Example of use |

|

|

|

|
|
Example of use |

|

|

|

|
|
|
||
This example will show you the whole process of banner management, from creating a banner category and filling it with banners, to displaying the banners on a site. The example will use the sample Corporate site.
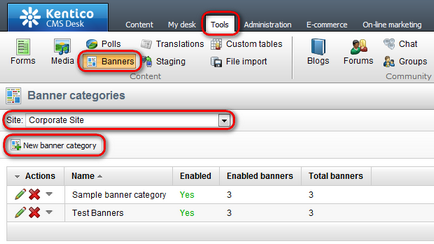
1. Log in to CMS Desk, switch to the Tools tab and select Banners.
2. In the Site drop-down list, select Corporate site and click ![]() New banner category.
New banner category.

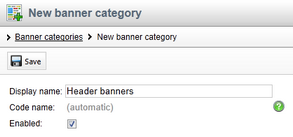
3. Set the banner category properties as follows:
•Display name: Header banners
•Enabled: True

4. Click ![]() Save and then
Save and then ![]() New banner.
New banner.

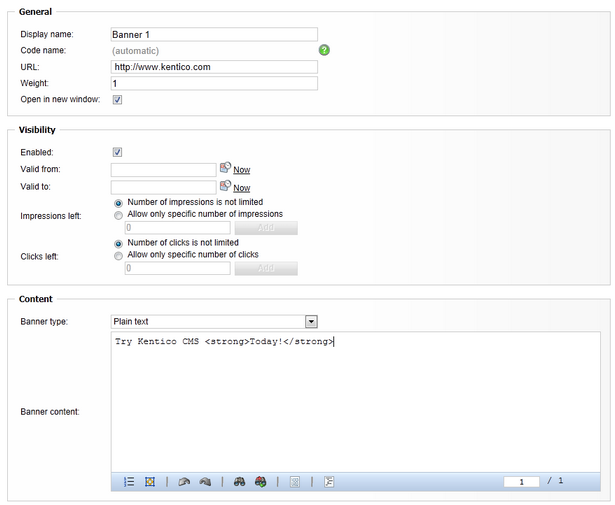
5. Set the new banner's properties as follows:
•Display name: Banner 1
•URL: http://www.kentico.com
•Weight: 1
•Open in new window: True
•Enabled: True
•Banner type: Plain text
•Banner content: Any text you like

6. Click ![]() Save.
Save.
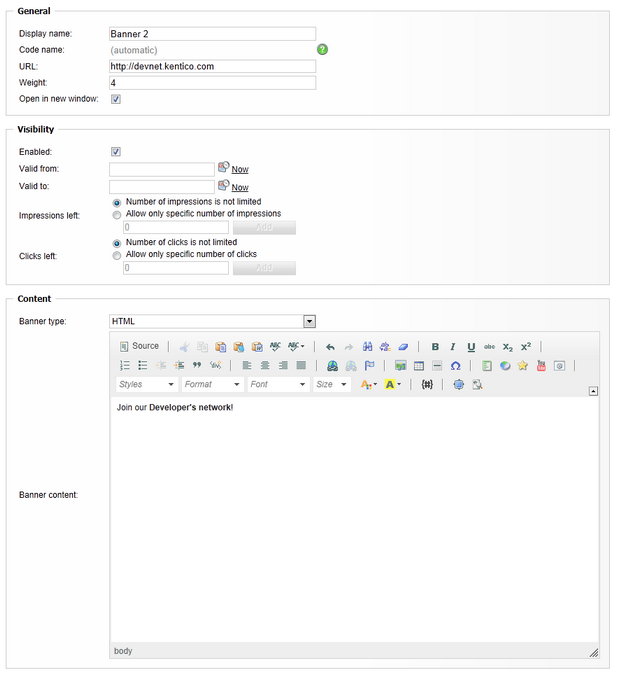
7. Return to the list of banners, click ![]() New banner again and set its properties as follows:
New banner again and set its properties as follows:
•Display name: Banner 2
•URL: http://devnet.kentico.com
•Weight: 4
•Open in new window: True
•Enabled: True
•Banner type: HTML
•Banner content: Any formatted text you like

