Home page |

|

|

|

|
|
Home page |

|

|

|

|
|
|
||
This topic describes how to create the home page of the website.
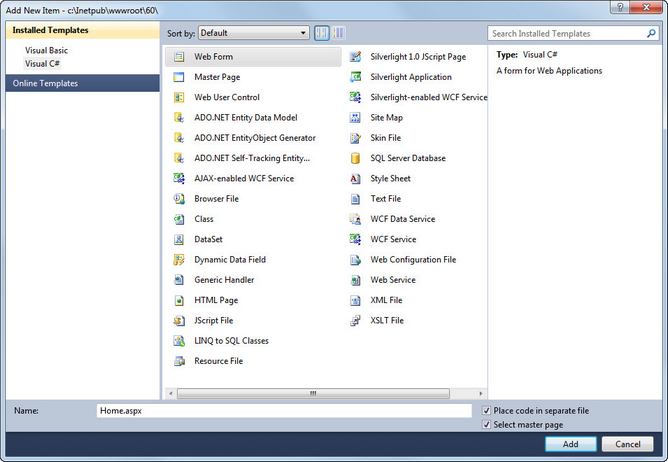
1. Edit your web project in Visual Studio, right-click the CMSTemplates/MySite folder in the Solution Explorer and click Add new item.
2. Create a Web Form named Home.aspx and check the Select master page box.

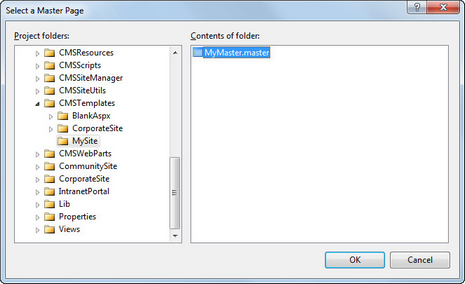
3. Click Add and choose the MyMaster.master page from the CMSTemplates/MySite folder.

4. Open the sample home.htm file (in C:\Program Files\Kentico CMS\<version>\CodeSamples\SampleWebTemplate) and copy the HTML code from inside the <!-- main content --> section. Paste this code inside the <asp:Content> element of the Home.aspx file.
5. Remove the static text content from the page:
•The "Welcome to Our Business, Inc. Web Site..." text inside the table in the <!-- center box --> section
•The "Our Business, Inc. ..." text in the <!-- right column --> section
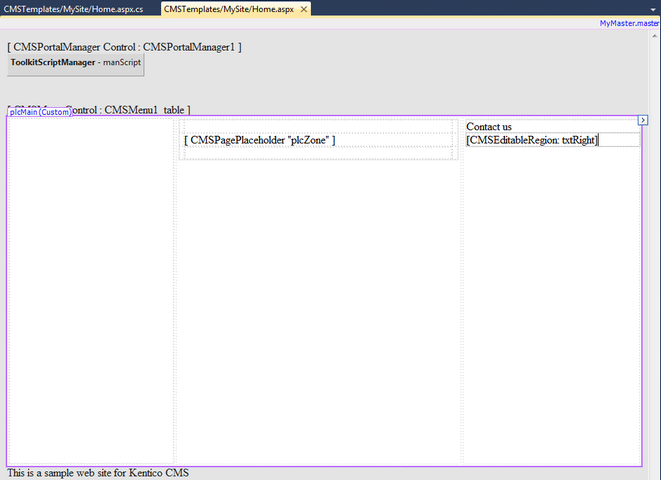
The content of the web form should now match the following:
<asp:Content ID="Content1" ContentPlaceHolderID="plcMain" Runat="Server"> |
We will replace the text with editable regions so that content editors can manage the page through the CMS Desk interface.
|
Using CSS-based layout instead of tables
If you prefer using a CSS-based layout, you can modify the HTML code here and replace the tables with other elements (<div>, <span>, etc.). The examples use a table-based layout by default since it is easier to understand.
|
6. Modify the code of the table in the <!-- center box --> section according to the following:
<!-- center box --> |
The CMSPagePlaceholder control (added to the center cell of the middle row) defines an area of the page that users can modify through their browser. Later, we will configure this area to allow content editors to customize the design of the Home page.
7. Switch to the Design tab and drag a CMSEditableRegion control from the toolbox into the bottom cell of the table on the right of the page.

8. Set the following properties of the CMSEditableRegion control:
•ID: txtRight
•DialogHeight: 280
•RegionType: HtmlEditor
•RegionTitle: Right content
9. Switch to the code behind of the home page (Home.aspx.cs) and add a reference to the CMS.UIControls namespace:
[C#]
using CMS.UIControls; |
[VB.NET]
Imports CMS.UIControls |
10. Change the class definition so that it inherits from the TemplatePage class:
[C#]
public partial class CMSTemplates_MySite_Home : TemplatePage |
[VB.NET]
Partial Class CMSTemplates_MySite_Home Inherits TemplatePage |
11. Save the home page files.
The source files of the home page are ready. Now you need to register the home page template in Kentico CMS.
1. Open Kentico CMS in a web browser and go to Site Manager -> Development -> Page templates.
2. Click ![]() New category and type My website into the Category display name field. Click
New category and type My website into the Category display name field. Click ![]() Save.
Save.
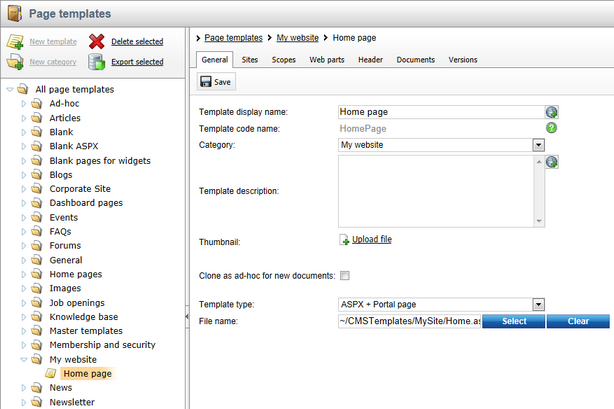
3. Click ![]() New template and type Home page into the Template display name field. Click
New template and type Home page into the Template display name field. Click ![]() Save.
Save.
4. Set the following values on the General tab:
•Template type: ASPX + Portal page
•File name: ~/CMSTemplates/MySite/Home.aspx

