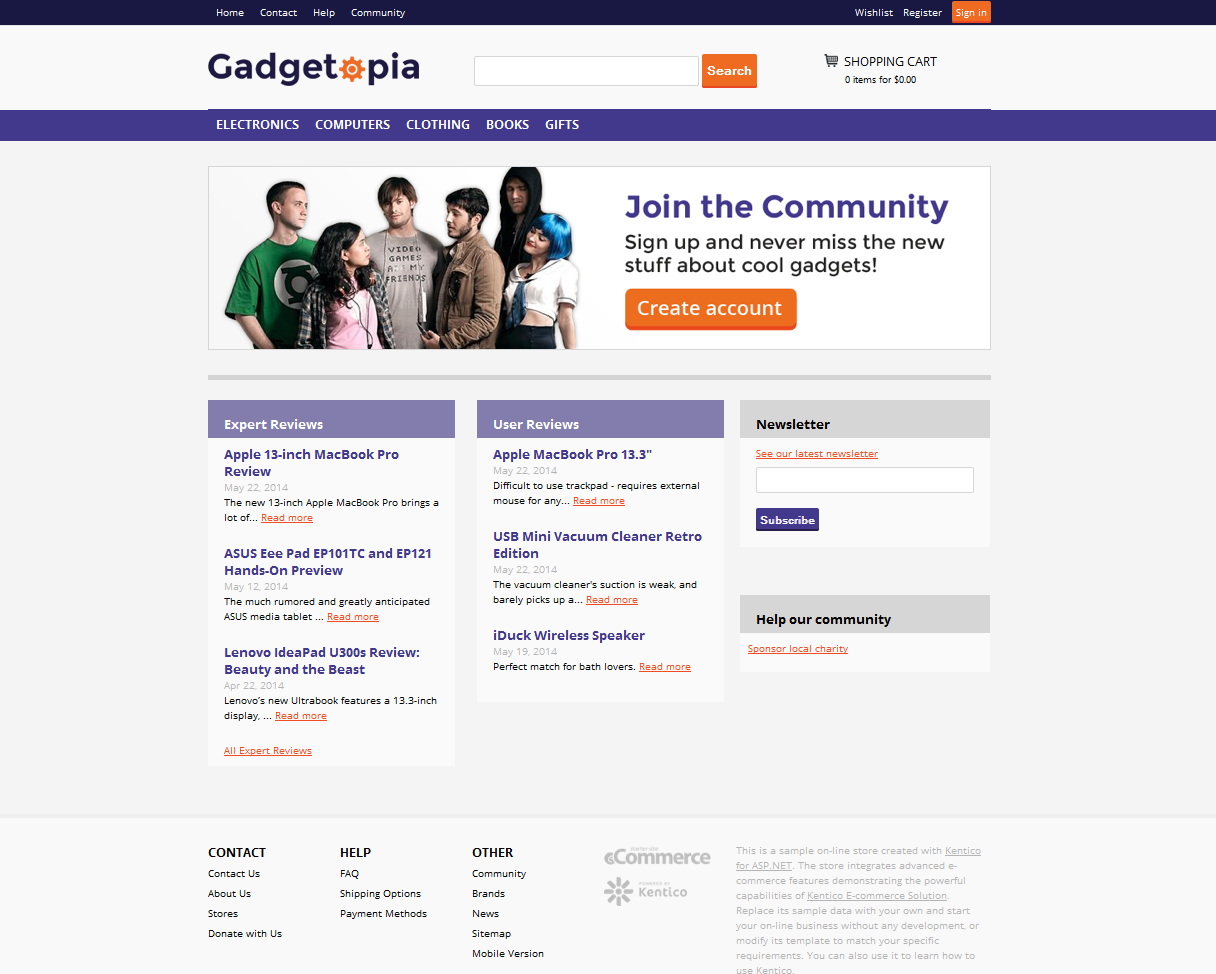
In this article, I will focus on a specific use case and will provide practical examples to demonstrate real usage of the system. Assuming that we have a nice and sleek PSD file from our graphic designer, and that our task is simple, we should make a Kentico website based on these factors. If you have purchased or downloaded any styled HTML template and you wish to use it for your Kentico site, you can use the approach described in this article as well.

