Customizing departments |

|

|

|

|
|
Customizing departments |

|

|

|

|
|
|
||
It is possible to customize of each department's website section, i.e. modify particular pages on the Design tab, add additional sub-sections or remove the existing ones. This can be done at three levels:
•Page templates customization - useful to customize pages on the Design tab.
•Individual department customization - useful if you want to add or remove sub-sections of a single, already existing department.
•Customization of the department template - useful if you want all newly created departments to reflect certain customization.
In a real-world scenario where you already have some departments created, it is expected that you will have to combine these approaches to achieve the expected result. The following examples will guide you through the process of performing these types of customization. These examples are intentionally simple, but the principles shown in them are applicable for all customizations you would possibly want to perform.
|
Reordering and renaming default department sub-pages
Configuration of most of the web parts and widgets used within the department sections, as well as other configuration, is dependent on alias paths of particular department sub-pages. Therefore, it is not recommended to change the default alias paths.
In case that you needed to perform this, please refer to the Customizing the portal -> Modifying structure of the website topic for more details on how this can be achieved.
|
Documents of particular department sub-sections share common page templates. For example, the Home pages of all pre-defined departments, as well as the one under the Template node, share the Intranet Portal - Department home page page template. This fact implies that if you customize one Home page on the Design tab (e.g. if you add a web part), the customization will be reflected on all Home pages that share the page template.
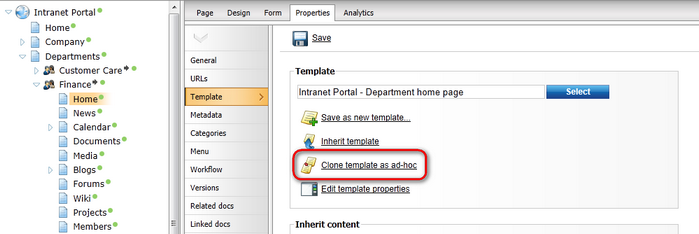
To prevent this behavior, i.e. to customize only one single document using the template without affecting the other ones, you can use the ![]() Clone as ad-hoc action on the Properties -> Template tab of the document's editing interface.
Clone as ad-hoc action on the Properties -> Template tab of the document's editing interface.
The following example demonstrates both of these approaches:
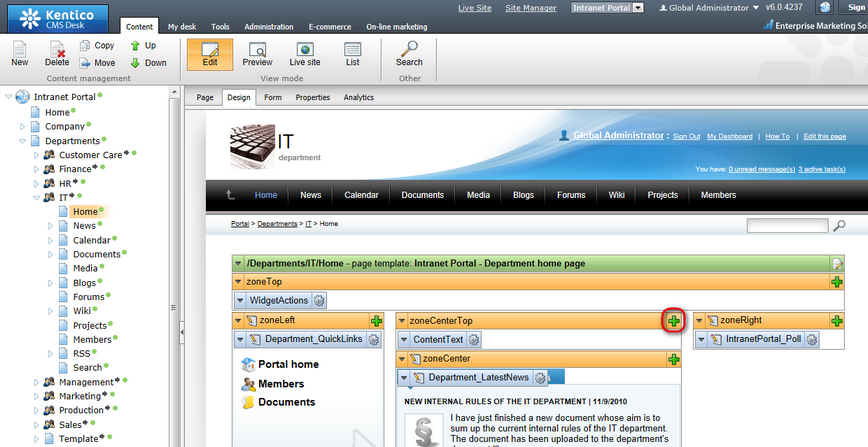
1. At first, we will try modifying one page so that all pages that share the same page template will reflect this customization as well. Log on to CMS Desk and in the content tree, choose the Departments/IT/Home document and switch to the Design tab of its editing interface.
2. We will customize the page by adding one extra web part to the zoneCenterTop web part zone. Click the Add web part (![]() ) icon in the top right corner of the web part zone.
) icon in the top right corner of the web part zone.

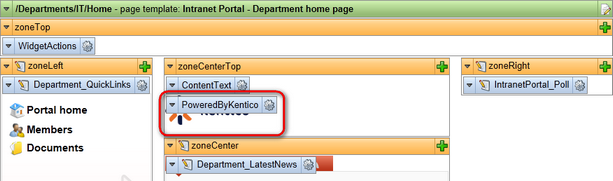
3. In the Select web part dialog which pops-up, choose the General -> Powered by Kentico web part. In its web part properties, only add <br/><br/> into the Content after property, which will ensure some free space between the web part and the ones under it. Leave all other properties at their defaults and click OK. The web part will be added to the page template, as can be seen in the following screenshot.