5. Click ![]() Save.
Save.
6. Switch to the Sites tab and assign the page template to My website.

1. Go to CMS Desk -> Content. Select the root of the content tree and click New.
2. Choose the Page (menu item) document type.
3. Type in Home as the Page name and choose the Use existing page template option. Select the My website category and the Home page template.
4. Click ![]() Save to create the page.
Save to create the page.
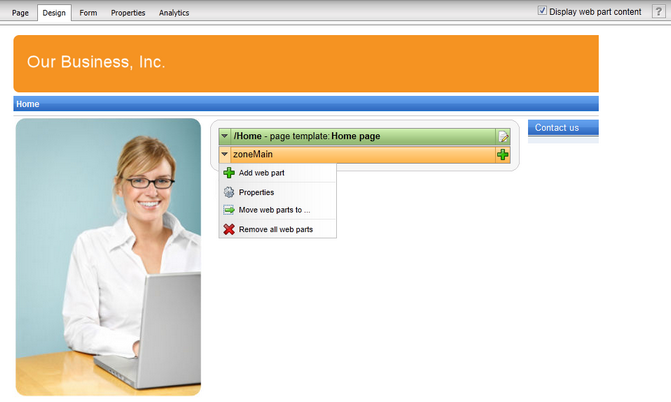
5. Switch to the page's Design tab. Here you can see the editable area that you defined in the code of the page template.
6. Right-click the header of the zoneMain zone and select ![]() Properties to open its configuration dialog.
Properties to open its configuration dialog.

7. Switch the value of the Widget zone type property from None to Customization by page editor and click OK.
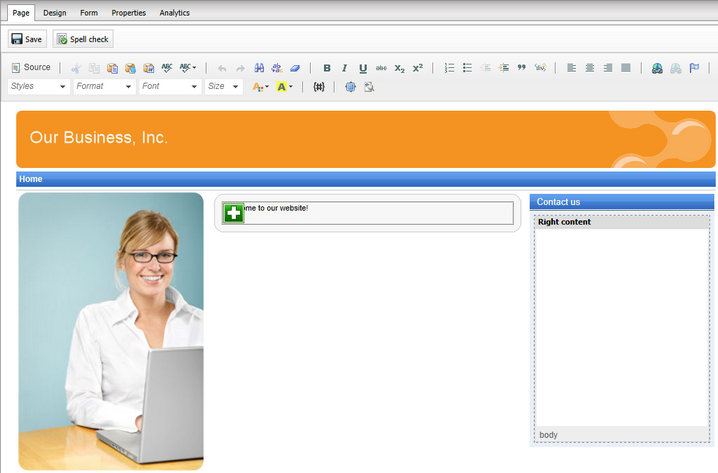
8. Open the Page tab and click Add widget (![]() ).
).
a. Select the General -> Text widget.
b. Click OK.
c. Type Welcome to our website! into the Text property
d. Click OK again.

You can modify the design of the page directly through the browser by adding and configuring widgets. This approach can be useful once the website has some more content or features to be displayed.
9. Type the following text into the Right content editable region: Call 800 111 2222
10. Click ![]() Save.
Save.
Switch to Live site mode to see how the home page of your website appears to visitors.
When a visitor arrives on the root URL of the website (i.e. its domain name, for example http://www.example.com), the system needs to know which page to display as the home page.
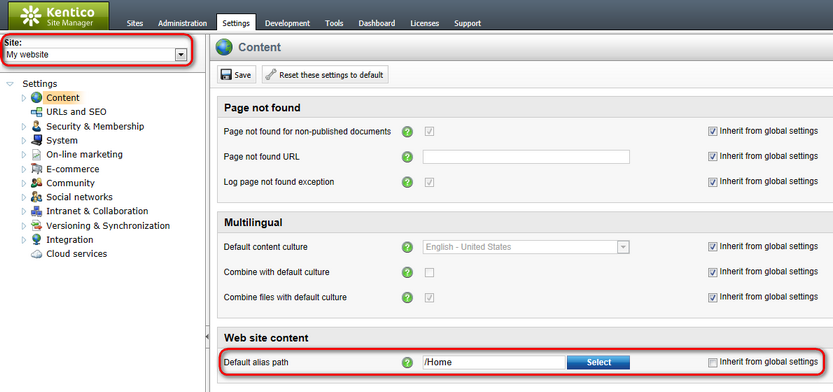
To set the path of the website's default home page:
1. Go to Site Manager -> Settings and click the Content category in the settings tree.
2. Select My website in the Site drop-down menu.
3. Uncheck the Inherit from global settings box next to the Default alias path setting and type in /Home, which is the alias path of your new home page.

4. Click ![]() Save.
Save.
When visitors access the website without specifying the URL of a particular page, the system automatically displays the Home page.