Before creating the website, be sure that you have applied the latest hotfix to your Kentico installation, in order to avoid any reported and fixed bugs in the system.
Create a site (if you don't have one)
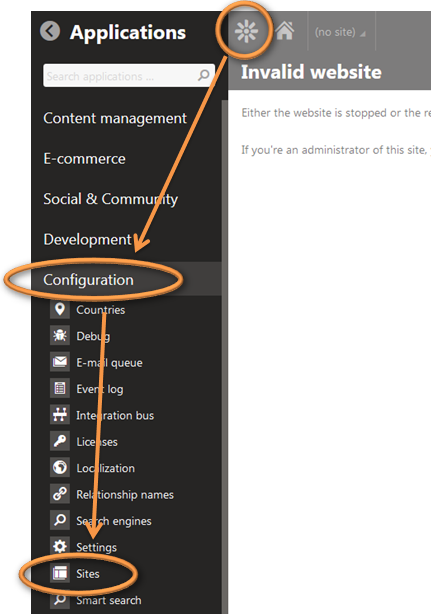
Log in to the Kentico administration interface (it’s accessible through yoursiteurl/admin URL, the default username is administrator with a blank password). If you don’t have a site yet, create one in the Sites application, which can be accessed from the application list.

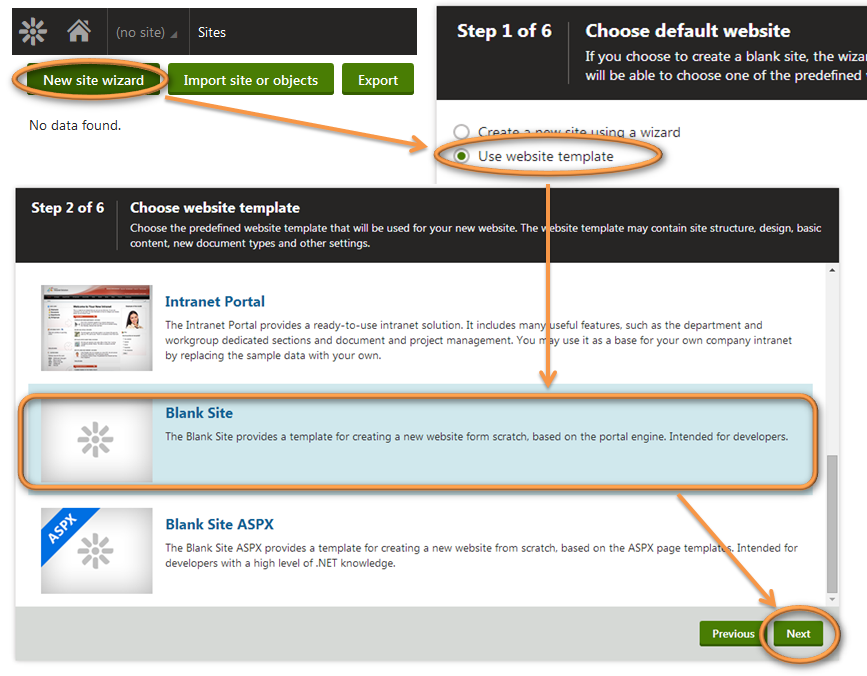
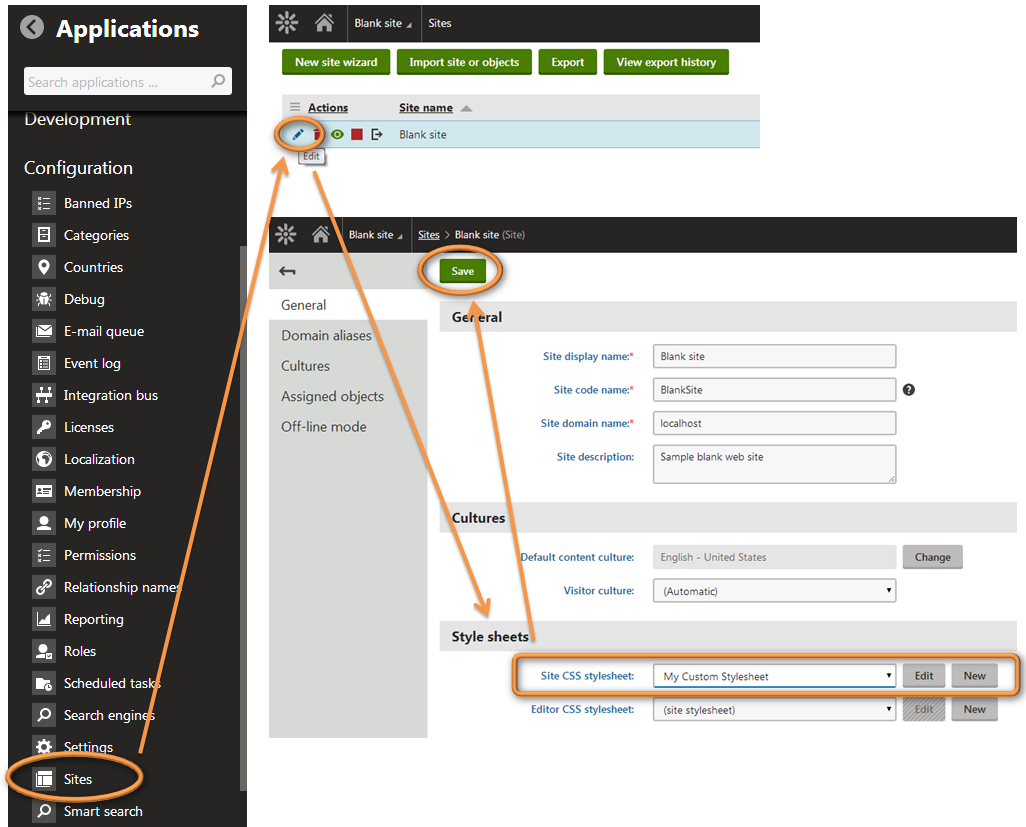
We will focus on development of a new site from scratch, so in the Site application, choose “New site wizard”, then choose the “Use website template” option and select “Blank site”.

