FroggEye wrote: Add it to your file structure, it will be exported when you check the Export global files for your site. To test it out, add the folder and a .txt document to the folder and export a document type and check that box.
We must be using different versions (I'm using v7.0.19).
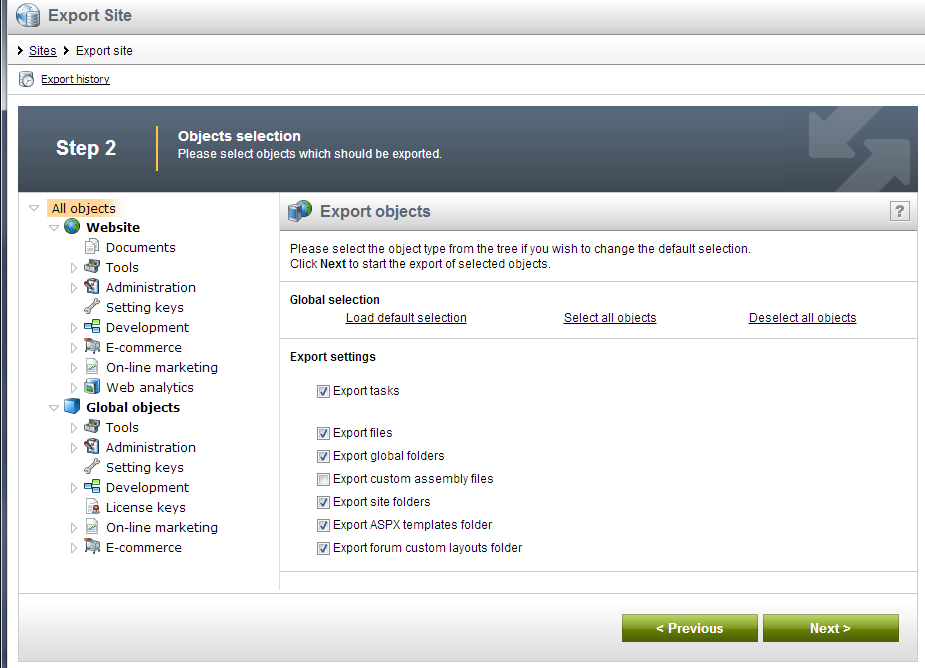
I created a ~/CMSGlobal folder and placed some text documents inside. I went to export my website and got this screen:

There's no option to specify global folders there. I ticked all the boxes and exported the site, but the contents of the ~/CMSGlobal folder weren't exported.
*However*, I did create a folder in the root directory with an identical name to my website (i.e. ~/<SiteName>). The contents of that directory *were* exported.
So, what's the definitive answer here?