Managing banners |

|

|

|

|
|
Managing banners |

|

|

|

|
|
|
||
This topic will show you how to create and edit banner categories and the difference between global and site-bound categories. You will also learn about creating and editing banner categories.
Banners and their categories can be managed in CMS Desk -> Tools -> Banners.

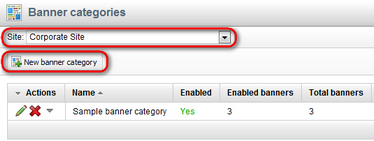
First, choose whether the new category will be site-bound or global by selecting an option from the Site drop-down list.

Then, click ![]() New banner category and fill in the following fields:
New banner category and fill in the following fields:
•Display name - the name of the banner category displayed in the user interface.
•Code name - the name of the banner category used in code.
•Enabled - turn the checkbox on to allow the banners from this category to be displayed on the live site.
After filling in the required fields, click Save (![]() ).
).
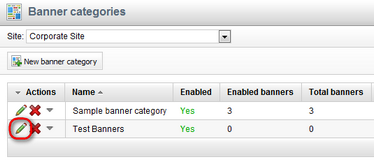
To edit a banner category, first select a site, then click the Edit (![]() ) icon next to the category you want to modify. The category properties can be edited on the General tab.
) icon next to the category you want to modify. The category properties can be edited on the General tab.

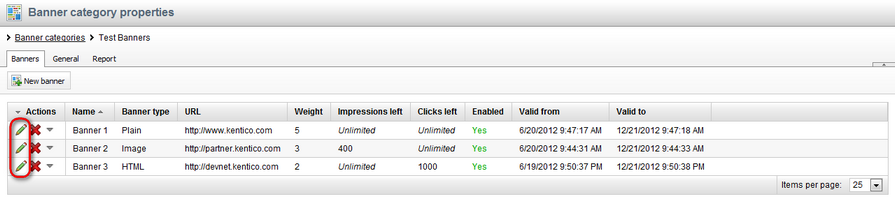
To create a new banner, Edit (![]() ) a category in which you want to create the banner. Then, on the Banners tab, click
) a category in which you want to create the banner. Then, on the Banners tab, click ![]() New banner.
New banner.

You will be presented with a form offering a set of banner properties. The following properties are common for all types of banners:
•Display name - the name of the banner displayed in the user interface.
•Code name - the name of the banner used in code.
•URL - URL of the resource you want the banner to link to.
•Weight - decimal number that indicates the frequency in which the banner will be displayed on the live site. See the Placing banners on a page and Example topic for more information.
•Open in new window - indicates if the banner link will be opened in a new window.
•Enabled - Determines whether the banner will be displayed on the live site or not.
•Valid from - time from which the banner will be displayed on the live site.
•Valid to - time after which the banner will stop being displayed on the live site.
•Impressions left - determines how many times the banner will be displayed on the live site at most:
▪Number of impressions is not limited - choose this option if you don't want to limit the number of times a banner can be displayed.
▪Allow only specific number of impressions - allows you to specify how many times will the banner be displayed on the live site before the web part stops displaying it. Specify the number and click Add.
•Clicks left - determines how many times the banner will be clicked on the live site at most.
▪Number of clicks is not limited - choose this option if you want the number of times a banner can be clicked to be unlimited.
▪Allow only specific number of clicks - by choosing this option, you can specify the number of times the banner can be clicked on the live site before the web part stops displaying it. Enter the number and click Add.
You can choose from three banner types using the Banner type drop-down list:
•Plain text - the banner will consist of plain text only.
•HTML - you will be able to edit this type of banner using the built-in WYSIWYG editor.
•Image - the banner will have the form of an image which you'll be able to select using the standard Select image dialog.
You will be offered additional configuration options depending on the selected type of banner:
Banner type |
Configuration options |
Plain text |
•Banner content - plain text, which will represent the banner. You can also enter HTML tags. |
HTML |
•Banner content - any HTML content, which can be edited using the WYSIWYG editor. |
Image |
•Banner image - allows you to select an image from the content tree, a media library, or enter a URL of any image on the web. •Image title - text which will be rendered into the title attribute of the image tag. •Alternative text - text which will be rendered into the alt attribute of the image tag. •Image CSS class - CSS class of the image tag. •Image CSS style - in-line CSS style that will be rendered for the image tag. |
Click ![]() Save once you have set the banner properties.
Save once you have set the banner properties.
A banner can be edited by clicking the Edit (![]() ) icon in the list of banners under a selected banner category.
) icon in the list of banners under a selected banner category.

For more information about the way banners are displayed and how these attributes influence whether a banner is shown, refer to the Displaying banners section in the Placing banners on a page topic.