In step 3, enter the site name (can be changed afterwards) and make sure you have the correct domain name assigned to the site. In step 4, you don’t have to bother with the imported objects selection – feel free to use the default configuration by clicking “Next” again. Wait a couple of seconds for import to finish and you are done. Click “Edit your site” to open the administration dashboard in the context of your new site.
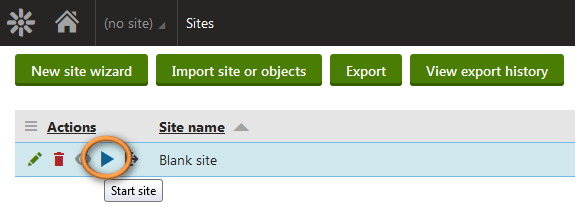
If your site didn’t start automatically for some reason, you can check if it is running in the Sites application.

Defining Master page
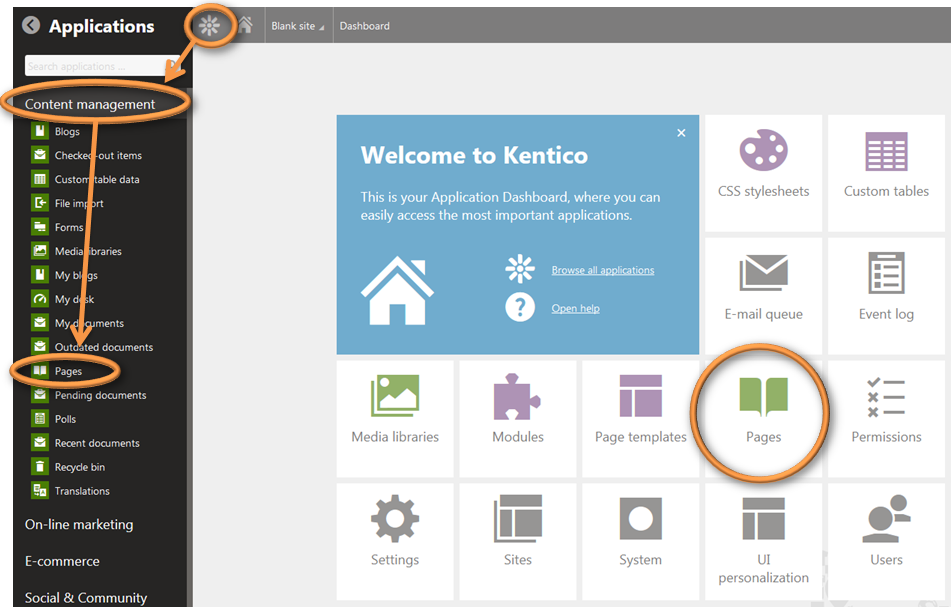
To manage the content tree of your site, you can use the Pages application, which can be accessed from the default administrator’s dashboard or application list.