8. Click ![]() Save.
Save.
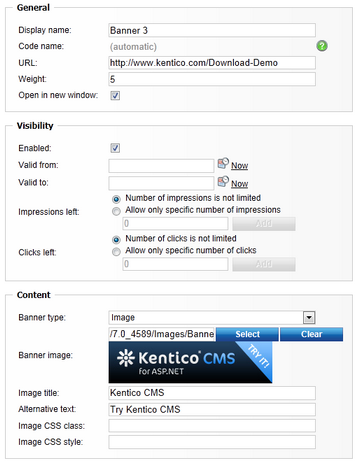
9. Return to the list of banners, click ![]() New banner the last time and set its properties as follows:
New banner the last time and set its properties as follows:
•Display name: Banner 3
•Code name: banner3
•URL: http://www.kentico.com/Download-Demo
•Weight: 5
•Open in new window: True
•Enabled: True
•Banner type: Image
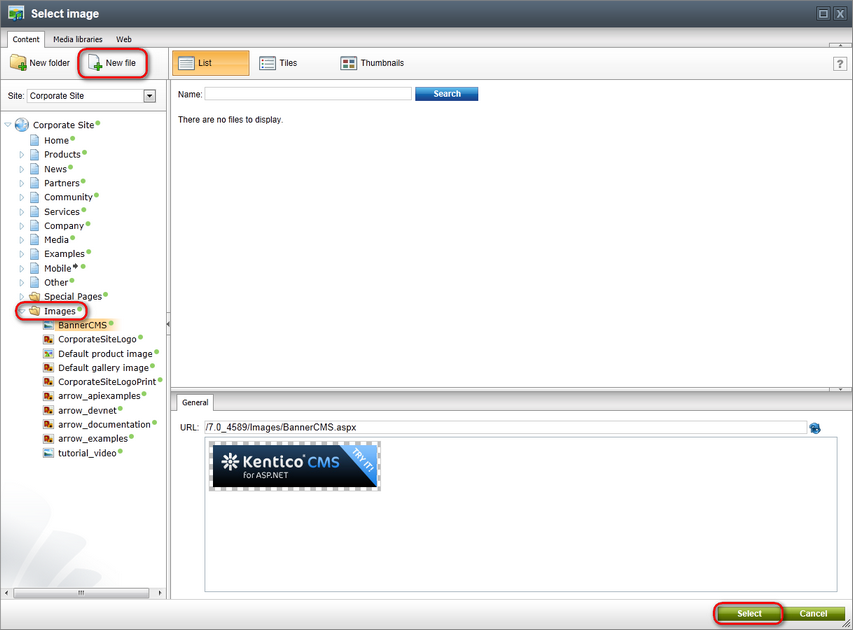
10. Click Select next to the Banner image property. This will open the Select image dialog.
11. Upload a file of your choice into the Images folder and click Select.

12. Fill in the Image title and Alternative text fields as shown in the following picture.

13. Click ![]() Save.
Save.
You have created a set of banners that will rotate in the header of the Corporate site. Now place the Banner rotator web part on the Corporate site's master page as described in the following steps:
1. In CMS Desk, switch to the Content tab and choose Edit.
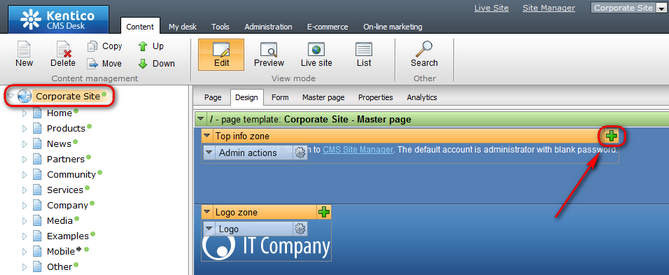
2. Select the root of the Corporate site and switch to Design tab.
3. Click Add web part (![]() ) in the Top info web part zone.
) in the Top info web part zone.

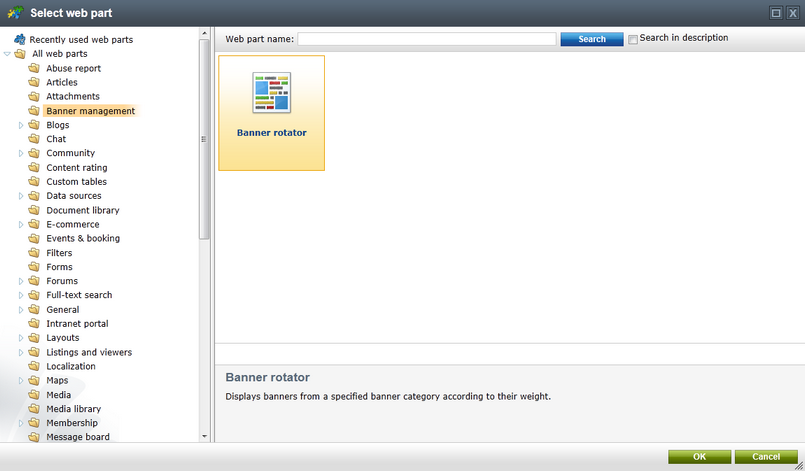
4. In the Select web part dialog, choose the All web parts -> Banner management -> Banner rotator web part.

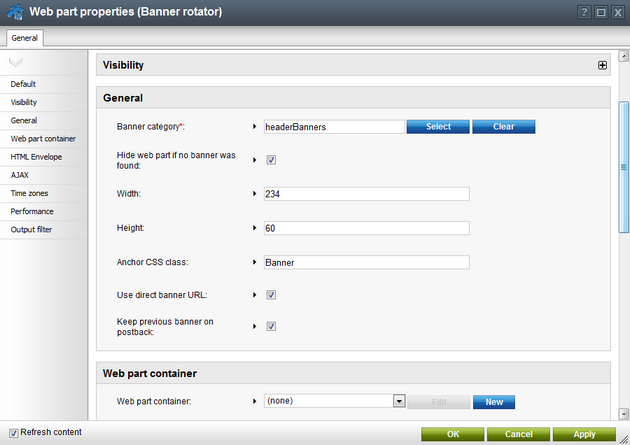
5. In the Web part properties dialog, select the Header banners category created earlier.
6. Enter the banner's dimensions and optionally set the rest of the properties.

7. Click OK to insert the web part.
You have created three sample banners and configured the Banner rotator web part to display them to visitors in the header of the Corporate site.

When you switch to the live site, you will be presented with one of the three banners. When you refresh the page several times, the other banners will appear with frequency proportional to their Weight. For example, out of 100 page views, the banners' displaying frequency will be as follows:
•Banner 1 has a weight of 1, therefore it will be displayed approximately 10 times.
•Banner 2 has a weight of 4, therefore it will be displayed approximately 40 times.
•Banner 3 has a weight of 5, therefore it will be displayed approximately 50 times.