Deploying Kentico to Azure Web Apps – Part 1. Deployment
So it’s been a while since I covered Azure Web Apps (formerly Azure Websites) and it’s definitely time for a fresh dose of info on what is possibly the best hosting option for your Kentico sites. This blog kicks off a new series I will be writing to detail how AWA (I just determined that is a good acronym for it) makes sense for your hosting needs. In this blog, I will cover the basics and how to get your site in Azure fast. Now let’s get to it!
To get things started, you need to have an Azure account and a site you want to deploy. Once you have that in place, you can quickly create your Azure Web App, deploy your code, and go to happy hour because you’ll be done!
Note
If you’re deploying to Azure you may want to setup your DB ahead of time and choose that for your database connection when installing your site.
Create your Azure Web App
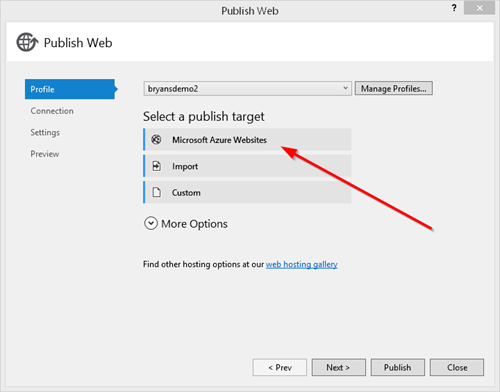
In Visual Studio (2103 in my case), right-click your project and choose “Publish Website.”
Choose Microsoft Azure Websites (I know, the UI isn’t updated with the new name yet)

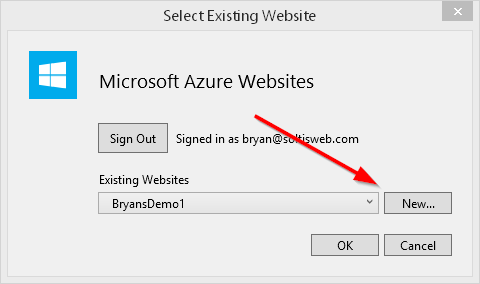
Click the New button and create your new Web App.

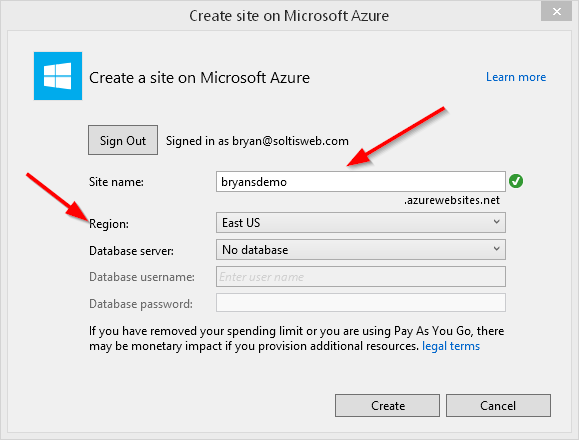
Select your desired data center and other options. Remember that everything deployed to Azure has a unique URL so choose wisely. I tend to name my Web Apps related to the project for better readability.

Note
You will want to get a license for the Web App URL (if you can) to help in your testing.
Publish your app
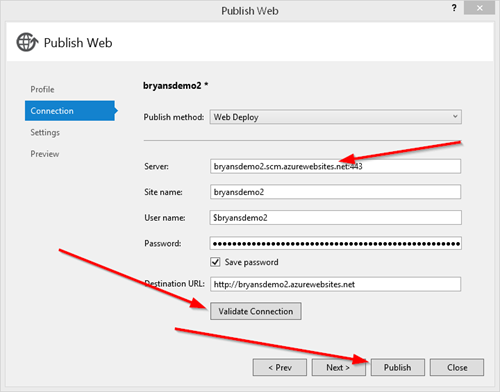
At this point, everything is in place for you to deploy your site. Just click the Publish button to start the magic. You can test you setup with the Validate Connection button if you don’t believe it will really work.