The master page is generally the root of your content tree. In most cases, it’s not the default home page of your website, but its content is intended to be inherited by most of pages on the site (it is possible to create a page inheritance sub-tree by placing another Master page to the tree).
To create the Master page, we should determine which parts of our design will be displayed on all site pages. In our case, it will be the header (including main menu) and the footer.
On the left column of the Pages application, you can see the structure of the pages on your site via the content tree. By default, there is only a “Blank site” Master page.
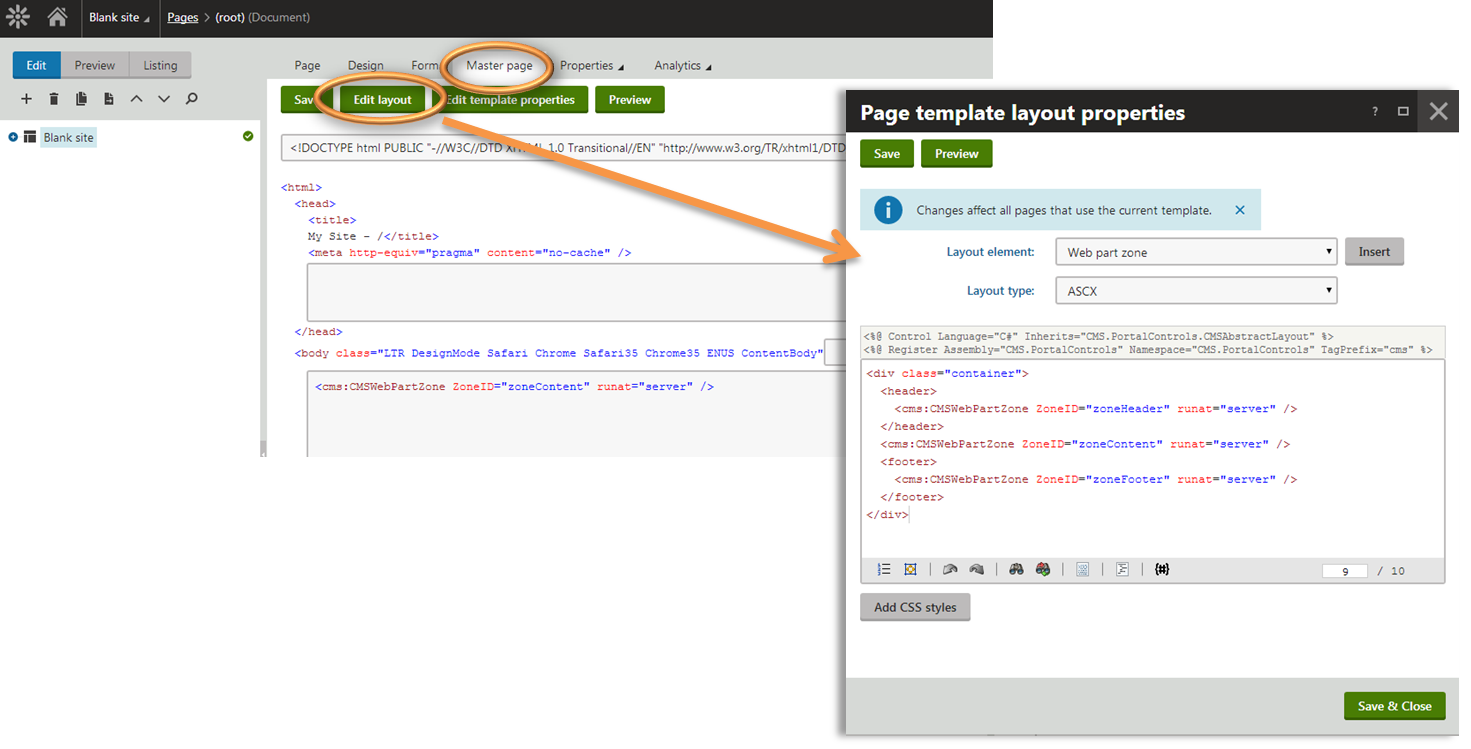
On the Master page tab, you can change the DTD, add meta tags to the HTML header, and attributes to your <body> tag. With “Edit layout” you can specify multiple web part zones, which is useful for setting the base layout of your site (for example it is very useful for creating a multiple column layout).

