Customizing invoice and e-mail templates |

|

|

|

|
|
Customizing invoice and e-mail templates |

|

|

|

|
|
|
||
For your invoice and e-mail templates, you can use a whole range of pre-defined and data macros as you can find them at CMSDesk -> Tools -> Ecommerce -> Configuration -> Invoice.
Should you want to replace the current pre-defined macros, you need to enable the usage of the custom e-commerce provider and replace the appropriate method from CustomOrderInfoProvider.
Macro |
Description |
Method |
##BILLINGADDRESS## |
Displays customer address |
string GetAddress(int addressId) |
##COMPANYADDRESS## |
Displays company address |
string GetAddress(int addressId) |
##SHIPPINGADDRESS## |
Displays shipping address |
string GetAddress(int addressId) |
##PAYMENTOPTION## |
Displays payment method |
string GetPaymentOption(int paymentId) |
##SHIPPINGOPTION## |
Displays shipping option |
string GetShippingOption(int shippingId) |
##INVOICENUMBER## |
Displays invoice number |
string GetInvoiceNumber(object order) |
##ORDERDATE## |
Displays order date |
string GetOrderDate(object order) |
##ORDERNOTE## |
Displays order note |
string GetOrderNote(object order) |
##PRODUCTLIST## |
Displays list of ordered products |
string GetProductList(DataTable dt, object currency, bool renderDiscount) |
##TOTALSHIPPING## |
Displays total shipping for order |
string GetTotalShipping(double value, object currency) |
##TOTALPRICE## |
Displays total price for order |
string GetTotalPrice(double value, object currency) |
##TAXRECAPITULATION## |
Displays list of all taxes used in order |
string GetTaxRecapitulation(DataTable dt, object currency) |
##TAXREGISTRATIONID## |
Displays customer tax registration ID |
string GetTaxRegistrationID(object customerObj) |
##ORGANIZATIONID## |
Displays customer organization ID |
string GetOrganizationID(object customerObj) |
You can use data macros to evaluate the data fields of the order and related objects. See 'Kentico CMS Database Reference' for detailed column listing of the objects.
Following example displays code of the customer billing address state, however, you can get any value from the related objects: {%BillingAddress.State.StateCode%}
Macro |
Description |
{%Order.OrderID%} |
Displays the value of specified order data column (COM_Order) |
{%ShoppingCart.ShoppingCartID%} |
Displays the value of specified shopping cart data column (COM_ShoppingCart) |
{%OrderStatus.StatusID%} |
Displays the value of specified order status data column (COM_OrderStatus) |
{%BillingAddress.AddressID%} |
Displays the value of specified billing address data column (COM_Address) |
{%BillingAddress.Country.CountryID%} |
Displays the value of specified billing address country data column (CMS_Country) |
{%BillingAddress.State.StateID%} |
Displays the value of specified billing address state data column (CMS_State) |
{%ShippingAddress.AddressID%} |
Displays the value of specified shipping address data column (COM_Address) |
{%ShippingAddress.Country.CountryID%} |
Displays the value of specified shipping address country data column (CMS_Country) |
{%ShippingAddress.State.StateID%} |
Displays the value of specified shipping address state data column (CMS_State) |
{%CompanyAddress.AddressID%} |
Displays the value of specified company address data column (COM_Address) |
{%CompanyAddress.Country.CountryID%} |
Displays the value of specified company address country data column (CMS_Country) |
{%CompanyAddress.State.StateID%} |
Displays the value of specified company address state data column (CMS_State) |
{%ShippingOption.ShippingOptionID%} |
Displays the value of specified shipping option data column (COM_ShippingOption) |
{%PaymentOption.PaymentOptionID%} |
Displays the value of specified payment option data column (COM_PaymentOption) |
{%Currency.CurrencyID%} |
Displays the value of specified currency data column (COM_Currency) |
{%Customer.CustomerID%} |
Displays the value of specified customer data column (COM_Customer) |
{%DiscountCoupon.DiscountCouponID%} |
Displays the value of specified discount coupon data column (COM_DiscountCoupon) |
Following example shows how you can display customer total credit and current time in invoice or e-mails, however you can define your own custom macros.
Please refer to the Development -> Macro expressions chapter in Kentico CMS Developer's Guide for more details.
[C#]
using System; using CMS.GlobalHelper;
public static string ResolveCustomMacro(MacroResolver sender, string expression, out bool match) { match = false; string result = expression;
// // Custom macro examples // switch (expression.ToLower()) { // Display customer total credit, macro in template: {#totalcredit#} case "totalcredit":
match = true;
// Get shopping cart object from resolver CMS.Ecommerce.ShoppingCartInfo cartObj = sender.SourceObject as CMS.Ecommerce.ShoppingCartInfo; if ((cartObj != null) && (cartObj.ShoppingCartCustomerID > 0)) { // Get customer total credit in default currency double totalCredit = CMS.Ecommerce.CreditEventInfoProvider.GetCustomerTotalCredit(cartObj.ShoppingCartCustomerID);
CMS.Ecommerce.CurrencyInfo currentCurrency = null; double currentRate = 1.0;
// Use shopping cart currency and its exchange rate if (cartObj.CurrencyInfoObj != null) { currentCurrency = cartObj.CurrencyInfoObj; currentRate = cartObj.ExchangeRate;
// Apply exchange rate totalCredit = CMS.Ecommerce.ExchangeTableInfoProvider.ApplyExchangeRate(totalCredit, currentRate);
} // Use default currency else { currentCurrency = CMS.Ecommerce.CurrencyInfoProvider.GetMainCurrency(); }
// Round value totalCredit = CMS.Ecommerce.CurrencyInfoProvider.RoundTo(totalCredit, currentCurrency);
// Return formatted value result = CMS.Ecommerce.CurrencyInfoProvider.GetFormatedPrice(totalCredit, currentCurrency);
} break;
// Display current date and time, macro in template: {#currenttime#} case "currenttime": result = DateTime.Now.ToString(); break; } return result; } |
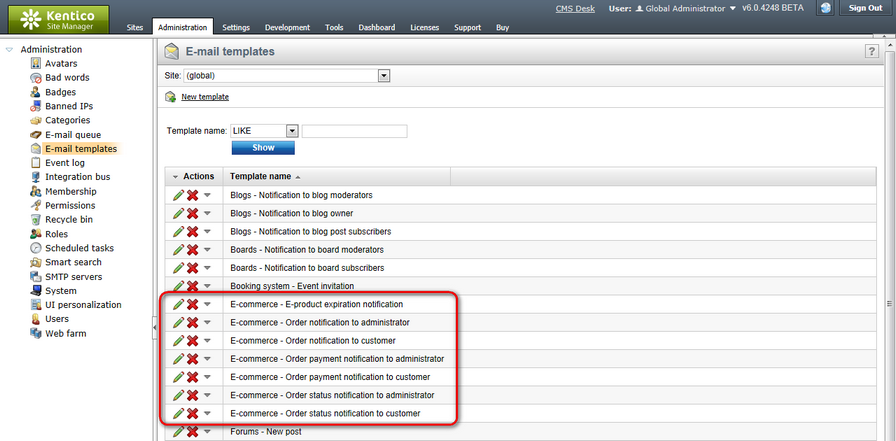
E-mail templates
You can manage e-mail templates at CMS Site Manager -> Administration -> E-mail templates.

