How to include custom data in the HEAD element of a page
It is not so rare that you need to include your custom HTML code (metadata, ref to CSS file, etc.) in the HEAD element of the page rendered by Kentico CMS. In this article you're going to see how you can do so using out-of-box functionality of Kentico CMS.
The three options on how to include custom HTML in the page header will be outlined. Either way the result will be the same, however, you might find some of the methods more user friendly and therefore choose that particular one to be your favorite.
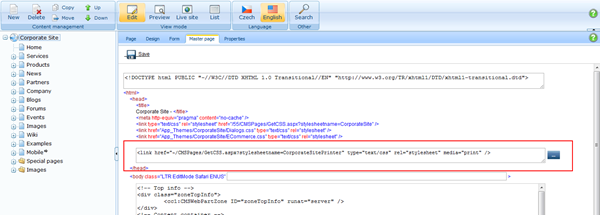
1. Master page header
If your custom HTML code should be inherited by all the pages over the web site, you could enter it in the header input box in the CMS Desk-> Content-> (root)-> Edit-> Master page inside the HEAD element.

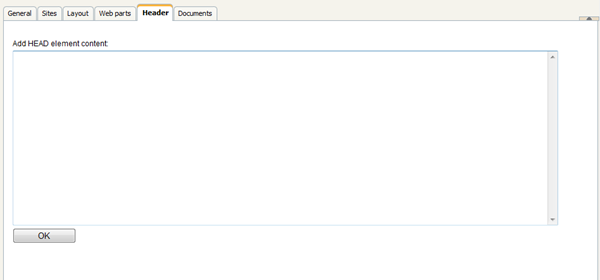
2. Page template header
If for some reason global inheritance of custom HTML code entered on master page level doesn't fit your needs you might use the page template's capabilities instead. You can enter the code either through the CMS Desk-> Content->
-> Edit-> Properties-> Template-> Edit template properties-> Header
or CMS Site Manager-> Development-> Page templates->
-> Edit-> Header.
Code will be inherited by all the pages using modified template.

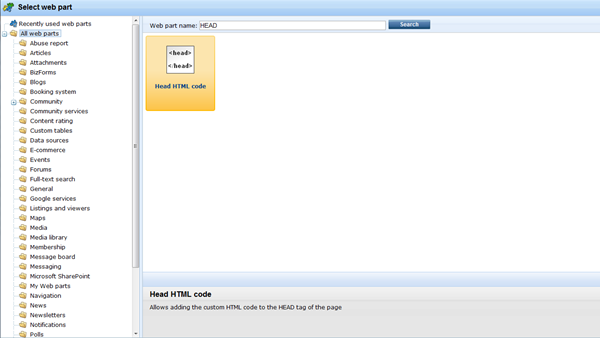
3. Per-page definition using the Head HTML code web part
When only particular page should include custom code within the HEAD element you might want to use the Head HTML code web part for this purpose. It allows you to specify the HTML code through the configuration dialog so you’re able to handle it on page level easily.

NOTE: All the fields mentioned in this KB article resolve any type of macro expression you might need to use. It means you might insert part of the HTML code in the form of macro and evaluate its content dynamically.
-kj-
See also: Macro expressions appendixApplies to: 4.x, 5.x