You can specify the template layout like this:
<div class="container">
<header>
<cms:CMSWebPartZone ZoneID="zoneHeader" runat="server" />
</header>
<cms:CMSWebPartZone ZoneID="zoneContent" runat="server" />
<footer>
<cms:CMSWebPartZone ZoneID="zoneFooter" runat="server" />
</footer>
</div>
The web part zones added to the template layout are used as web part containers on the Design tab.
Templates
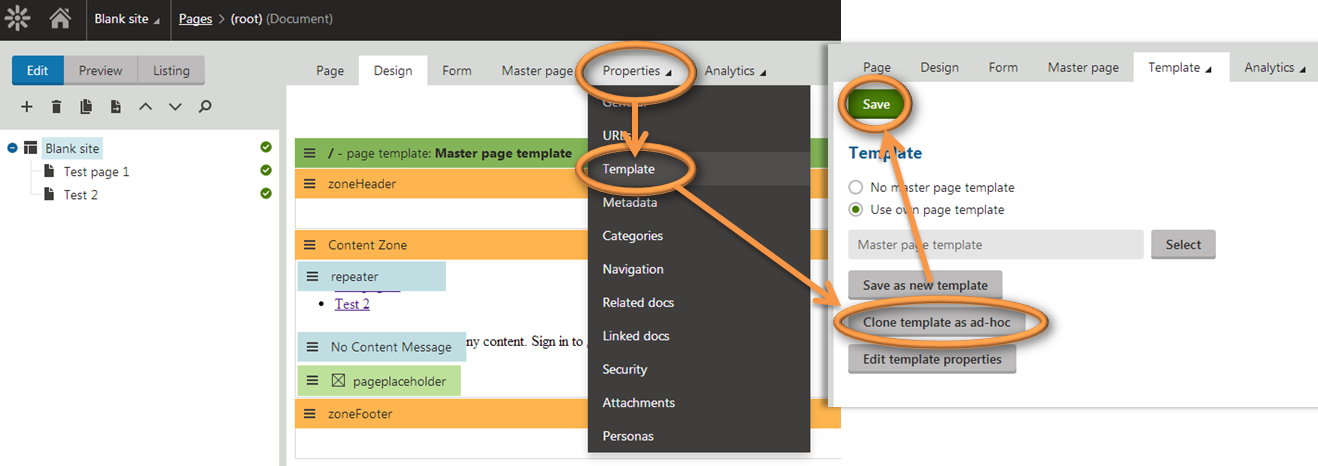
In Kentico, all pages (in the portal engine) are based on the templates. If you are going to develop more sites in this installation, we recommend cloning your Master page template so that changes on the Master page will not influence Master pages of other sites. This can be done by selecting Properties -> Template and “Clone template as ad-hoc”.

Cloning the template as ad hoc will cause this template to apply only to this page, and will not be used by any other. If you want to reuse the template on other pages, you can choose the “Save as a new template” option. All page templates can be managed via the Page templates application.
Important: Do not forget to click the “Save” button on the Template tab after making changes here.
Web parts
Web parts are predefined code modules that have predefined configurable functionality. It can be easily placed into the website in the Pages application -> Design tab by dragging the column on the right that contains all the available web parts.
