Example: Creating a personalized page |

|

|

|

|
|
Example: Creating a personalized page |

|

|

|

|
|
|
||
This topic contains a step‑by‑step tutorial which describes how to create a relatively advanced personalized page that leverages Contact management features in order to display different content to each user according to the actions they previously performed on the website. Specifically, the example demonstrates how you can modify the default Products page on the sample Corporate Site to display a list of products based on the keywords that a visitor has entered into the website's search function.
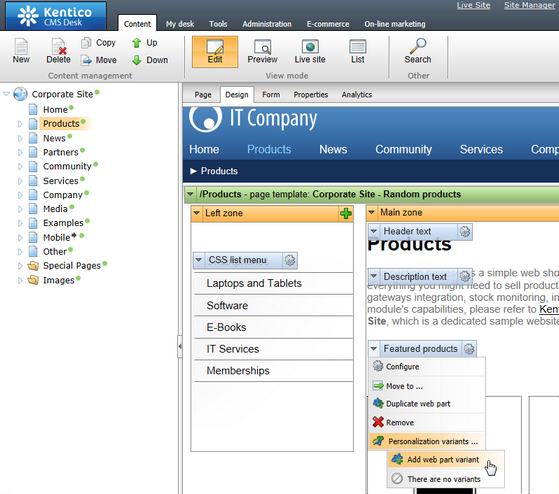
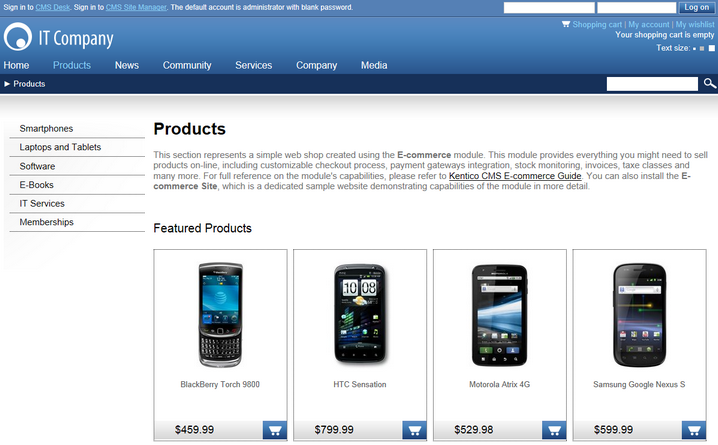
1. Begin by opening the Corporate Site in CMS Desk and then select the Products document from the content tree. Switch to the Design tab in Edit mode and you will be able to see the zones and web parts that make up the content of the page. For the purposes of this example, we will create personalization variants for the Random products web part located in the Main zone (its default title on this page is Featured products). To add the first variant, open the context menu of the web part by right clicking its header (or through the ![]() icon), hover over the Personalization variants option and then click Add web part variant in the second level of the menu.
icon), hover over the Personalization variants option and then click Add web part variant in the second level of the menu.

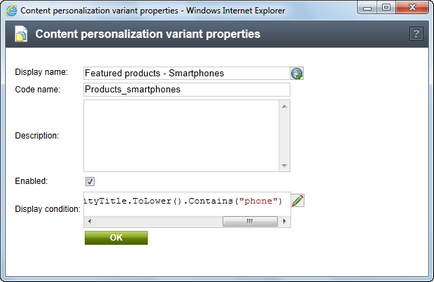
2. Enter the following values for the variant's properties in the displayed dialog:
•Display name: Featured products - Smartphones
•Code name: Products_smartphones
•Enabled: Yes (leave it checked)
•Display condition:
OnlineMarketingContext.CurrentContact.LastActivityOfType("internalsearch").ActivityTitle.ToLower().Contains("phone") |

