Writing transformations |

|

|

|

|
|
Writing transformations |

|

|

|

|
|
|
||
In this topic, you will learn how to create transformations for the Computer document type created in the Defining a new document type topic.
In the Computer document type properties dialog, click the Transformations tab:

As you can see, the wizard has created some default transformation. You will use it for the detail view. Click Edit (![]() ) and enter the following code:
) and enter the following code:
<h1><%# Eval("ComputerName") %></h1>
<table> <tr> <td> Processor: </td> <td> <%# Eval("ComputerProcessorType") %> </td> </tr>
<tr> <td> RAM (MB): </td> <td> <%# Eval("ComputerRamSize") %> </td> </tr>
<tr> <td> HDD (GB): </td> <td> <%# Eval("ComputerHddSize") %> </td> </tr>
<tr> <td> Image: </td> <td> <%# GetImage("ComputerImage") %> </td> </tr> </table> |
Click OK. As you can see, the transformation code is the standard ItemTemplate template that you may already know from the ASP.NET Repeater and DataList controls. It combines HTML code with ASP.NET commands and data binding expressions. You can use several built-in functions such as GetImage that simplify some tasks. You can find the list of all functions immediately under the transformation code.
Now you will create a transformation for the list of computers. Go back to the transformations list and click the ![]() New transformation link. Enter the following values:
New transformation link. Enter the following values:
•Transformation name: preview
•Transformation type: ASCX (it is also possible to use a text‑based transformation or XSLT, but we will not do so in this example)
Enter the following transformation code:
<div style="text-align:center;border: 1px solid #CCCCCC"> <h2><a href="<%# GetDocumentUrl() %>"><%# Eval("ComputerName") %></a><h2> <img src="<%# GetFileUrl("ComputerImage") %>?maxsidesize=120" /> </div> |
Click OK.
Please note how the link to the document is created:
<a href="<%# GetDocumentUrl() %>"><%# Eval("ComputerName") %></a> |
It consists of standard HTML tags for links and it inserts the URL and link text dynamically.
Similarly, you can create an image tag with parameter that ensures automatic resize of the longest side to 120 pixels on the server side:
<img src="<%# GetFileUrl("ComputerImage") %>?maxsidesize=120" /> |
You have learned how to write transformations for displaying the content of structured documents.
Please note: Should you want to use the XSLT transformation, it can be used for the XSLT viewer (CMSViewer) web part. Otherwise it won't work.
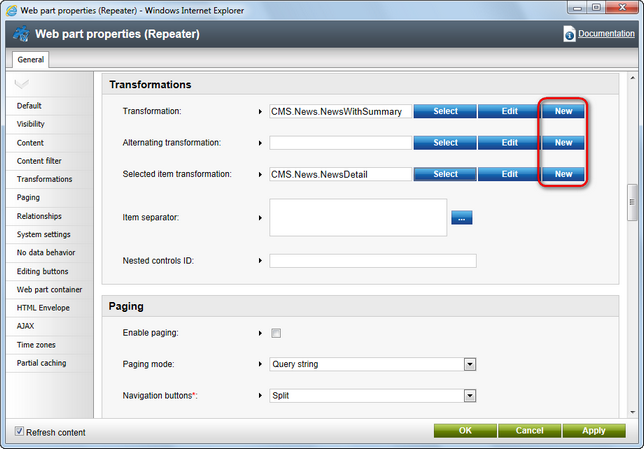
Transformations can also be created directly in CMS Desk, in the web part properties dialog. Wherever there is a web part property for selecting a transformation, the New button is present next to it. By clicking the button, you open a new dialog where you can create a new transformation. The dialog lets you create transformations not only for the document type currently selected in the web part properties, but also for any other document type present in the system.

|
Transformations for multilingual websites
In some cases, you may need to display different texts in transformations, based on the currently selected language. If you are using the built-in multilingual support, you can achieve this by creating another transformation with its name ending with culture code.
Example: English (default language) transformation code name: cms.news.detail French transformation code name: cms.news.detail_fr-fr
When you switch the content language to French, the French transformation will automatically be used in this case.
|