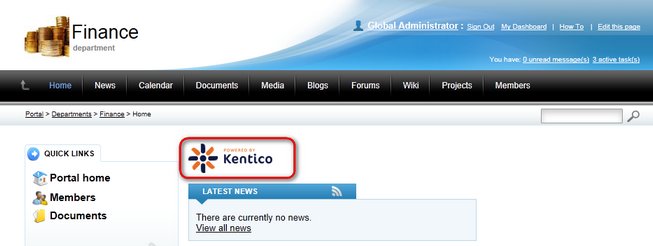
4. Now if you view the Home page of any other department, e.g. Finance, you will see that the web part is present there as well. The same applies to the Home page under the Template node.

5. Let's try the other approach. Now that all Home pages contain the added web part, we can try removing it from just one of these pages, while keeping it in the rest of them. With the Finance department's Home page selected, switch to its Properties -> Template tab and click the ![]() Clone as ad-hoc action.
Clone as ad-hoc action.

6. The page template will be cloned as an ad-hoc one, which will be recognizable by its name changing to Ad-hoc: Home. Now you can modify the page without affecting the other Home pages. For example, if you remove the Powered by Kentico web part added in step 3, it will only be removed from this Home page, not from all the other ones.
In case that you want to customize the dedicated website section of a single department, you only need to perform the required customization on documents under the department's parent document in the content tree. This customization will then be reflected only in this particular department's website section.
In the following example, you will learn how to add a sample FAQ page to the IT department's section:
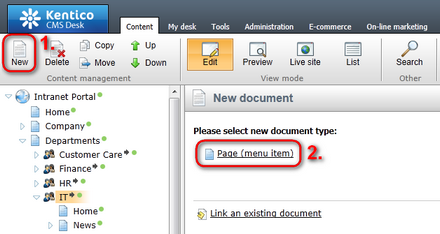
1. Log on to CMS Desk and on the Content tab, select the Departments/IT document in the content tree. Click the New button above the tree. When the New document dialog appears, select the Page (menu item) document type.

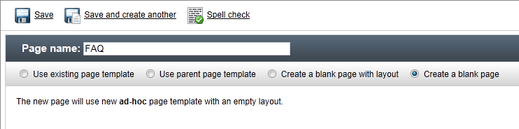
2. In the following dialog, enter FAQ into the Page name field and choose the Create a blank page option (in a real-world scenario, you may also use one of the pre-defined page templates according to your needs). Finally, click Save to save the changes.

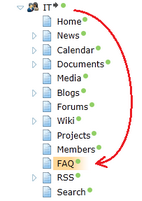
3. The new page is added as the first page under the department's main document (before the Home page). The position of the page in the content tree determines the position of the page in department navigation. As you will probably want the page to be located a bit more to the right in the navigation, drag and drop the page to the desired position in the content tree.

4. Once the page is created, switch to the Design tab of its editing interface and add the required web parts. For the purposes of this example, we will only add a single Editable text web part with all its properties left at the defaults.

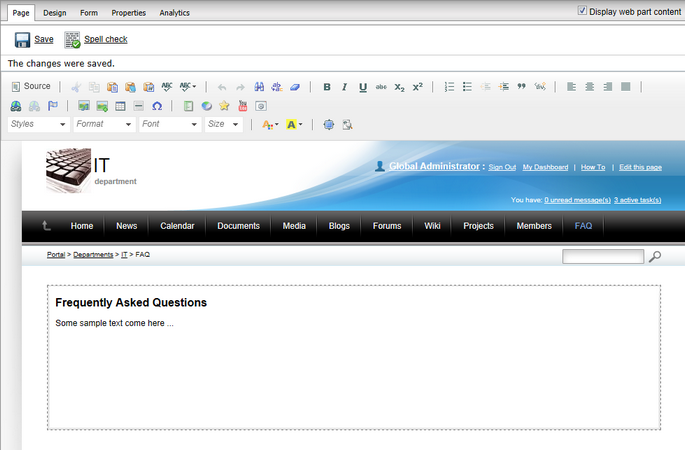
5. Now go to the Page tab of the page's editing interface and add the actual content of the page. For the purposes of this example, you can just add some sample text as in the screenshot below. Click Save to save the changes.

