Secured section for partners |

|

|

|

|
|
Secured section for partners |

|

|

|

|
|
|
||
Kentico CMS provides a way to create secured site sections that can only be viewed by users who have a valid user name and password. This topic describes how to create a logon page for the purposes of user authentication and registration, as well as a secured page accessible only by logged in users.
Start by adding a new secured page that requires authentication:
1. Go to CMS Desk -> Content. Select the root of the content tree (My website) and click New.
2. Choose the Page (menu item) document type.
3. Type in Partners as the Page name and choose the Use existing page template option. Select the My website category and the Left menu with right text page template. This page reuses the template originally created for the website's Services page.
4. Click ![]() Save to create the page.
Save to create the page.
5. Select the Page tab and type the following text into the editable region: This is a secured page for partners.
6. Click ![]() Save.
Save.
7. Open the Properties -> Security tab of the Partners document.
8. Select Yes for the Requires authentication property in the Access section at the bottom of the dialog and click OK.
This ensures that only authenticated (logged in) users can access the page.
Now we will build a page where users can sign in to the website and anonymous visitors can register as new users.
1. Edit your web project in Visual Studio, right-click the CMSTemplates/MySite folder in the Solution Explorer and click Add new item.
2. Create a Web Form named LogonPage.aspx and check the Select master page box.
3. Click Add and choose the MyMaster.master page from the CMSTemplates/MySite folder.
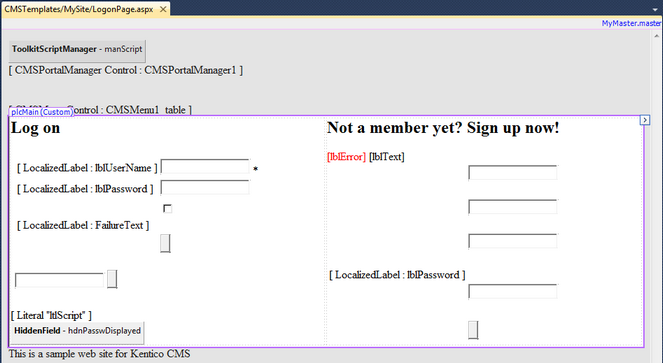
4. Enter the following HTML layout code into the <asp:Content> element on the page:
<table border="0" width="100%"> <tr valign="top"> <td style="width:50%"> <h2>Log on</h2> </td> <td style="width:50%"> <h2>Not a member yet? Sign up now!</h2> </td> </tr> </table> |
5. Switch to the Design view and drag the following web parts (user controls) from the Solution Explorer into the left and right columns respectively:
•~/CMSWebParts/Membership/Logon/LogonForm.ascx
•~/CMSWebParts/Membership/Registration/RegistrationForm.ascx

6. Set the following properties for the controls:
LogonForm:
Property |
Value |
Description |
AllowPasswordRetrieval |
true |
Configures the logon form to display a link that allows users to recover forgotten passwords or generate new ones via e-mail. |
SendEmailFrom |
no-reply@localhost.local |
Sets the sender address for the password recovery e-mails. |
RegistrationForm:
Property |
Value |
Description |
EnableUserAfterRegistration |
true |
Configures the control to automatically enable new user accounts after registration. |
7. Switch to the code behind of the logon page (LogonPage.aspx.cs) and add a reference to the CMS.UIControls namespace:
[C#]
using CMS.UIControls; |
[VB.NET]
Imports CMS.UIControls |
8. Change the class definition so that it inherits from the TemplatePage class:
[C#]
public partial class CMSTemplates_MySite_LogonPage : TemplatePage |
[VB.NET]
Partial Class CMSTemplates_MySite_LogonPage Inherits TemplatePage |
9. Save the files.
1. Go to Site Manager -> Development -> Page templates.
2. Select the My website category and click ![]() New template.
New template.
3. Type Logon page into the Template display name field and click ![]() Save.
Save.
4. Set the following values on the General tab:
•Template type: ASPX page
•File name: ~/CMSTemplates/MySite/LogonPage.aspx
5. Click ![]() Save.
Save.
6. Switch to the Sites tab and assign the page template to My website.
1. Go to CMS Desk -> Content. Select the root of the content tree (My website) and click New.
2. Choose the Folder document type.
3. Type in Special pages as the Document name and click ![]() Save.
Save.
4. Click New again and select the Page (menu item) document type.
5. Type in Logon as the Page name and choose the Use existing page template option. Select the My website category and the Logon page template.
6. Click ![]() Save to create the page.
Save to create the page.
Because you placed the Logon page under a folder, it does not show up in the website's navigation menu. The menu control on the master page is configured to only display documents of the Page (menu item) type. You can use folders to store pages that have a specific purpose, but are not part of the website's regular content.
When an anonymous visitor attempts to access a secured page that requires authentication (such as the Partners page on your sample website), the system redirects them to a logon page. By default, websites use the system page that appears when signing into CMS Desk. However, you can configure each website to use its own custom logon page.
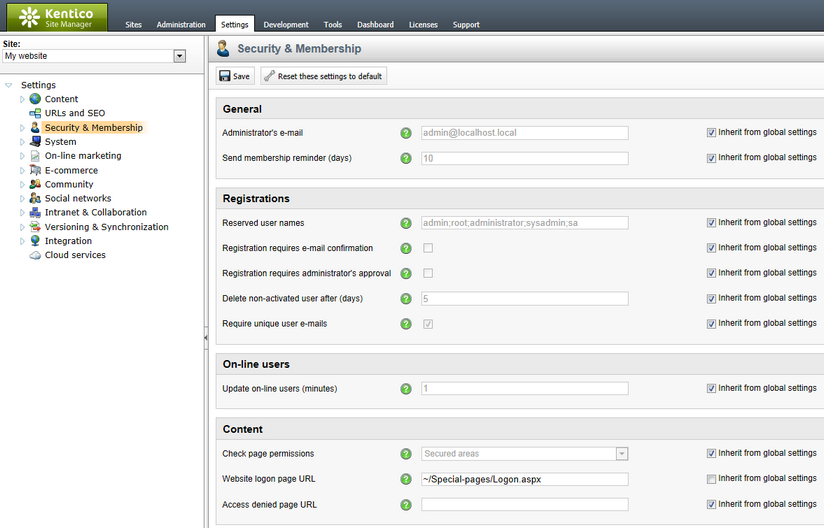
1. Go to Site Manager -> Settings and click the Security & Membership category in the settings tree.
2. Select My website in the Site drop-down menu.
3. Uncheck the Inherit from global settings box next to the Website logon page URL setting and type in ~/Special-pages/Logon.aspx. This is the relative URL of the logon page that you added to the website.
4. Click ![]() Save.
Save.

