News page |

|

|

|

|
|
News page |

|

|

|

|
|
|
||
Now we will create the News section of the website.
1. Select the /News document in the CMS Desk content tree. The News page itself is already prepared, since it uses the predefined News list page template.
2. Click New in the main CMS Desk menu and choose the News document type.
3. Fill in the news document fields with the following values:
•News title: News 1
•Release date: click Now
•News summary: News 1 summary.
•News text: News 1 text.
•Publish from/to: leave the fields blank
4. Click ![]() Save and create another and enter the following values:
Save and create another and enter the following values:
•News title: News 2
•Release date: click Now
•News summary: News 2 summary.
•News text: News 2 text.
•Publish from/to: leave the fields blank
5. Click ![]() Save.
Save.
If you view the /News page in Live site mode, you can see a list of all news documents placed under the News section.

This is an example of how content is logically structured in Kentico CMS. If you select a specific news item, the page displays the detail view.

The breadcrumbs at the top of the page show the current path on the website: News > News 1. The position is also reflected in the default page URLs:
•The URL of the News page is ~/news.aspx
•The URL of the News 1 page is ~/news/news-1.aspx
This makes the website more accessible to both people and search engines, such as Google.
You may be wondering how Kentico CMS generates the news list. The news page is a good example of using web parts to display structured document data on the website.
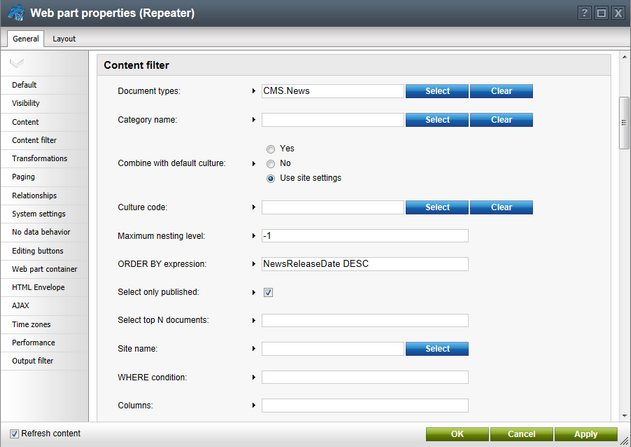
Select the News document and open the Design tab. The page contains several web parts, including the NewsRepeater. This web part provides various types of additional functionality, but its core is based on the standard ASP.NET Repeater control that you may already be familiar with. By configuring (![]() ) the web part, you can view the settings of the properties.
) the web part, you can view the settings of the properties.

The most important properties are the following:
Property |
Value |
Description |
Path |
Determines the path of the documents in the content tree from which the web part loads and displays data.
If you leave the value empty, the web part searches for all documents under the current page. |
|
Document types |
cms.news |
This property determines what types of documents the web part displays (news, products, blogs etc.). |
Transformation |
cms.news.preview |
Assigns the transformation that the web part uses to display the list of news items.
Transformations work similar to the ItemTemplate element that you would use with a standard Repeater control. |
Selected item transformation |
cms.news.default |
When a user selects a specific news item on the website, the repeater displays the details according to the specified transformation. |
The following steps show how the page handles visitors:
1.A visitor arrives on the /News page.
2.The Repeater web part placed on the page template checks if a news document is currently selected (based on the value of the Document types property).
3.The web part finds out that the current document is a page (menu item), so it looks for all underlying news documents and displays them as a list using the cms.news.preview transformation.
4.When the visitor selects a particular news item, such as /News/News 1, the repeater web part uses the cms.news.default transformation instead to display the details.
|
Path expressions
Listing web parts have the Path property that specifies which content the component loads and displays. This property supports the following expressions that allow you to select content dynamically:
|