Configuring visual inheritance |

|

|

|

|
|
Configuring visual inheritance |

|

|

|

|
|
|
||
In some cases, you may want to hide some parts of the parent page. There are several ways how to achieve that:
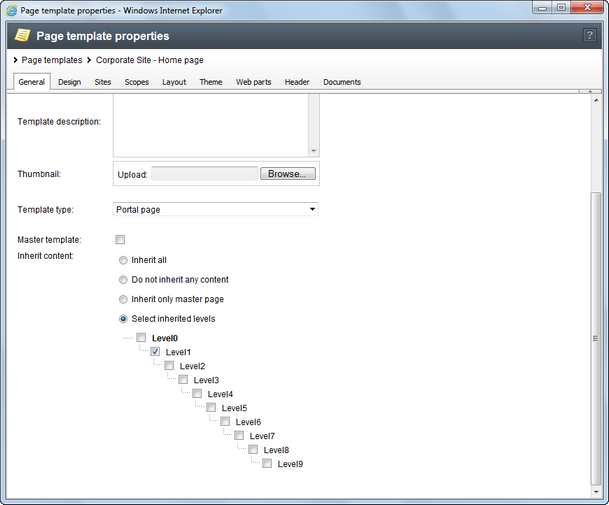
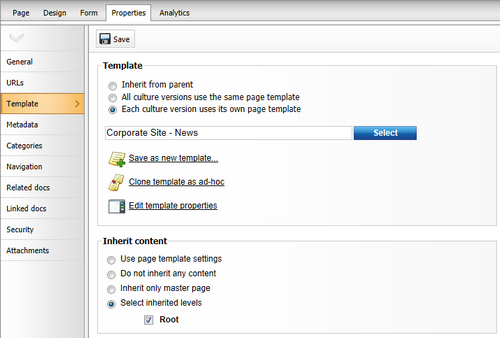
Select the /News page, go to its Properties -> Template tab and click the ![]() Edit template properties action. Now you can set the Inherit content value to Select inherited levels and check only the Level 1 box. This means that only the content from the first level of the content hierarchy will be displayed and the root master page (Level 0) is not inherited. Click
Edit template properties action. Now you can set the Inherit content value to Select inherited levels and check only the Level 1 box. This means that only the content from the first level of the content hierarchy will be displayed and the root master page (Level 0) is not inherited. Click ![]() Save to confirm the changes.
Save to confirm the changes.

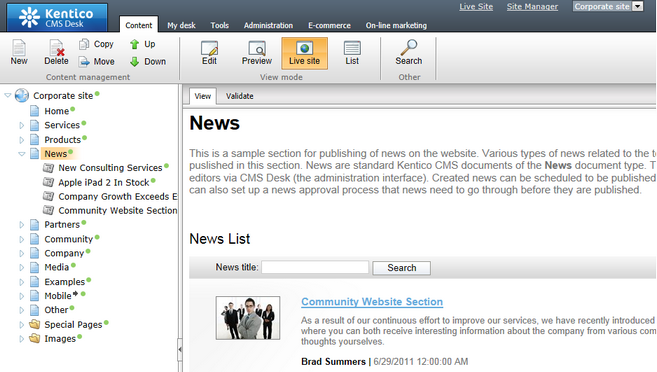
The page will look like this:

Set the value back to inheritance from Level0 only and click ![]() Save.
Save.
Similarly, you can set the content inheritance on the level of individual pages using the Properties -> Template dialog. The content inheritance settings you configure for documents override the settings of the assigned page template.

Every web part has a property called Hide on sub-pages. When you check the box, the web part is hidden on pages where it is inherited from a parent page.
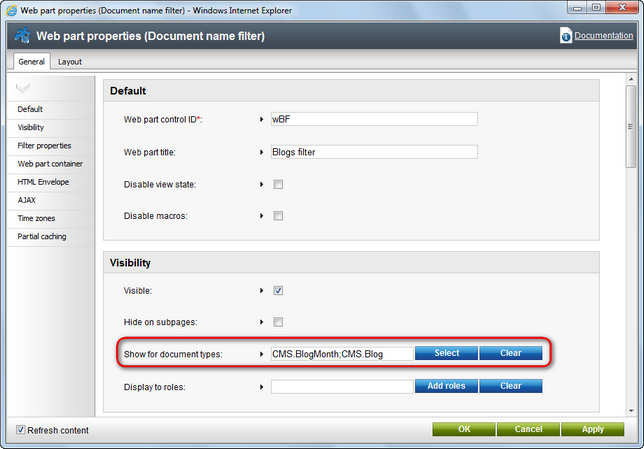
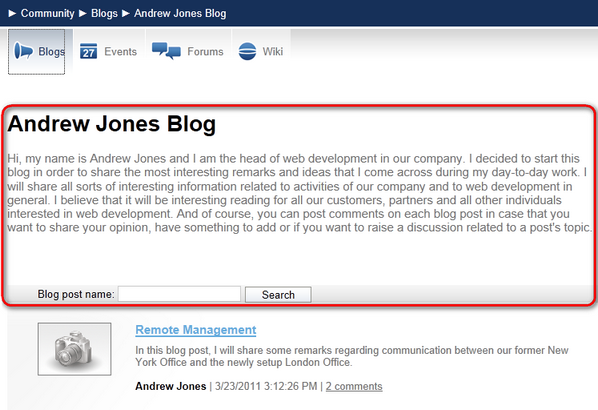
The Show for document types property allows you to define a list of document types for which the web part will be displayed. To see how it works, select /Community/Blogs/Andrew Jones Blog in the content tree. On the Design tab, click Configure (![]() ) for the Header text, Description text or Blogs filter web part. All of them have the Show for document types property set to CMS.BlogMonth;CMS.Blog. This means that the web part will only be displayed on blog month and blog documents, not on blog posts which are stored under blog months. Click Cancel.
) for the Header text, Description text or Blogs filter web part. All of them have the Show for document types property set to CMS.BlogMonth;CMS.Blog. This means that the web part will only be displayed on blog month and blog documents, not on blog posts which are stored under blog months. Click Cancel.

Still viewing the Andrew Jones Blog document, switch to the Live site mode. The header text, description text and filter are all displayed above the repeater displaying blog posts.

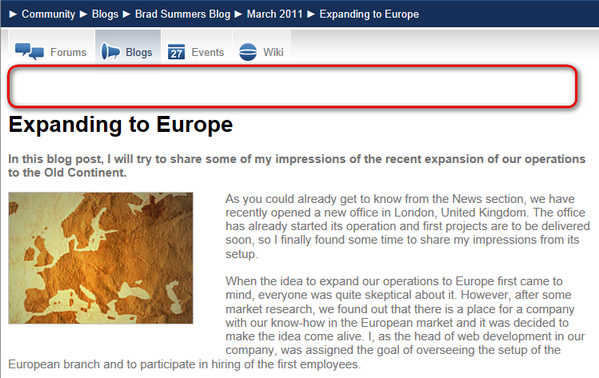
When you display some particular blog post, the web parts are not displayed because CMS.BlogPost is not among the enumerated document types.

You have learned how to break inheritance of content, hide content on subpages and how to display content based on the current document type.