Beside e-mail templates, you can use the very same macros in subject of an e-mail. All you have to do is change the appropriate localization strings as specified in the table bellow. You can change the given localization strings at <your web project folder>/CMSResources/CMS.<given UI culture code >.resx (for default culture it's CMS.resx)
E-mail template |
E-mail subject localization string |
order notification to administrator |
ordernotification.administratorsubject |
order notification to customer |
ordernotification.customersubject |
order payment notification to administrator |
orderpaymentnotification.administratorsubject |
order payment notification to customer |
orderpaymentnotification.customersubject |
order status notification to administrator |
orderstatusnotification.administratorsubject |
order status notification to customer |
orderstatusnotification.customersubject |
Following example shows how to customize subject of the order notifications which are sent to administrator:
1. Go to <your web project folder>/CMSResources/ and open the CMS.resx file.
2. Find the ordernotification.administratorsubject key and change its value to Order with ID {%Order.OrderID%} - {%OrderStatus.StatusDisplayName%} so that the given part of code look in the following way.
<data name="ordernotification.administratorsubject" xml:space="preserve"> <value> Order with ID {%Order.OrderID%} - {%OrderStatus.StatusDisplayName%} </value> <comment>IsNotCustom</comment> </data> |
This will include information about order ID and order status in the subject of an e-mail send to the administrator.
When new order is made or items of the existing one are changed:
E-mail subject string |
Default value |
ordernotification.administratorsubject |
Order: {%Order.OrderInvoiceNumber%} |
ordernotification.customersubject |
Your order: {%Order.OrderInvoiceNumber%} |
When payment is received:
E-mail subject string |
Default value |
orderpaymentnotification.administratorsubject |
Order {%Order.OrderInvoiceNumber%}: Payment received |
orderpaymentnotification.customersubject |
Your order {%Order.OrderInvoiceNumber%}: Payment received |
When status of the existing order is changed:
E-mail subject string |
Default value |
orderstatusnotification.administratorsubject |
Order {%Order.OrderInvoiceNumber%}: {%OrderStatus.StatusDisplayName%} |
orderstatusnotification.customersubject |
Your order {%Order.OrderInvoiceNumber%}: {%OrderStatus.StatusDisplayName%} |