Creating web part containers |

|

|

|

|
|
Creating web part containers |

|

|

|

|
|
|
||
The following is an example of how a new web part container can be defined:
1. Go to Site Manager -> Development -> Web part containers.
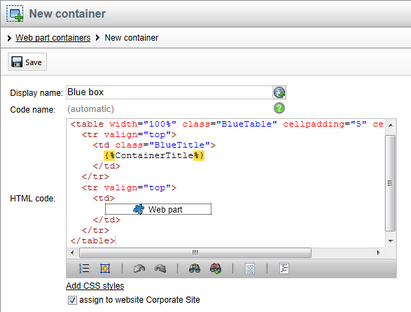
2. Click ![]() New container.
New container.
3. Enter the following values:
•Display name: Blue box
•HTML code:
<table width="100%" class="BlueTable" cellpadding="5" cellspacing="0"> |
|
Working with the web part placeholder
The "□" character in the code above will determine the position of the web part placeholder when you paste it into the HTML code field.
If you ever need to set a container's HTML code using the API or in the database, you do not have to worry about the placeholder character, because the content before and after the placeholder is stored separately in two fields: ContainerTextBefore and ContainerTextAfter. |

4. Click the Add CSS styles link and define the used CSS classes in the newly displayed field:
.BlueTable { border: 1px solid #4a62e4; }
.BlueTitle { background-color:#4a62e4; font-weight:bold; color:white } |
5. Click ![]() Save to create the new container.
Save to create the new container.
6. Switch to the Sites tab and click the Add sites button to assign the new container to the website where you wish to use it.
7. Go to CMS Desk and edit any page on the Design tab. Configure (![]() ) any web part and set its properties according to the following:
) any web part and set its properties according to the following:
•Web part container: Blue box
•Container title: My web part with a container
8. View the page in Live site mode. The web part will be surrounded by a blue border and it will have the specified title.