Now switch to the Design tab and you will see the Page placeholder web part located in the content zone. This will represent the zone where the child pages will have their own different content. Every other zone content will be inherited from the Master page.
Placing global CSS and JavaScript
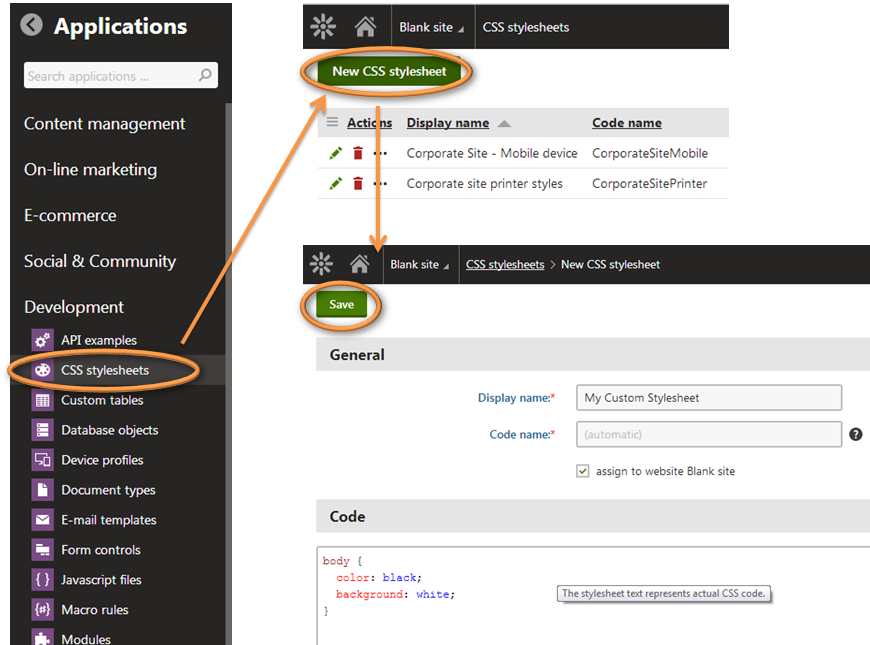
For styling layout via CSS, we need to place the CSS code somewhere. In the CSS stylesheet application, click the “New CSS stylesheet” button for creating a virtual CSS file. Place the code and save the stylesheet.

Then assign the stylesheet as default for the site in the Sites application -> Edit site -> Site CSS stylesheet.

When you need to include an additional CSS stylesheet on the page, you can use the CSS stylesheet web part. A similar approach is recommended for including JavaScript files – there is a JavaScript files application for creating it and the JavaScript web part is used for placing it on the page.
Creating subpages
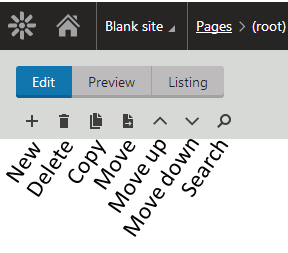
In the content tree column, you can manage pages (also described as documents) by icons placed above it, or via the drag and drop functionality.

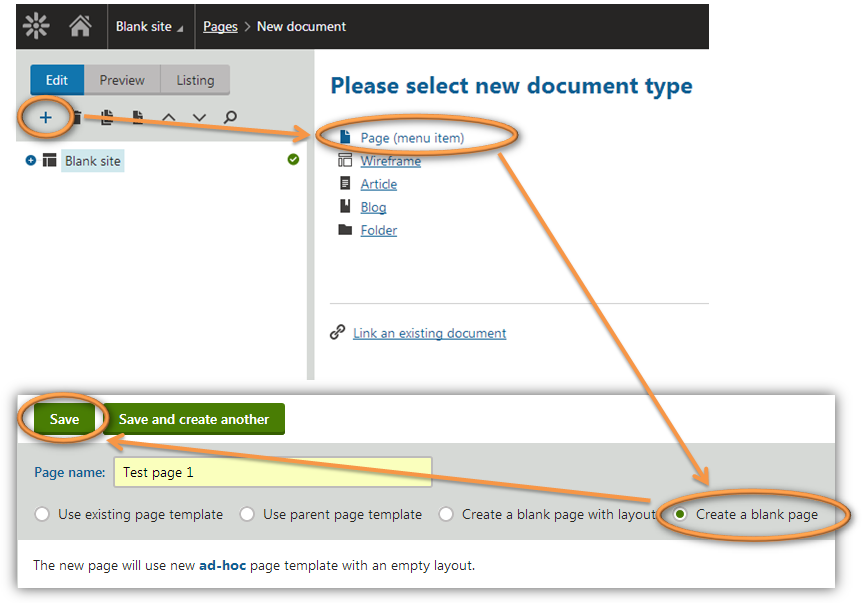
To create a new page, select the parent page in the tree, click the “New” button (with the “plus” icon), and choose the Page (menu item) as a type of document. You can also insert other documents like folders or other files into the content tree.
