News page |

|

|

|

|
|
News page |

|

|

|

|
|
|
||
Now we will create the News section of the website.
1. Edit your web project in Visual Studio, right-click the CMSTemplates/MySite folder in the Solution Explorer and click Add new item.
2. Create a Web Form named NewsPage.aspx and check the Select master page box.
3. Click Add and choose the MyMaster.master page from the CMSTemplates/MySite folder.
4. Drag the following controls inside the <asp:Content> element of the news page:
•CMSBreadCrumbs
•CMSRepeater
5. Set the properties of the CMSRepeater control according to the table below (you can find them in the Behavior section of the Visual Studio Properties window):
Property |
Value |
Description |
ClassNames |
cms.news |
Configures the repeater to display only documents of the cms.news type. |
TransformationName |
cms.news.preview |
Assigns the transformation that the repeater uses to display the list of news items. |
SelectedItemTransformationName |
cms.news.default |
When a user selects a specific news item on the website, the repeater displays the details according to the specified transformation. |
ItemSeparator |
<hr /> |
Defines the HTML code placed between individual news items in the list. |
6. Add the following HTML code between the two controls:
<h1>News</h1> |
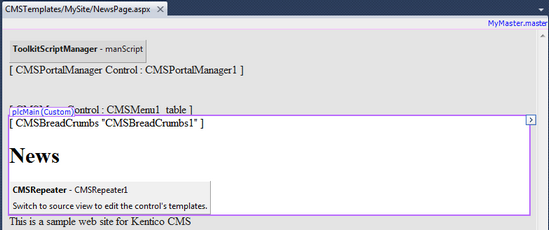
If you view the web form on the Design tab, you should see the structure of the page as shown below:

7. Switch to the code behind of the news page (NewsPage.aspx.cs) and add a reference to the CMS.UIControls namespace:
[C#]
using CMS.UIControls; |
[VB.NET]
Imports CMS.UIControls |
8. Change the class definition so that it inherits from the TemplatePage class:
[C#]
public partial class CMSTemplates_MySite_NewsPage : TemplatePage |
[VB.NET]
Partial Class CMSTemplates_MySite_NewsPage Inherits TemplatePage |
9. Save the news page files.
The source files of the news page are ready. Now you need to register the page template in Kentico CMS.
1. Go to Site Manager -> Development -> Page templates.
2. Select the My website category and click ![]() New template.
New template.
3. Type My news template into the Template display name field and click ![]() Save.
Save.
4. Set the following values on the General tab:
•Template type: ASPX page
•File name: ~/CMSTemplates/MySite/NewsPage.aspx
5. Click ![]() Save.
Save.
6. Switch to the Sites tab and assign the page template to My website.
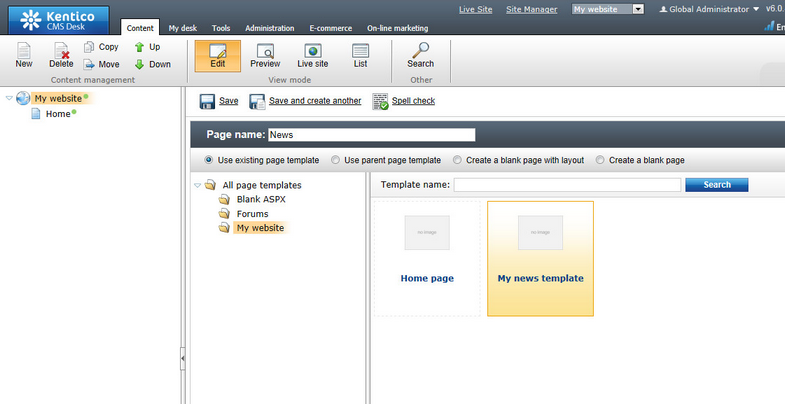
1. Go to CMS Desk -> Content. Select the root of the content tree (My website) and click New.
2. Choose the Page (menu item) document type.
3. Type in News as the Page name and choose the Use existing page template option. Select the My website category and the My news template page template.

4. Click ![]() Save to create the page.
Save to create the page.
5. Select the News page in the content tree, click New and choose the News document type.
6. Fill in the news document fields with the following values:
•News title: News 1
•Release date: click Now
•News summary: News 1 summary.
•News text: News 1 text.
•Publish from/to: leave the fields blank.
7. Click ![]() Save and create another and enter the following values:
Save and create another and enter the following values:
•News title: News 2
•Release date: click Now
•News summary: News 2 summary.
•News text: News 2 text.
•Publish from/to: leave the fields blank.
8. Click ![]() Save.
Save.
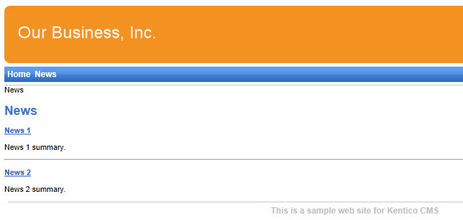
If you view the /News page in Live site mode, you can see a list of all news documents placed under the News section.

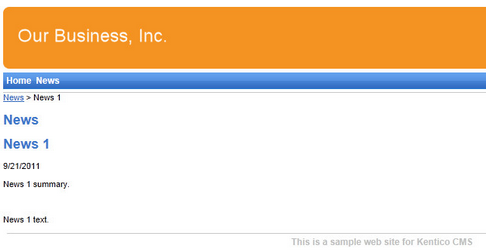
This is an example of how content is logically structured in Kentico CMS. If you select a specific news item, the page displays the detail view.

The breadcrumbs at the top of the page show the current path on the website: News > News 1. The position is also reflected in the default page URLs:
•The URL of the News page is ~/news.aspx
•The URL of the News 1 page is ~/news/news-1.aspx
This makes the website more accessible to both people and search engines, such as Google.
1.A visitor arrives on the /News page.
2.The CMSRepeater control placed on the page template checks if a news document is currently selected (based on the value of the ClassNames property).
3.The control finds out that the current document is a page (menu item), so it looks for all underlying news documents and displays them as a list using the cms.news.preview transformation.
4.When the visitor selects a particular news item, such as /News/News 1, the repeater control uses the cms.news.default transformation instead to display the details.
|
Path expressions
Listing controls and web parts (such as the CMSRepeater) have the Path property that specifies which content the component loads and displays. This property supports the following expressions that allow you to select content dynamically:
|