The website's logon page is now ready.
The website now allows users to log in, so you should also provide a way to log out. You can do this by adding components to the website's master page.
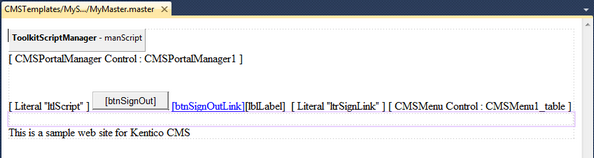
1. Open your web project in Visual Studio and edit the MyMaster.master master page (in the CMSTemplates/MySite folder).
2. Switch to the Design view and drag the following web parts (user controls) from the ~/CMSWebParts/Membership/Logon/ folder in the Solution Explorer and place them before the CMSMenu control (inside the <div class="MainMenu"> element):
•SignOutButton.ascx
•CurrentUser.ascx

3. Set the following properties for the controls:
SignOutButton:
Property |
Value |
Description |
ShowOnlyWhenAuthenticated |
true |
Ensures that master page only displays the sign out button when the site is being viewed by an authenticated users. |
CssClass |
Right |
Sets the name of the CSS class applied to the button. |
CurrentUser:
Property |
Value |
Description |
ShowOnlyWhenAuthenticated |
true |
Ensures that master page only displays the current user information when the site is being viewed by an authenticated users. |
CssClass |
CurrentUser Right |
Sets the names of the CSS classes applied to the label. |
4. Save the changes.
5. Go to Site Manager -> Development -> CSS Stylesheets and edit (![]() ) the My site stylesheet.
) the My site stylesheet.
6. Add the following class definitions to the stylesheet:
.CurrentUser |
7. Click ![]() Save.
Save.
The Sign out button and CurrentUser control are now visible for signed in users on all pages on the website.
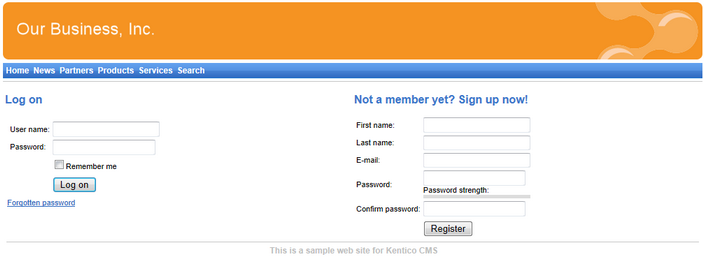
Now that you have added the logon page, secured section and sign out button to the website, you can test the new functionality from the perspective of a live site user.
1. Sign out of Site Manager so you can view the website as a public visitor.
2. Click Partners in the main menu. The logon page appears.

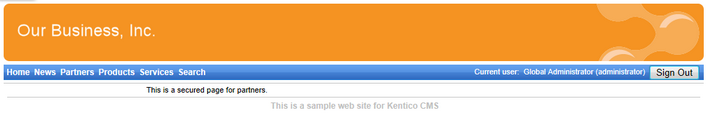
3. Log in as the administrator again or try registering a new account. After you sign in successfully, the site automatically redirects you back to the Partners page.

Here you can see the content of the secured page, as well as the name of the current user and the Sign Out button.
|
Displaying content based on user permissions
Kentico CMS also allows you to display content according to the read permissions of users. For example, you can grant the Read permission for a Gold partners section to members of the Gold partners role, so that only gold partners are able to see the corresponding menu item and page content.
You can find more information about permissions in the Development -> Membership, permissions and security chapter of the Developer's Guide. |
This concludes the creation of the sample website.