Add Items to Shopping Cart
This article offers you an alternative way of adding products to your shopping cart.
As you probably know there is just one way of adding a product to your shopping cart by using the ShoppingCartItemSelector control you register within a transformation. Until version 8, there was another option to add a product to shopping cart (actually, the option is still there but it would require you to use obsolete shopping cart web part) using query string parameters appended to a URL that points to your shopping cart like:
?productid=1&quantity=2
This feature was quite useful because you weren't limited to use ASCX transformations and you could build your product section with a help of Text/XML transformations.
So, what about to recreate this functionality? It's really simple because of our API documentation that contains code examples that we exactly need. All we need to do is develop a new web part with a code from this page:
Shopping carts - API Examples Kentico 9
However, when it comes to product options, this approach is not powerful enough since you can specify only a product with a number of items you want to add to a shopping cart. As a proof of concept, I have extended the code example above and prepared an ajax controlled service that can add products to shopping cart together with product options or variants. It doesn't cover all the scenarios that standard ShoppingCartItemSelector does, but it's fine for most of the basic ones, and you can easily extend it since all of the source codes are available after an import.
If you want to try it, you can download this package and import it to your Kentico 9. The package contains a macro method that generates jQuery ajax calls, pages that handle these calls and a few resource strings. Do not forget to check the Import code files checkbox in the second step of the import process. After the import is finished it can take a while to load since the site needs to be recompiled.
Now, you can start to use it within a Text/XML transformation or anywhere where macros get resolved (Static text web part, HTML layout of a page template, etc.).
The macro for rendering the Add to Shopping Cart button is following:
AddToShoppingCart(int SKUID, [bool ShowUnits], [bool ShowProductOptions], [string AlternativeButtonText], [bool ShowConfirmationMessage])
- SKUID -> required attribute with SKUID (usually NodeSKUID)
- ShowUnits (optional) -> true/false for displaying text box for entering a number of items
- ShowProductOptions (optional) -> true/false for displaying product options
- AlternativeButtonText (optional) -> text that render instead of default text
- ShowConfirmationMessage (optional) -> true/false for displaying a confirmation message after adding a product to shopping cart
Basic scenarios
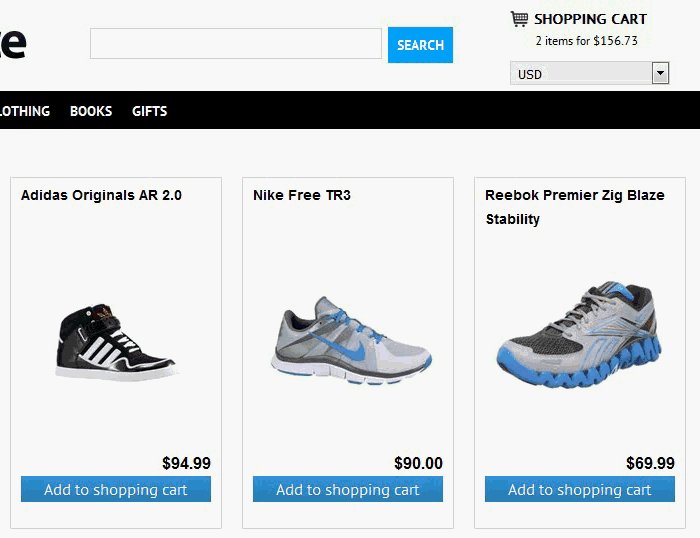
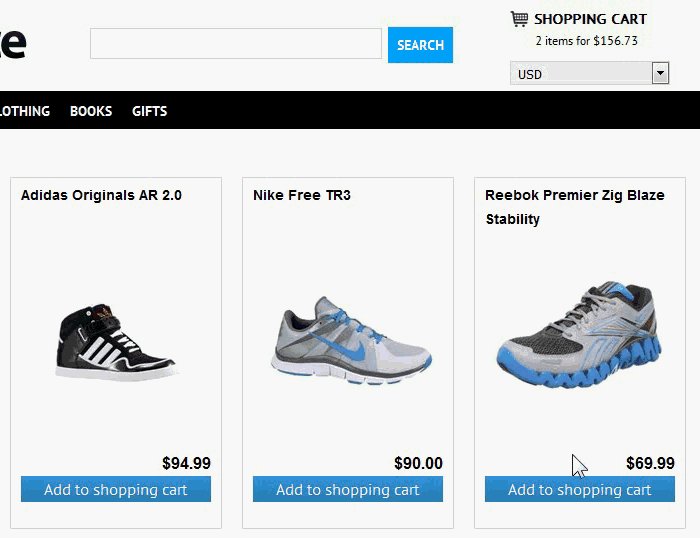
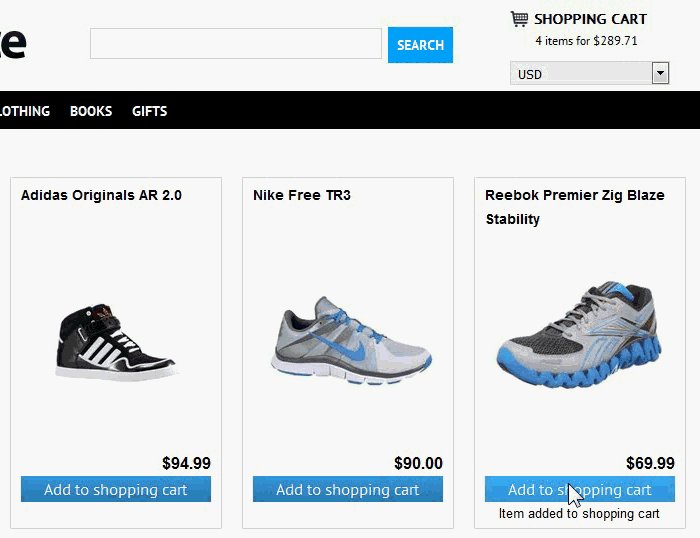
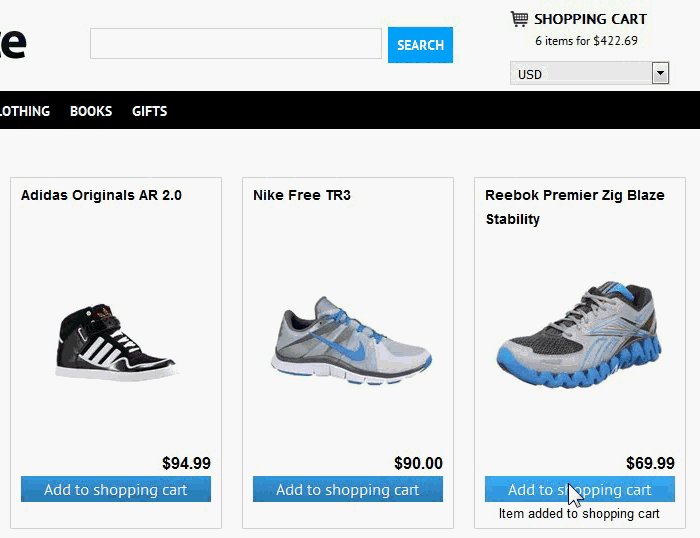
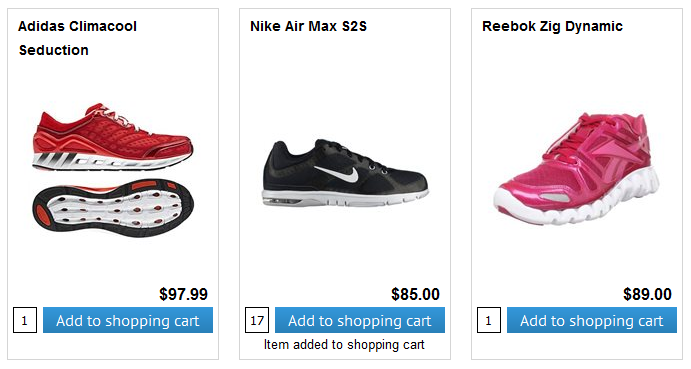
1) Simple button and updated shopping cart price
For rendering a button to add a product to shopping cart within a text transformation or within some Static text web part or HTML layout, you can simply use following macro:
{%AddToShoppingCart(NodeSKUID)%}
This macro works both - within a transformation where NodeSKUID is SKUID of currently listed item - and - on a page directly where NodeSKUID is SKUID of current page.
