Transformations |

|

|

|

|
|
Transformations |

|

|

|

|
|
|
||
The functionality of transformations is very similar to that of templates used by standard ASP.NET list controls such as the Repeater. The main difference is that our transformations are stored separately in the database and can easily be used repeatedly. They can be assigned to listing web parts or controls through the appropriate Transformation properties. The use of transformations is supported by all web parts that can display document data, as well as by those listing controls that are designed to work directly with Kentico CMS documents.
There are several different approaches that can be used to write transformations. You can choose how a transformation's code should be rendered by setting the appropriate type. The following are available:
•ASCX - with this option, the code of the transformation will support ASCX markup, i.e. the same syntax that you would use to edit a standard web form or user control, including inline code, embedded controls, standard ASP.NET data binding expressions and special methods designed for use in transformations. Document fields can be accessed using expressions in format: <%# Eval("ColumnName") %>
•Text/XML - the code will only be processed as basic HTML. This means that any ASCX markup, such as controls or inline code, will not be functional when the transformation is rendered. You may use Kentico CMS Macro expressions and methods to insert dynamic values into the content. Expressions in the following format allow you to easily get the values of the given document's fields: {%ColumnName%}
•HTML - works the same way as the Text/XML option, but editing is done through the WYSIWYG editor. The rendered output of HTML code will be shown inside the editor.
•XSLT - this option can be selected for transformations that use XSL elements to render the data. The code must be in valid XML format.
•jQuery - works the same way as the Text/XML option, while these transformations are used when resolving jQuery templates.
Please note that for security reasons, the code of ASCX type transformations may only be edited by users who have the Edit ASCX code permission for the Design module. This permission can only be assigned by global administrators.
Since text‑based transformations (Text/XML or HTML types) are only processed as basic HTML, they cannot be used to compromise the security of the website. Another advantage of these transformation types is that they do not need to be compiled, which means they may be used and modified even if the Virtual path provider is not available, such as in a precompiled or medium trust environment.
Transformations are categorized under the document types that they are supposed to display. They can be managed in the Kentico CMS administration interface at Site Manager -> Development -> Document types -> ... Edit document type ... -> Transformations. Some document types do not represent an object but serve only as a container for transformations and queries.
The full name used to identify transformations uses the following format: <document type code name>.<transformation name>
The sample sites include many transformations for all document types and you can modify them or write new transformations to suit any of your requirements.
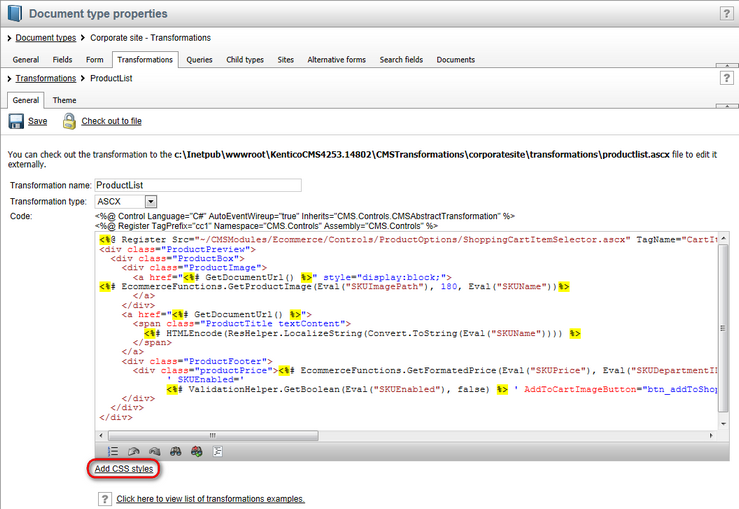
The code of the CorporateSite.Transformations.ProductList ASCX transformation, which is used to display lists of products on the sample Corporate Site, looks like this:
<%@ Register Src="~/CMSModules/Ecommerce/Controls/ProductOptions/ShoppingCartItemSelector.ascx" TagName="CartItemSelector" TagPrefix="uc1" %> <div class="ProductPreview"> <div class="ProductBox"> <div class="ProductImage"> <a href="<%# GetDocumentUrl() %>" style="display:block;"> <%# EcommerceFunctions.GetProductImage(Eval("SKUImagePath"), 180, Eval("SKUName"))%> </a> </div> <a href="<%# GetDocumentUrl() %>"> <span class="ProductTitle textContent"> <%# HTMLEncode(ResHelper.LocalizeString(Convert.ToString(Eval("SKUName")))) %> </span> </a> <div class="ProductFooter"> <div class="productPrice"><%# EcommerceFunctions.GetFormatedPrice(Eval("SKUPrice"), Eval("SKUDepartmentID"), null, 0, true, ValidationHelper.GetInteger(Eval("SKUSiteID"), 0) == 0) %></div><uc1:CartItemSelector id="cartItemSelector" runat="server" SKUID='<%# ValidationHelper.GetInteger(Eval("SKUID"), 0) %> ' SKUEnabled=' <%# ValidationHelper.GetBoolean(Eval("SKUEnabled"), false) %> ' AddToCartImageButton="btn_addToShoppingCart.png" ImageFolder="~/App_Themes/CorporateSite/Images/" /> </div> </div> </div> |
When this transformation is assigned to a listing web part or control that has products (SKUs) in its data source, the output code of individual products will contain the values returned by the methods and data binding expressions, like the following example (please note that a part of the code is omitted due to space reasons):
<div class="ProductPreview"> <div class="ProductBox"> <div class="ProductImage"> <a href="/preview_4253.23678/Products/Laptops-and-Tablets/Apple-iPad-2.aspx" style="display:block;"> <img alt="Apple iPad 2" src="/preview_4253.23678/getmetafile/f1e09daf-f8c5-4252-ba7b-222d33e01ff8/ipad2_product.aspx?maxsidesize=180" border="0" /> </a> </div> <a href="/preview_4253.23678/Products/Laptops-and-Tablets/Apple-iPad-2.aspx"> <span class="ProductTitle textContent"> Apple iPad 2 </span> </a> <div class="ProductFooter"> <div class="productPrice">$510.99</div>
...
</div> </div> |
The final output of this product on the website will then look like this:

The CSS classes used in the transformation code can either be defined in the stylesheets used by the website and individual pages, or added directly to the transformation object. To do this, edit the transformation on its General tab and click the Add CSS styles link below the code editor. The CSS styles field will be displayed, where you can add any required CSS classes.

If the styles require any additional files (such as images), you can add them on the Theme tab.
For more information about page component CSS styles, please see the Development -> CSS stylesheets and design -> CSS for page components topic.