This condition ensures that the variant will only be displayed if the latest keyword searched by the current user contains the word phone, e.g. smartphone, iPhone etc. It is composed of several macro methods and expressions.
The LastActivityOfType method is used to retrieve the current contact's most recently logged Activity of the Internal search type. The exact text of the search phrase is stored as part of the activity object's Title, which is accessed through the corresponding property. Then, the title is converted to lower case to make sure that the condition correctly recognizes search keywords with capital letters. Finally, the Contains method simply checks if the second parameter (i.e. the word phone) is located somewhere within the text of the first one and returns the result.
When writing your own conditions, you can refer to the Internals and API -> On‑line marketing macros topic for a description of all available macro methods and context values related to on-line marketing features.
Click OK.
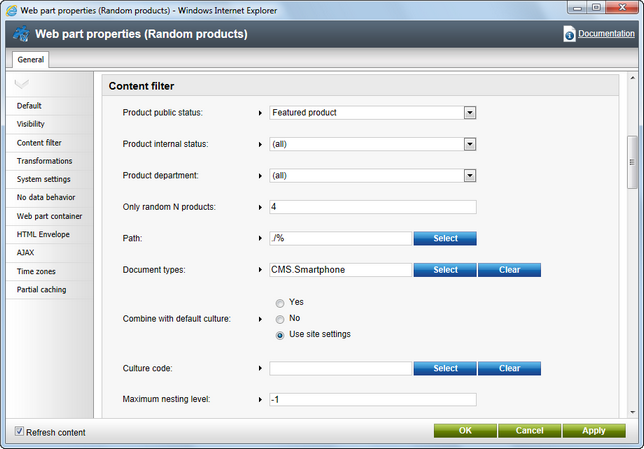
3. Next, the configuration dialog for the variant's web part properties will appear, where you can define which products should be displayed on the page. The properties will automatically have the same values as are set for the original, so you only need to make the changes listed below:
•Default -> Web part title: Featured products - Smartphones; setting a different title for each variant is recommended, so that you can identify which variant you are working with on the Design tab straight from the header text.
•Content filter -> Product public status: (all)
•Content filter -> Document types: CMS.Smartphone; this means that the web part will only load and display documents of the appropriate type (smartphone products in this case).

Once the changes are made, click OK.
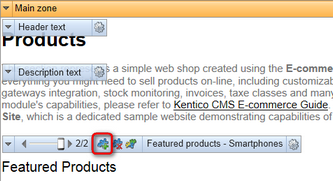
4. Now add another variant to the same web part by clicking the Add content personalization variant button (![]() ) next to the slider.
) next to the slider.

Set the following properties for the variant:
•Display name: Featured products - MS Windows
•Code name: Products_MS
•Enabled: Yes (leave it checked)
Then click the edit icon (![]() ) next to the Display condition field to open the macro condition editor. On the Designer tab, use the Add expression (
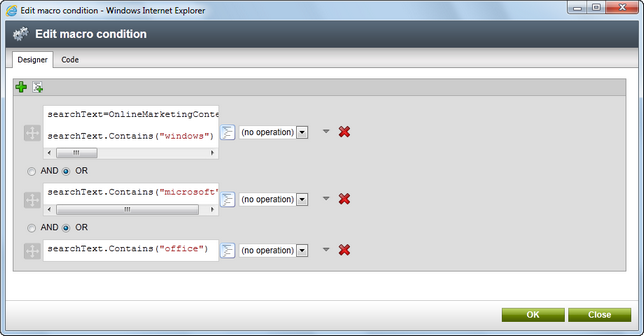
) next to the Display condition field to open the macro condition editor. On the Designer tab, use the Add expression (![]() ) button to create three expressions and copy the following macro code into the text areas on the left:
) button to create three expressions and copy the following macro code into the text areas on the left:
searchText=OnlineMarketingContext.CurrentContact.LastActivityOfType("internalsearch").ActivityTitle.ToLower(); |
searchText.Contains("microsoft") |
searchText.Contains("office") |
Select the OR radio button between the expressions. The Contains function already returns a logical value, so choose the (no operation) option from the selector for each expression.

Since this condition is composed of multiple parts, it only loads the latest search keyword once (just like the first variant) and stores the value in a variable named searchText. This avoids unnecessary repetition and improves performance. The variable is then checked for three different words. Because the OR option was selected between individual expressions, the condition will be fulfilled if at least one of the keywords is found in the search text.
Once everything is set up properly, click OK to close the dialog and the macro output generated by the condition editor will automatically be placed into the Display condition field. You can now confirm the variant's properties.
For this variant, make the following changes to the web part's properties:
•Default -> Web part title: Featured products - MS Windows
•Content filter -> Product public status: (all)
•Content filter -> WHERE condition: SKUManufacturerID = 6; this causes the web part to load only those products that have Microsoft Corporation set as their manufacturer (specified through the manufacturer ID).
Click OK again to create the second variant. There are now three different versions of the product list on the page.
5. To try out how the personalization works, sign out of CMS Desk to view the live site. Enter phone or some other text containing this word into the search bar on any of the website's pages (it is located in the header under the navigation menu).

Then select the Products page from the menu and you will see that only smartphone products are included under the Featured products section.

You can test other possible search expressions and check how the content of the page changes. If the searched text does not match the conditions of either one of the created variants, the default list containing a random selection of featured products will be shown. If you log on to the site as a different registered user (e.g. user name Andy with a blank password), this will change the current contact and the default version of the page will be displayed until you search for an expression that matches one of the personalization variant conditions.
As you can see, the result of the example is a personalized page that dynamically offers those products that the visitor has shown interest in (by searching for related terms), rather than a random selection of products from the entire catalog. When setting up this type of personalization on your own website, you can create any number of variants with appropriate conditions according to your specific requirements and product catalog.