Services page |

|

|

|

|
|
Services page |

|

|

|

|
|
|
||
Now we will create a website section for services. The page template used for this section will contain a tree menu on the left and a single editable region.
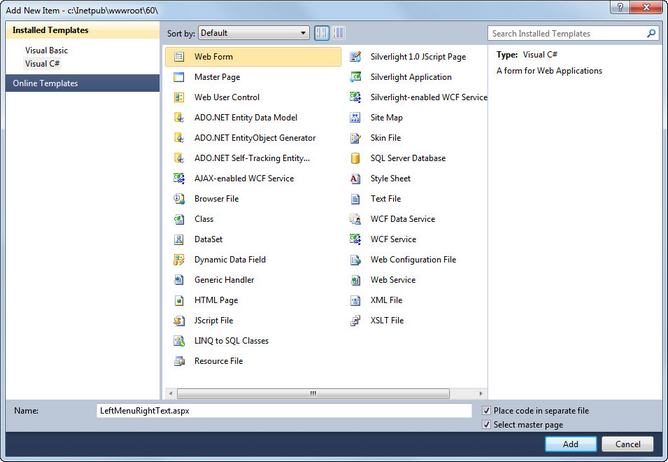
1. Edit your web project in Visual Studio, right-click the CMSTemplates/MySite folder in the Solution Explorer and click Add new item.
2. Create a Web Form named LeftMenuRightText.aspx and check the Select master page box.

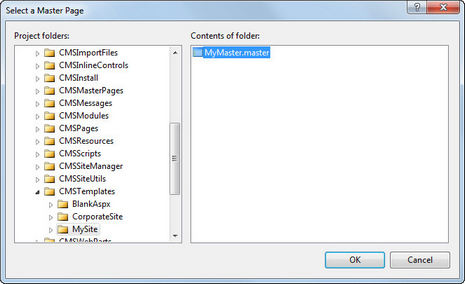
3. Click Add and choose the MyMaster.master page from the CMSTemplates/MySite folder.

4. Enter the following HTML layout code into the <asp:Content> element on the page:
<table width="100%"> |
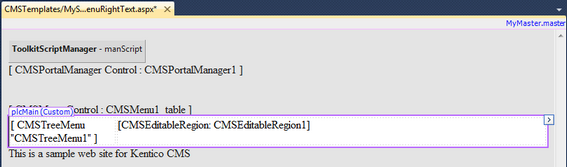
5. Switch to the Design view where you can see a preview of the page, including the inherited master page. Drag the CMSTreeMenu control into the left column and the CMSEditableRegion control into the right column.

6. Set the following properties for the controls:
CMSTreeMenu:
Property |
Value |
Description |
Path |
/{0}/% |
Configures the tree menu to display documents starting from the second level of the currently selected path. |
MenuItemImageURL |
~/app_themes/mysite/images/bullet.gif |
Sets the path of the image displayed next to items in the tree menu.
The ~ character represents the root of the website. This relative path ensures that the control displays the image correctly even if the website's virtual directory name changes. |
MenuItemOpenImageURL |
~/app_themes/mysite/images/bullet.gif |
Specifies the image displayed next to items in the tree menu that belong on the path of the currently selected document. |
CMSEditableRegion:
Property |
Value |
Description |
RegionType |
HTMLEditor |
Determines which type of editing interface the control provides. With this option, the editable region works as a WYSIWYG HTML editor. |
DialogHeight |
400 |
Sets the height of the editable region in pixels. |
RegionTitle |
Main Text |
Specifies the title displayed in the header of the editable region on the Page tab of CMS Desk. |
7. Switch to the code behind of the services page (LeftMenuRightText.aspx.cs) and add a reference to the CMS.UIControls namespace:
[C#]
using CMS.UIControls; |
[VB.NET]
Imports CMS.UIControls |
8. Change the class definition so that it inherits from the TemplatePage class:
[C#]
public partial class CMSTemplates_MySite_LeftMenuRightText : TemplatePage |
[VB.NET]
Partial Class CMSTemplates_MySite_LeftMenuRightText Inherits TemplatePage |
9. Save the files.
The source files of the services page are ready. Now you need to register the page template in Kentico CMS.
1. Go to Site Manager -> Development -> Page templates.
2. Select the My website category and click ![]() New template.
New template.
3. Type Left menu with right text into the Template display name field and click ![]() Save.
Save.
4. Set the following values on the General tab:
•Template type: ASPX page
•File name: ~/CMSTemplates/MySite/LeftMenuRightText.aspx
5. Click ![]() Save.
Save.
6. Switch to the Sites tab and assign the page template to My website.
Now that the page template is ready, you can start adding pages based on it.
1. Go to CMS Desk -> Content. Select the root of the content tree (My website) and click New.
2. Choose the Page (menu item) document type.
3. Type in Services as the Page name and choose the Use existing page template option. Select the My website category and the Left menu with right text page template.
4. Click ![]() Save to create the page.
Save to create the page.
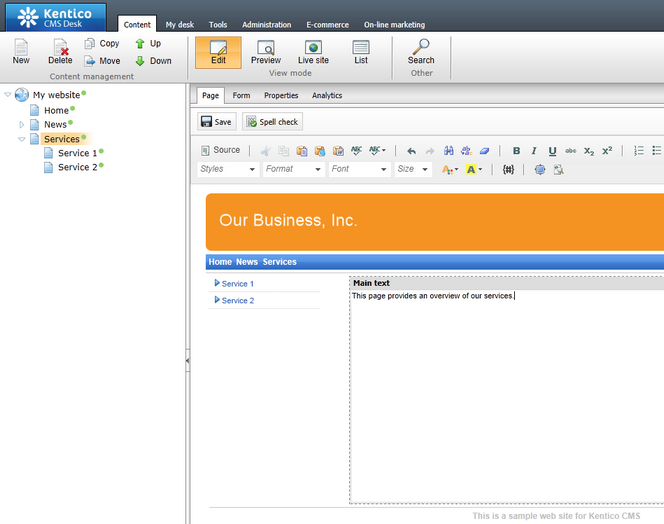
The Page tab of the Services page opens, where you can enter text content into the editable region on the right.

You can use the same page template to add separate pages containing information about individual services under the Services page.
1. Select the /Services page in the content tree and click New on the main toolbar.
2. Choose the Page (menu item) document type.
3. Type in Service 1 as the Page name and choose the Use existing page template option. Select the My website category and the Left menu with right text page template.
4. Click ![]() Save and create another and repeat the same process to add any number of pages dedicated to particular services.
Save and create another and repeat the same process to add any number of pages dedicated to particular services.
All of the service pages use the same template as the main overview page (/Services). The page template provides the tree menu for navigation in the services section and an editable region. The system stores the text of the region separately for every document, so you can enter unique content on each page.