Web part containers |

|

|

|

|
|
Web part containers |

|

|

|

|
|
|
||
Web parts or widgets can be configured to display only their own content or they can be rendered within a "container". The container consists of HTML code that is placed before and after the web part.
Switch to CMS Desk, select the Community document in the content tree and click Live site. The repeater web part displaying the latest blog posts uses the Corporate Site - Content box container:
With container:
|
Without container:
|
Containers are useful when you need to organize the page layout into separate boxes. You can choose a container for web parts or widgets when you configure their properties.
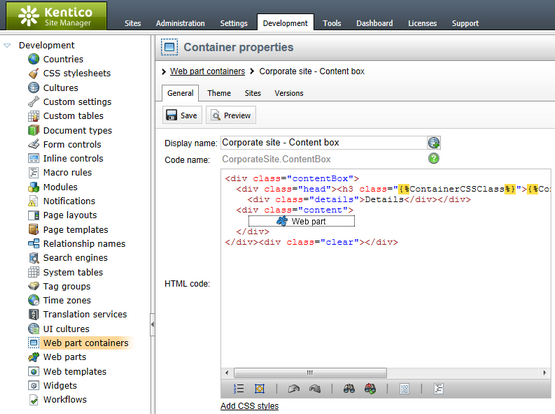
The containers can be edited in the Site Manager -> Development -> Web part containers section.

Here's an example of the Corporate site - Content box container's code:
HTML code:
<div class="contentBox"> </div> |
As you can see the container is composed of simple HTML code. The position of the actual web part content is represented in the code by a placeholder, so you can add both opening and closing elements. Div or Table elements can be used together with CSS classes to implement the container. The CSS classes may either be defined in the site stylesheet or locally in the CSS styles field.
The {%ContainerTitle%} macro expression indicates where the container title should be displayed. The text of the title may be specified when configuring the properties of a web part and it is dynamically resolved when the web part is displayed. The same applies to the {%ContainerCSSClass%} macro, which can be used to dynamically set the CSS class of the container.