Placing banners on a page |

|

|

|

|
|
Placing banners on a page |

|

|

|

|
|
|
||
In this chapter, you will learn how to display banners on your website. You will see a complete example of using the Banner management module and its associated web part to show your visitors the most relevant and up-to-date ads.
The Banner rotator displays banners from a specified category. When you place the web part on a page, it renders the value stored in the Banner content property of the banner, encapsulated in an <a>(anchor) element.
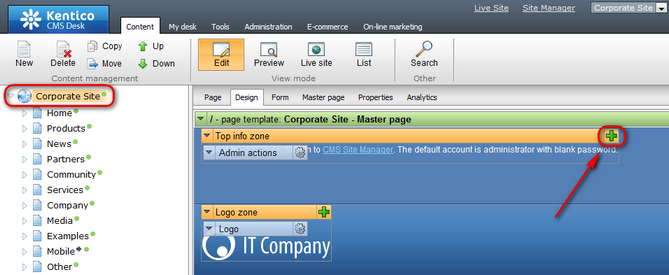
To place the web part on your page, navigate to CMS Desk -> Content -> Edit -> Design tab and choose the root document of the website in the content tree. Then, click on the Add web part (![]() ) button of the Top info web part zone.
) button of the Top info web part zone.

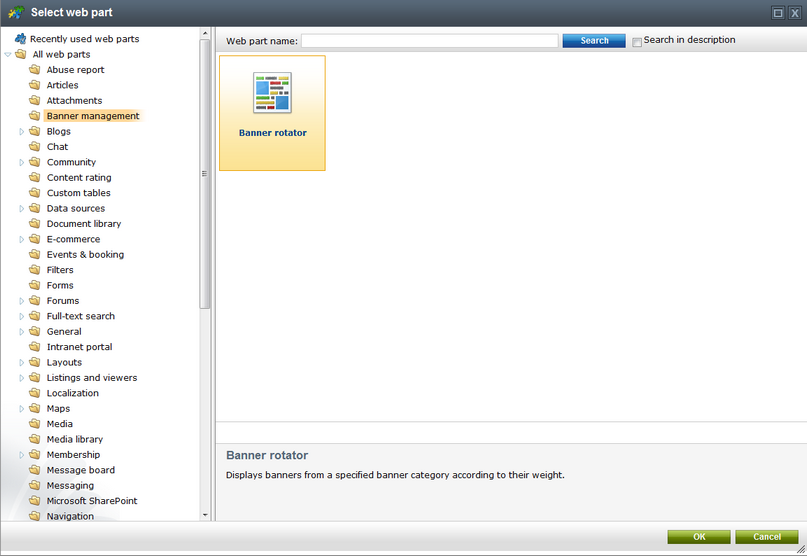
In the Select web part dialog, choose All web parts -> Banner management -> Banner rotator. Click OK to confirm the selection.

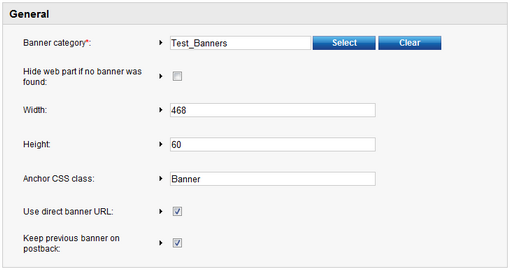
In the Web part properties dialog, you can configure the way the banner is displayed by adjusting the web part's properties:
•Category - allows you to select the category from which you want to display banners.
•Hide web part if no banner was found - when turned on, hides the web part if no banner is found, i.e., if there are no banners in the source category or if the category gets deleted.
•Width - defines the width of the banner. The value will be rendered as an in-line style of the encapsulating anchor.
•Height - defines the height of the banner. The value will be rendered as an in-line style of the encapsulating anchor.
•Anchor CSS class - specifies the CSS class of the anchor element.
•Use direct banner URL - determines whether the href attribute of the anchor will point to the actual banner URL instead of the default redirection handler. However, the href attribute's value will be changed to the redirection handler when the site visitor clicks the link, so as to log the click into the Web analytics log.
•Keep previous banner on postback - when turned on, makes sure the same banner is displayed when a postback is made on the page, e.g., when the visitor makes a search or logs in. Also, impressions made on a postback won't count into statistics.

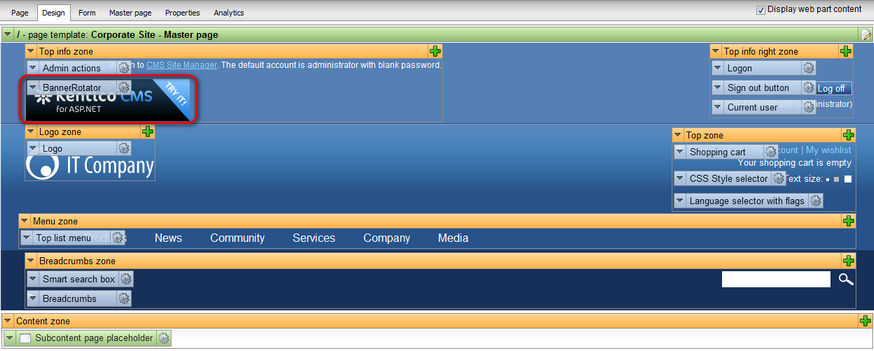
The following image shows a banner management web part placed on the root page of the sample Corporate site.

You can find more information on working with web parts in Kentico CMS in Development -> Web parts.
A widget for displaying banners is also shipped with the Banner management module. In contrast to the web part, its group of settings is limited to the following:
•Category
•Width
•Height
To learn more about widgets and their role on websites, refer to the Development -> Widgets chapter.
When a user requests a page that contains the Banner rotator web part, the web part selects a banner from the specified category and displays it.
The following factors are taken into account when selecting a banner:
•The Enabled property of a banner must be true in order for the banner to be selected.
•Current time must be between the Valid from and Valid to properties' values.
•The Impressions left attribute must have a value greater than zero.
•The Clicks left attribute has to be greater than zero.
Another parameter that plays part in the process of selecting banners is the Weight property. The higher the weight of a banner, the more often that particular banner is selected by the rotator. The number is decimal, which means you can set a new banner between existing ones without changing their values. For example, if you have two banners with values 4 and 5, you can add a new one with weight set to 4.5.