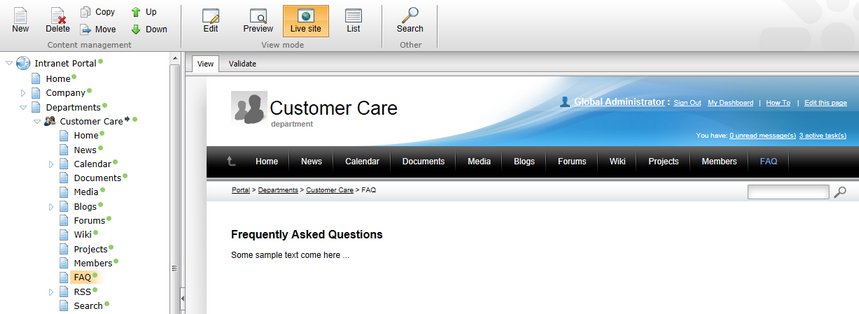
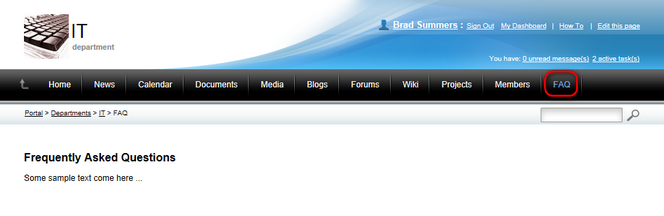
6. Once you are finished, go to the live site to see what you have created. Browse to the IT department's website section. You should see the FAQ menu item present in the main navigation, at the position where you dragged it in step 3. If you click the document, you should see the page with the content defined in the previous step.

As explained in the Departments overview and Adding new departments topics, the Departments/Template node contains sub-pages with pre-configured web parts. These pages are copied under each newly created department's parent document. By performing customization of the documents under the Template document, you ensure that each newly created department will reflect this customization too. However, this will not be the case for already existing departments. To ensure uniformity in this case, you will need to copy the new page under the existing departments manually.
In the following example, you will learn how to add the FAQ page to to the department template:
1. Log on to CMS Desk and on the Content tab, select the Departments/Template document in the content tree. Go through steps 1. to 5. in the example above to create the FAQ page under the Template document.

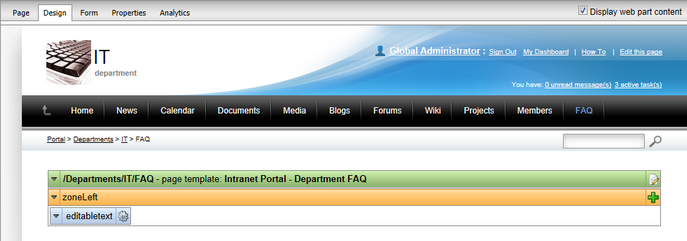
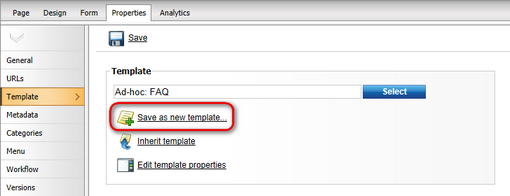
2. At this point, the page is created with an ad-hoc page template. To ensure uniformity with all other department sub-pages, i.e. that modification of a single FAQ page will be reflected in all other FAQ pages (see Page templates customization above for more details), we need to save the ad-hoc template as a new regular page template. To do this, go to the Properties -> Template tab of the FAQ page's editing interface and click the ![]() Save as new page template action.
Save as new page template action.

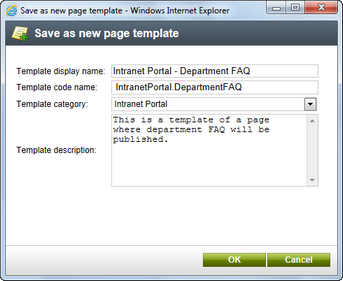
3. In the Save as new page template dialog which pops-up, enter the following details:
•Template display name: Intranet Portal - Department FAQ
•Template code name: IntranetPortal.DepartmentFAQ
•Template category: Intranet Portal
•Template description: enter some text describing the page template.
Click OK.

4. Now try creating a new department, just as described in the Adding new departments topic.
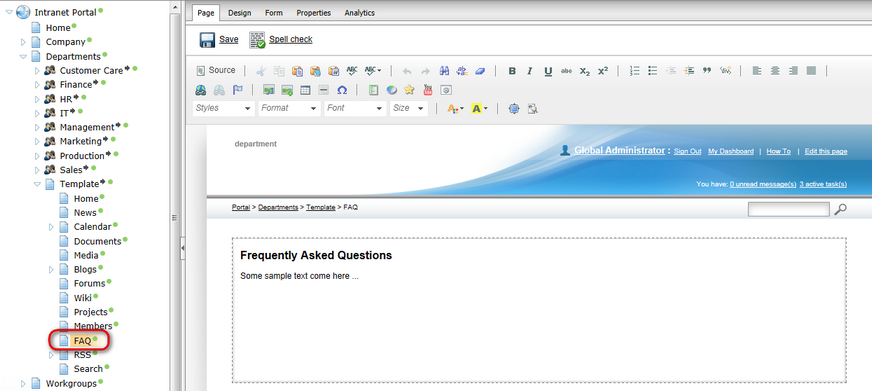
5. Once the new department is created, you can see that it contains the FAQ page as well. The same would apply to any other newly created department.