Since there is an ajax call that adds the product to your shopping cart, the web part showing your cart preview doesn't know about this action. However, you can easily wrap the price and units macros to get them updated using the addtoshoppingcartpreviewprice and the addtoshoppingcartpreviewunits class. In the sample E-commerce site the Shopping Cart Preview code on the master page would look like this:
<div class="shopping-cart-mini-preview">
<a class="cartLink" href="{%Settings.CMSShoppingCartURL#%}">
Shopping cart
<span class="SmallTextLabel">
<span class='addtoshoppingcartpreviewunits'>{% ECommerceContext.CurrentShoppingCart.TotalUnits|(resolver)WebPartRender #%}</span>
{% (ECommerceContext.CurrentShoppingCart.TotalUnits == 1)? "item for" : "items for" |(resolver)WebPartRender #%}
<span class='addtoshoppingcartpreviewprice'>{% FormatPrice(ECommerceContext.CurrentShoppingCart.TotalPrice)|(resolver)WebPartRender #%}</span>
</span>
</a>
</div>

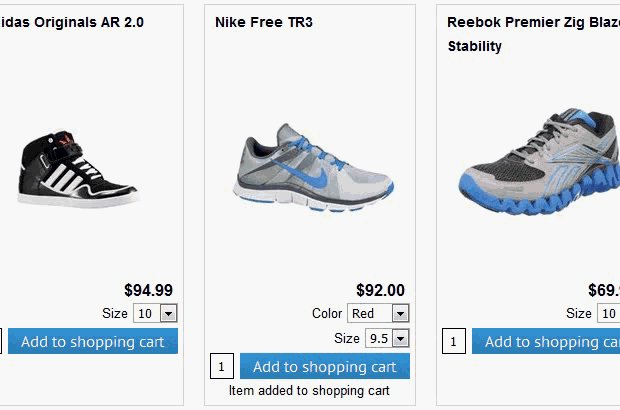
2) Add Units text box
By specifying second attribute of the AddToShoppingCart macro method, you can control whether a customer can add multiple units of a product to the shopping cart.
{%AddToShoppingCart(NodeSKUID, true)%}

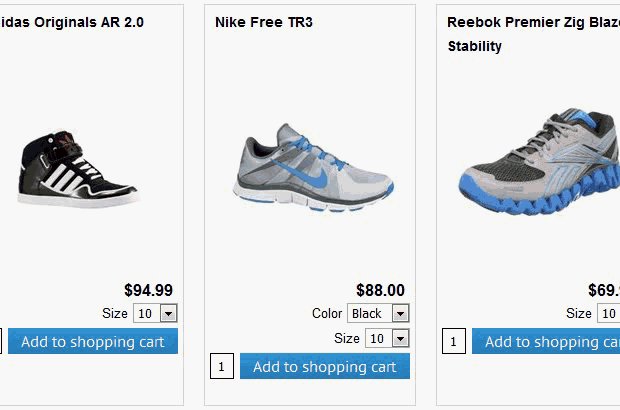
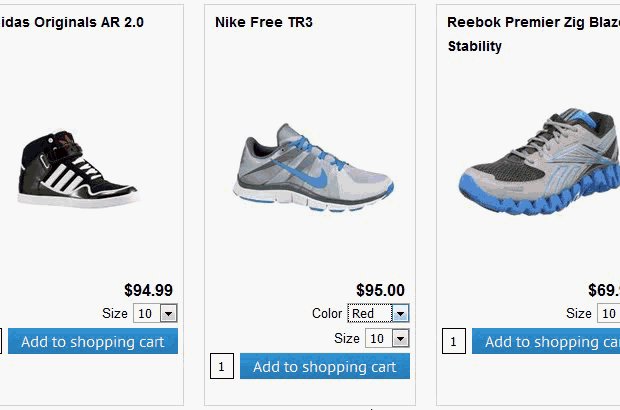
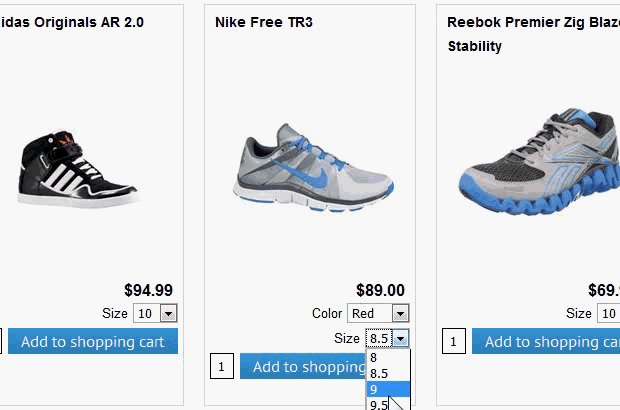
3) Offer product options
The third attribute enables product option if there are any assigned to a product. If there are also product variant made out of these product options, the price of the product gets changed immediately.
