Containers overview |

|

|

|

|
|
Containers overview |

|

|

|

|
|
|
||
Containers are used as "boxes" for web parts. They consist of content that is displayed before and after the web part which means they are used as an envelope for web part content. They have three advantages over the Content before and Content after web part properties:
•They are re-usable for any number of web part instances.
•They can contain a title and dynamically inserted values of the enclosed web part's properties.
•They are objects in the system, which means they can be Exported and Imported.
Containers may be assigned not only to web parts, but also widgets and entire web part zones.
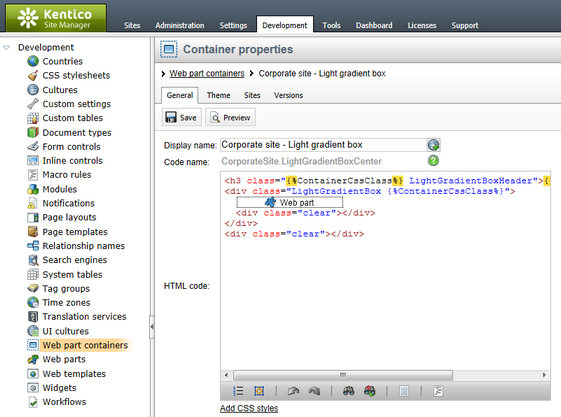
The containers can be managed in Site Manager -> Development -> Web part containers. The following properties are available when editing (![]() ) or creating a web part container:
) or creating a web part container:
•Display name - the name of the container displayed to users in lists and selectors.
•Code name - a string identifier for the container that can be used by developers in the API and URLs. Unless there is a reason to set a particular value, you can leave the default (automatic) option, and the system will generate an appropriate code name.
•HTML code - this editor allows you to enter the HTML content that will be placed around the web part. The position of the actual web part content is represented in the code by a placeholder, so you can add both opening and closing elements.
•CSS styles - this field becomes available if you click the Add CSS styles link. Here you can define any CSS classes used within the code of the container. The specified styles will be loaded on any page where the given container is used.

In the case of existing web part containers that are already placed somewhere on the website, you can use the ![]() Preview mode for convenient editing. This allows you to inspect the live site appearance of a container directly while working with its code. Please see the Design preview topic for additional details about the preview.
Preview mode for convenient editing. This allows you to inspect the live site appearance of a container directly while working with its code. Please see the Design preview topic for additional details about the preview.
The HTML code field can contain dynamically loaded values of the enclosed web part's properties. You can insert them using expressions in the following format:
{%PropertyName%}
You will most often use the following expression to insert the container title:
{%ContainerTitle%}
These macro expressions are resolved even if macro resolving is disabled for the particular web part instance (through the Disable macros property).
There are two locations where CSS classes used by the web part container can be defined:
•In the general site stylesheet - all CSS classes are stored in one file, but exporting the container to a site that uses a different stylesheet is more difficult.
•In the CSS styles property of the container - styles are stored separately for every container, which requires an additional resource request, but containers are automatically exported (including staging) with their CSS classes to other sites or Kentico CMS instances.
A stylesheet request link similar to the following will be added to the <head> element of any page that contains web part containers with styles defined in their CSS styles property:
<link href="/KenticoCMS/CMSPages/GetCSS.aspx?_containers=1;14" type="text/css" rel="stylesheet"/>
The value of the _containers URL parameter is dependent on the containers used on the page, the example above is for a page that contains the Black box and Orange box containers (identified by their ContainerID values).
If CSS minification is enabled, the request will use the following format instead:
<link href="/KenticoCMS/CMSPages/GetResource.ashx?_containers=1;14" type="text/css" rel="stylesheet"/>
|
Storing files related to web part containers
If your web part container code requires any additional files, such as images used by the classes defined in the CSS styles property, they must be stored in the ~/App_Themes/Components/Containers/<container code name> folder so they can be exported/imported along with the container.
The content of this folder can be managed directly from the administration interface at Site Manager -> Development -> Web part containers by editing (
If the used CSS classes are defined in the site stylesheet, any accompanying files should be stored in the ~/App_Themes/<stylesheet code name> folder. |
For more information about page component CSS styles, please see the Development -> CSS stylesheets and design -> CSS for page components topic.
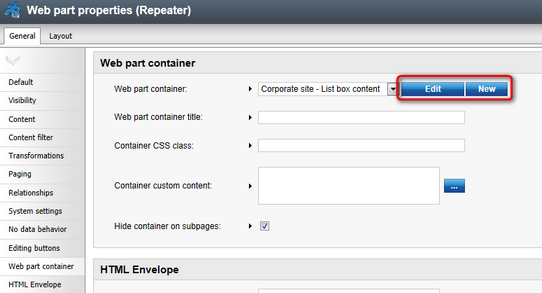
Containers are assigned to web parts, widgets or zones simply by configuring (![]() ) them and selecting a container through the Web part container property. The web part container editing form mentioned above can also be accessed directly from the Web part properties dialog by creating a container using the New button or modifying the selected one via Edit.
) them and selecting a container through the Web part container property. The web part container editing form mentioned above can also be accessed directly from the Web part properties dialog by creating a container using the New button or modifying the selected one via Edit.

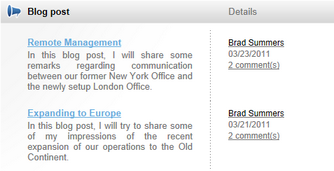
Here's an example of a web part without a container:

Here's an example of the same web part with a container:

Please see the Creating web part containers topic for a step-by-step guide on how a new container can be defined.