Common web part properties |

|

|

|

|
|
Common web part properties |

|

|

|

|
|
|
||
Many web parts use the same or similar properties. The following table summarizes the most important properties found in web parts:
Property Name |
Description |
Sample Value |
Web part control ID |
Serves as an identifier for the web part. This ID must be unique within the context of each page template.
The value of this property may only contain alphanumeric characters and the underscore character ( _ ). |
text1 |
Web part title |
Title of the web part displayed on the Design tab of CMS Desk and in on-site editing mode. If empty, the value of the Web part control ID property is used for this purpose. |
Property Name |
Description |
Sample Value |
Visible |
Indicates if the web part should be displayed. |
|
Hide on sub-pages |
Indicates if the web part should be hidden on sub-pages. If checked, the web part will not be displayed on documents that inherit the web part from a parent document. |
|
Show for document types |
Contains a list of document types on which the web part should be displayed. If the currently selected document uses the page template containing the web part, but its type is not specified by this property, the web part will be hidden.
The document types in the list must be specified by their code names and separated by semicolons (;). If empty, the web part will be displayed on all document types. |
cms.news;cms.event |
Display to roles |
Contains a list of roles to which the web part should be displayed. This may be used to implement documents with specific functionality for different types of users.
The roles in the list must be specified by their code names and separated by semicolons (;). If empty, the web part will be displayed to all users. |
cmseditors;customrole |
Property Name |
Description |
Sample Value |
Web part container |
Specifies the name of the container (box) to be displayed around the web part. Only the containers defined at Site Manager -> Development -> Web part containers can be selected.
The selected container can be edited directly by using the Edit button. |
|
Container title |
Sets a title for the container (if one is specified for the web part). This title is displayed only if the {%ContainerTitle%} macro is used in the code of the container. |
Latest news |
Container CSS class |
CSS class used for the web part's container. Applied only if the {%ContainerCSSClass%} macro is used as the value of the Class attribute in the code of the container. |
|
Container custom content |
Custom content to be used in the web part's container. Applied only if the {%ContainerCustomContent%} macro is used in the code of the container. |
|
Hide container on subpages |
If enabled, the container will not be displayed around the web part on child documents that inherit it through visual inheritance. For example, this allows you to add a container only for the master page. |
Property Name |
Description |
Sample Value |
Content before |
HTML content placed before the web part. Can be used to display a header or add some encapsulating code, such as <div> or <table> elements to achieve the required layout. |
<table style="background-color: red"><tr><td> |
Content after |
HTML content placed after the web part. Can be used to display a footer or close the tags contained in the ContentBefore value, such as </div> or </table> elements. |
</td></tr></table> |
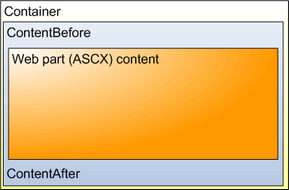
The structure of a web part and its envelope looks like this:

You can find more details on web part containers in the Containers overview topic.
Property Name |
Description |
Sample Value |
Path |
Path of the document(s) from the content tree that should be loaded.
In addition to basic paths, the property also supports special characters that may be used to specify entire sections of the content or relative paths. For more information about path formatting options, please see Appendix A - Path expressions. |
/news/% |
Highlighted node path |
Alias path of the node that should be selected in a menu control. If you do not specify any value, the current path is used. |
/products/nokia |
Query |
Specifies the name of the query that the web part uses to retrieve data from the Kentico CMS database.
You can define queries for document types and custom tables. To manage the queries, edit a particular item in Site Manager -> Development -> Document types / Custom tables on the Queries tab, or use the buttons next to the field in the web part properties dialog. |
cms.news.selectlatest |
Property Name |
Description |
Sample Value |
Document types |
Determines which types of documents should be selected. Specified through the document type code names, separated by semicolons (;).
The * wildcard can be used as a substitute for a random sequence of characters. For example Product.* would include the document types Product.Camera, Product.CellPhone, Product.Computer etc.
If the property is left empty, web parts retrieve all document types by default. In the case of menu and navigation web parts, page (cms.MenuItem) documents are selected by default.
Please note: If all document types are loaded (empty value), only the common data columns from the View_CMS_Tree_Joined view will be available in the retrieved data. The specific fields of individual document types will not be included. This should be considered in the code of transformations, WHERE conditions, ORDER BY expressions etc. |
cms.article;cms.news;cms.menuitem |
Combine with default culture |
Indicates if the default language version of the document should be displayed if the document is not translated to the current language. |
You can choose between Yes and No or you can use website-level settings. |
Culture code |
Culture of the content to be displayed. |
en-us |
Maximum nesting level |
Maximum nesting level. It specifies the number of sub-levels in the content tree that should be included in the displayed content.
The value 1 indicates that only the current document should be returned. The value -1 indicates all child documents. |
|
ORDER BY expression |
ORDER BY part of the SELECT query. |
ProductName ASC, ProductPrice DESC |
Select only published |
Indicates if only published documents should be displayed. |
|
Site name |
Code name of the website from which you want to display the content.
If you leave the value empty, the content is retrieved from the current website. |
CorporateSite |
WHERE condition |
WHERE part of the SELECT query. |
ProductPrice > 100 AND ProductColor='green' |
Filter out duplicate documents |
If the displayed data contains multiple links to the same document (see Linked docs for details), you can choose to display only one of them. |
Property Name |
Description |
Sample Value |
Check permissions |
Indicates if the permissions of the current user should be checked for the content of the web part. If enabled, only documents for which the user has the read permission will be loaded. |
|
Cache item name |
Sets the name of the cache key used for the content of the web part. If not specified, this name is generated automatically based on the site, document path, Web part control ID and current user.
A cache key can be shared between multiple web parts displaying the same content on different pages in order to avoid keeping redundant data in the memory. |
|
Cache minutes |
Sets the number of minutes for which the content of the web part should remain cached before its latest version is reloaded from the database.
If left empty, the value entered into the Site Manager -> Settings -> System -> Performance -> Server content caching -> Cache content (minutes) setting will be used instead.
If set to 0, caching will be disabled for the web part. |
10 |
Cache dependencies |
Contains a list of cache keys on which the content cache of the web part depends. When the specified cache items change, the content cache of the web part is deleted. Each line may only contain a single item.
If the Use default cache dependencies box is checked, the default dependencies will be used, which include all possible object changes that could affect the content of the specific web part. |
Property Name |
Description |
Sample Value |
CSS prefix |
Prefix used for CSS class names. This property allows you to set up different CSS styles for particular menu levels. Every level of the menu will use the prefix for CSS class names that you specify. |
Main;Sub1;Sub2 |
Highlight all items in path |
Indicates if all items in the currently selected path of the menu control should be displayed as highlighted. |
|
Submenu indicator |
Path to the image that should be displayed next to items that have sub-items. |
/images/submenu.gif |
Use alternating styles |
Indicates if odd and even items should have different styles. |
Property Name |
Description |
Sample Value |
Enable paging |
Indicates if displayed data should be paged. |
|
Paging mode |
Type of paging parameter - it can be passed either through the URL (Query string) or through postback (Postback). |
|
Pager position |
Position of the pager - top or bottom |
|
Page size |
Number of records per page. |
10 |
Query string key |
The name of the URL parameter that will contain the current page number. |
mylistpage |
Show first and last buttons |
Indicates the buttons that link to the first and last page should be displayed. |
These settings allow you to configure the web part so that it displays only content that is related to the specified (main) document.
Property Name |
Description |
Sample Value |
Main document |
Document for which you want to display related documents. |
|
Relationship name |
Name of the relationship between documents. |
Is related to |
Main document is on the left side |
Indicates if the main document is on the left side of the relationship. |
Property Name |
Description |
Sample Value |
Hide if no record found |
Indicates if the web part should be hidden when no record is found. |
|
No record found text |
Text that should be displayed if no data is found. |
No data found. |
Property Name |
Description |
Sample Value |
Show New button |
Indicates if the button for adding new items should be displayed in the Edit mode when viewing the page. |
|
New button text |
New button description text. |
Add new news. |
Show edit and delete buttons |
Indicates if edit and delete buttons should be automatically shown for each displayed item in the Edit mode. |
Property Name |
Description |
Sample Value |
Alternating transformation |
Transformation used for even items in list view mode in format <class prefix>.<document type>.<transformation name>. |
cms.news.preview_alternating |
Transformation |
Transformation used for items in list view mode in format <class prefix>.<document type>.<transformation name>. |
cms.news.preview |
Selected item transformation |
Transformation used for items in detail view mode in format <class prefix>.<document type>.<transformation name>. |
cms.news.default |
Item separator |
Item separator displayed between records. |
<hr/> |
|
Macros in web part properties
All web part properties also support macro expressions, which allow you to insert dynamic values instead of constants. Such dynamic values are evaluated at run-time, which means the web part will be able to work with context-dependent values. See Development -> Macro expressions for details. |