Portal engine overview |

|

|

|

|
|
Portal engine overview |

|

|

|

|
|
|
||
Each page in a Kentico CMS website uses some page template. A page template consists of a layout with particular web parts and their configuration. The portal engine page templates are physically stored in the database, so you will not find them on the disk.
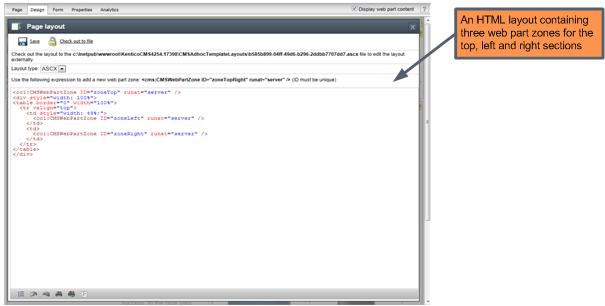
The design of a page template is determined by its page layout, which can either be defined through full ASCX markup or standard HTML code. The layout's code can be used to set up a two-column, three-column, or virtually any custom layout you can think of.
The page layout contains special markup tags that specify places where developers can place web parts - so called web part zones. A web part zone can contain any number of web parts.
A web part (also called "servlet", "portlet" or "module" in other solutions) is a piece of code that displays some content or provides some functionality. Technically, web parts are standard ASCX user controls with some predefined programming interface (inherited from CMSAbstractWebPart). More information about web parts can be found in the Development -> Web parts chapter.
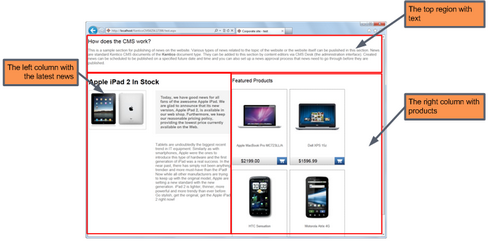
The following figures show an example of a simple page, its page template, layout, web part zones and web parts:
This image shows our sample page on the live site. It displays text on the top, news in the left column and products on the right.

Here you can see the top region with editable text and the lists of news and products.

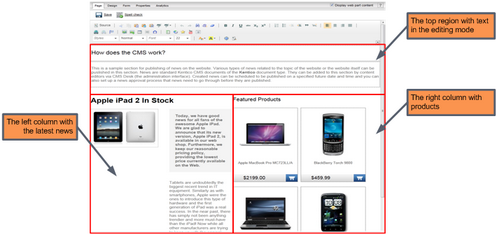
This is the Design mode view of the page template used for our sample page. As you can see, it consists of three web part zones - zoneTop, zoneLeft and zoneRight. The web part zones contain particular web parts.

This image shows the layout of the page template with tags representing web part zones on the top and in the table columns. We are using tables for the layout here, but you can easily use a CSS-based layout - you have full control over the HTML code and CSS styles.