{%AddToShoppingCart(NodeSKUID, true, true)%}

Advanced scenarios
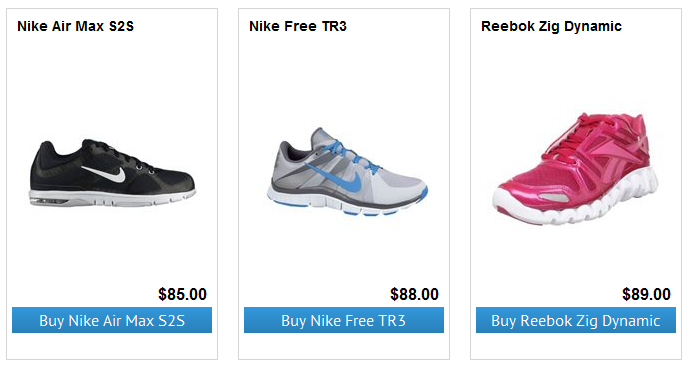
1) Customized button text
By default there is addtoshoppingcart.add resource string for the add to shopping cart button. However, the forth attribute can overwrite this default text by any HTML markup. You can change default text for just one occurrence of the button with no need to change the resource string. You can also change it to full HTML markup on an image to have a large banner that says "Buy this product now" and clicking that banner adds that product to shopping cart. More often the attribute would look like this:
{%AddToShoppingCart(NodeSKUID, false, false, "Buy "+SKUName)%}

2) Hiding the confirmation message
Let's follow up one the approach above. You have a banner that adds some product to your shopping cart, but you don't want to display any confirmation message that could break your design. There is the fifth attribute that controls the visibility of a confirmation message:
{%AddToShoppingCart(NodeSKUID, true, true, "<img />", false)%}
What you should know before you start
The AddToShoppingCart macro method performs jQuery ajax calls, so if you don't use jQuery on your site, you need to link it at least on pages where you want to use it:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
The macro method also generates an HTML code and as such it provides classes for styling. Here is the list:
- addtoshoppingcartprice - wraps the price section
- addtoshoppingcartpricelabel - label of the product price
- addtoshoppingcartpricevalue - actual product price
- addtoshoppingcartoptions - wraps the product options
- addtoshoppingcartoptiongroup - wraps one product option
- addtoshoppingcarttextoption - wraps text product option
- addtoshoppingcartoptionradiocaption - caption for radio buttons product option
- addtoshoppingcartoptioncheckboxcaption - caption for check boxes product option
- addtoshoppingcartoptiontextcaption - caption form text product option
- addtoshoppingcartunits - units text box
- addtoshoppingcartbutton - add to cart button
- addtoshoppingcartconfirmation - confirmation message
- addtoshoppingcartpreviewprice - wraps the shopping cart preview price
- addtoshoppingcartpreviewunits - wraps the shopping cart unit number