|
Modifying a page template |

|

|

|

|
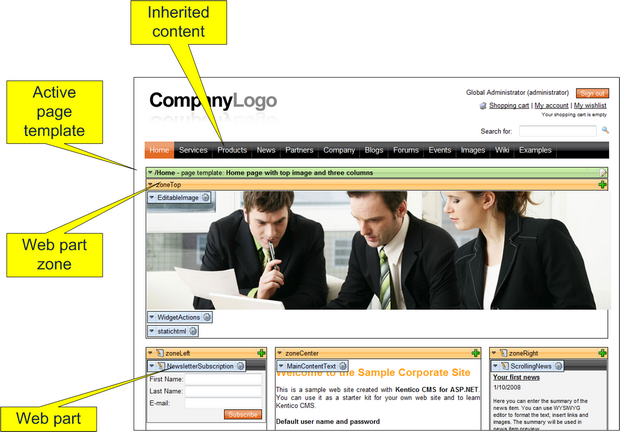
Now you will learn how to modify the page template. Click the Home page and switch to the Design tab. You will see the structure of the home page template.The main logo and main menu are inherited from the root page. The "active" part marked with a green box contains the orange web part zones and blue web parts:

The page is based on the page template Home page with top image and three columns. The page template consists of web parts that are placed inside web part zones. The web part zones are organized in the page layout (HTML layout) that specifies the placement of the zones within the page.
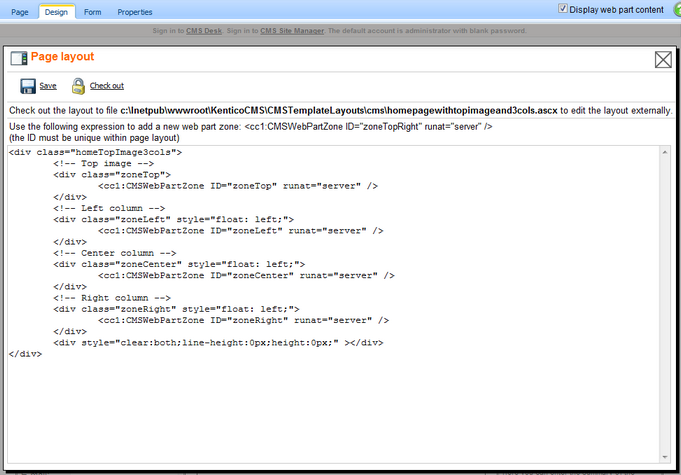
When you click the Edit layout (![]() ) button in the green header of the active page template, you can edit the page layout:
) button in the green header of the active page template, you can edit the page layout:

As you can see, the page layout is a simple HTML (or rather ASPX) code that contains controls called CMSWebPartZone. Each of them must have a unique ID. You can also see that you can use any HTML code for page formatting - it's up to you whether you use tables or CSS layout.
Editing the layout using an external editor
You can check out the file to the disk using the Check out to file button, edit it using Visual Studio or some other editor and then check it in.
|
Access control
The document can be opened in the Design tab only by user who is marked as a global administrator or is granted with Design website permission for the CMS Content module. It cannot be accessed by content editors. |
Page url: http://devnet.kentico.com/docs/tutorial/index.html?overview_of_web_parts.htm