When creating a page, it is important to choose the template for the page. If you do not intend on reusing the template, select the “Create a blank page” option, which causes the page to use an ad-hoc template.

If the pages use a similar layout (with different content), they can use the same template. When placing a web part to the page, the web part will be displayed on all pages with the template. But the web part content itself may be different according the context of the current page. For example, the Editable text web part has content that is editable in the WYSIWYG editor on the Page tab, and it will not be distributed to other pages with the same template.
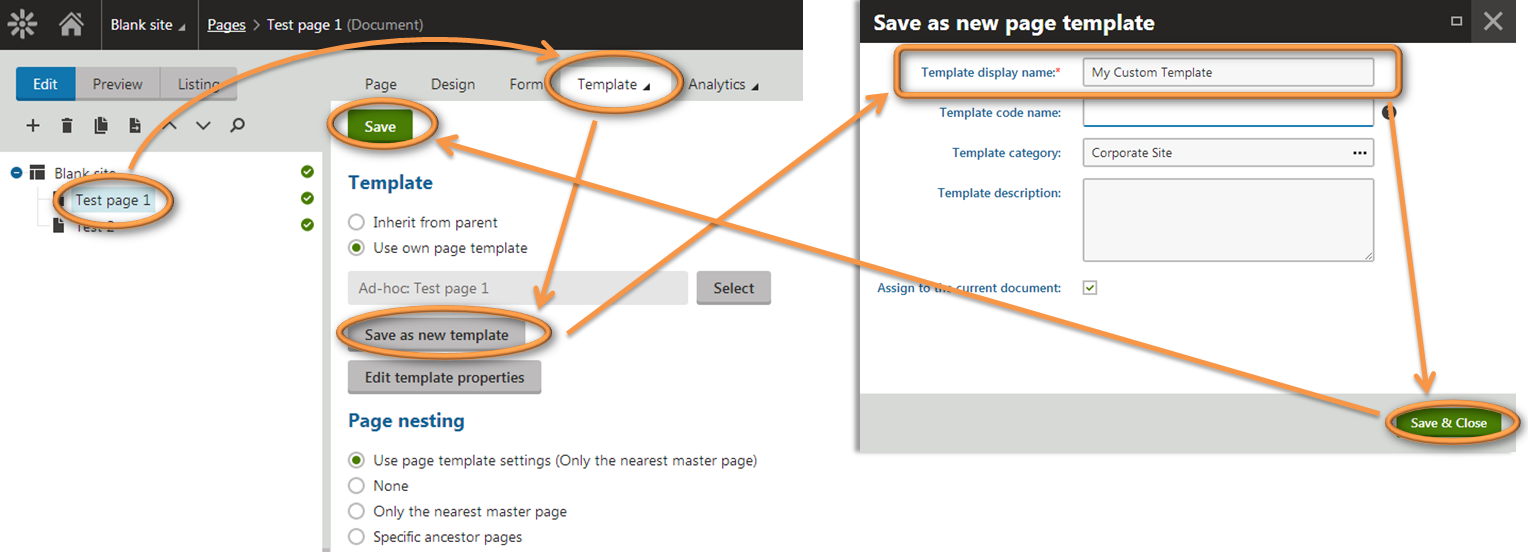
So you have now created a page with an ad-hoc template. At Properties -> Template you can manage the template of the page. Click on “Save as a new template” and name it, for example, My custom template. Now you can create a couple of pages using the same template.

