|
Page templates |

|

|

|

|
Kentico CMS portal engine provides a highly flexible and extensible framework that allows you to build complex dynamic websites using built-in and custom web parts. This chapter explains how the portal engine works.
What is a page template?
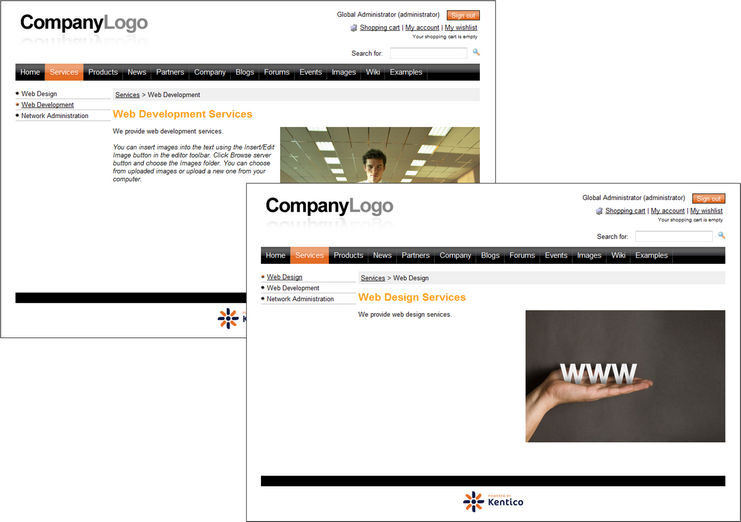
Every web page is based on some page template. The page template can be specific for a single page (so called "ad hoc" page template) or it can be re-used for several pages. The following picture shows an example of two pages that use the same page template:

As you can see, both of them use the same header, main menu, sub-menu, content structure and footer - they are based on the same page template. In this way, you can create multiple pages using the same design.
What does a page template consist of?
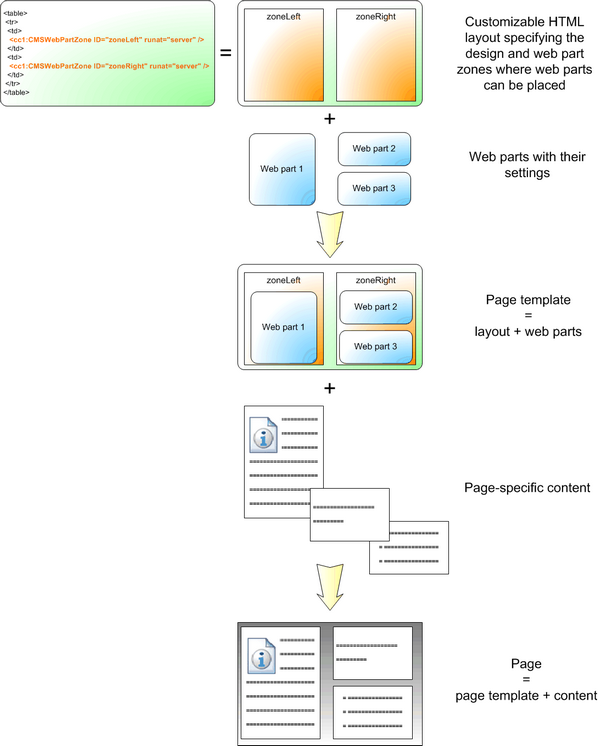
The page template is a combination of page layout (HTML code) and web parts. The following figure illustrates the structure of the page template and how it's used to display a page:

As you can see, the page layout is a simple, fully customizable HTML code that defines the design of the page and it contains web part zones. The web part zones can contain web parts. The web parts display page content or provide some functionality, such as input form. The layout and the web parts together define the page template.
When you add page specific content to the page template, you get the final page.
Page url: http://devnet.kentico.com/docs/tutorial/index.html?page_templates.htm