Note
If you want, you can set additional options for your deployment before hitting Publish. These affect the build configuration, the files you want to push, and some connection string info. In my case, I just want to send everything.
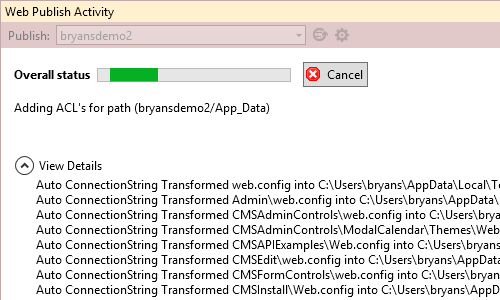
Once you start publishing, you can track the progress in the Web Publish Activity window in VS.

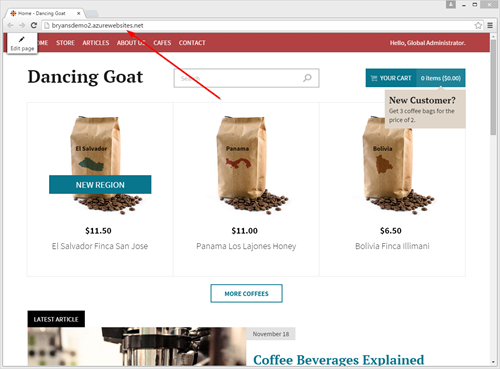
Test the deployment
Once it’s finished, you’re done! I know, crazy right? Assuming you have your license in place you should be good to go at this point. If you created your SQL server in-house you’ll want to migrate that to Azure Databases, also.

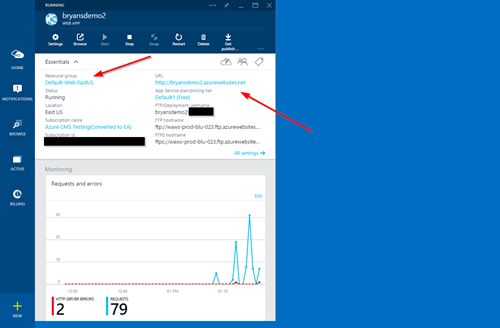
Here is the Web App listed in the Azure portal.

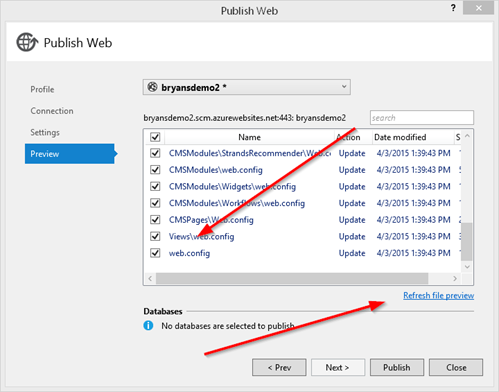
Update your deployment
Now that your site is published, changes are even easier. After your changes are made, click Publish Website again. At the prompt, you can click Start Preview which will read through your entire codebase and tell you the files that are different. Just select the ones you want to push and only those will be synced over.

If you are using the web application project you’ll want to rebuild and then push the dll to get your changes deployed.
That’s all there is to it! It’s a simple, fast way to get your site deployed and you never even have to open Azure if you don’t want to. Another option is to create your Kentico site using the Azure Gallery. This takes a pre-made installation of Kentico and deploys it for you. Either way, you get the same result so it’s up to you what you want to do. In my example I made a website project but a web app would work the same.
Note
The Kentico DOcument has a great walkthrough similar to the above. You can check it out here.
In the next blog I’ll show you some of the benefits of having a Kentico site deployed to Azure Web Apps, like integration with TFS Online for Continuous Deployments and a ton of other great features. Be sure to keep an eye out for Part 2!
This blog is intended to demonstrate one of many ways to accomplish this task. Always consult the Kentico Documentation for best practices and additional examples.