In the Design tab, place the Editable text web part on the page. By double clicking the web part you will open its properties. The HTML envelope is also very useful – specifically, the Content before and Content after properties. Here you can place any HTML code you wish, so you can wrap the web part to a specific element needed for maintaining the graphic layout of the site.
The Editable text is a useful web part for content administrators, allowing them to manage the content of the pages without any required knowledge of HTML.
Creating a menu using the repeater web part
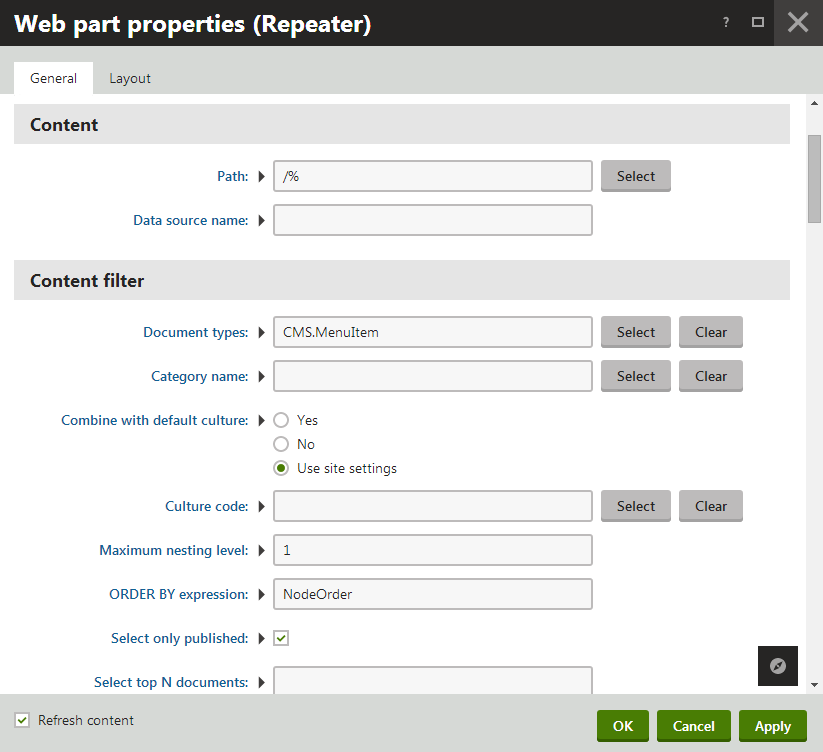
Switch to the Master page and place the Repeater web part on it. The web part properties window will open. Use the Select Path property as root of the site (/%), fill the Document types field as Page (menu item), set the Maximum nesting level to 1 and Order by expression as NodeOrder.

One really important property is the transformation, which contains the code that will be generated for each item. Click “New”, set the name as “MainMenu” and insert the following in the code:
<li><a href="<%# GetDocumentUrl() %>"><%# Eval("DocumentName") %></a></li>
And, click “Save”. You can then close the Transformation properties window. In the Repeater Web part properties window, you can set the content before: <ul> and content after: </ul>. Feel free to add any needed additional markup and CSS classes to the used transformation or HTML envelope.
Click OK, and now you have a functional menu on all of your pages. If you would like to add the class to the currently active menu item, you can modify the MainMenu transformation like this:
<li <%# IfCompare(CMS.MacroEngine.MacroContext.GlobalResolver.ResolveMacros("
{% CurrentDocument.DocumentId #%}"), Eval("DocumentId"),""," class=\"active\"") %>>
<a href="<%# GetDocumentUrl() %>">
<%# Eval("DocumentName") %>
</a>
</li>
Note: there are many out-of-the-box ready-for-use predefined web parts for creating a menu in Kentico (like CSS list menu) but using the Repeater web part will give you maximal control over generated code on the site.
Thanks for reading, I hope that this article has been helpful. Please feel free to add any questions or comments, I will be happy to answer them.