Modifying the home page structure |

|

|

|

|
|
Modifying the home page structure |

|

|

|

|
|
|
||
Now you will learn how to define the content of a page template's web part zones. Specifically, we will add a web part displaying the current time to the template used by the Home page.
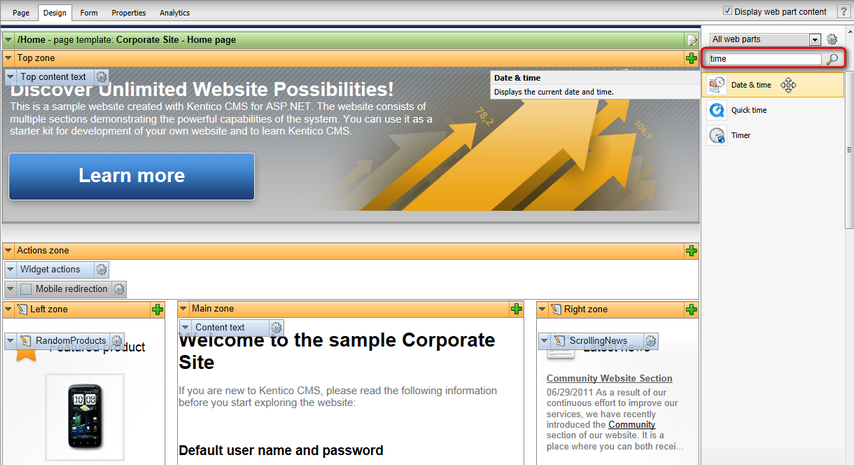
Make sure you are in Edit mode, click on Home in the content tree and select the Design tab. You can easily insert web parts using the toolbar displayed on the right side of the tab (by default). To find the appropriate web part, type the word time into the search textbox (![]() ) at the top of the toolbar. This will limit the listed web parts to those that have time in their name.
) at the top of the toolbar. This will limit the listed web parts to those that have time in their name.

Now hover over the Date & time web part, hold down the mouse button and drag it from the toolbar to the bottom of the Actions zone, below the Mobile redirection web part. After you drop the web part into the zone, click the Configure (![]() ) button on the right side of this web part to open the Web part properties dialog.
) button on the right side of this web part to open the Web part properties dialog.
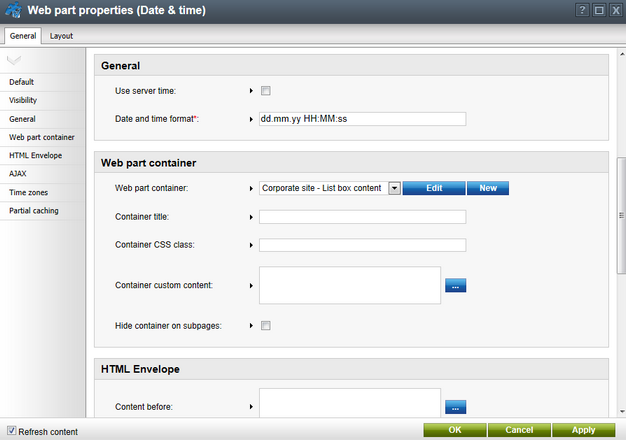
Here, scroll down to the Web part container property and select Corporate Site - List box content as the value.

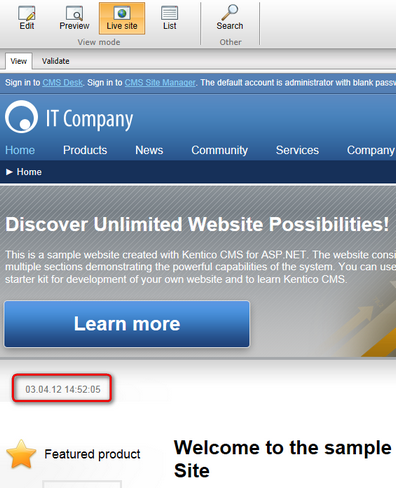
Click OK to save the changes and the web part will be added to the zone. Click on Live site in the main view mode menu and you will be able to see how the new web part affects the appearance of the Home page.

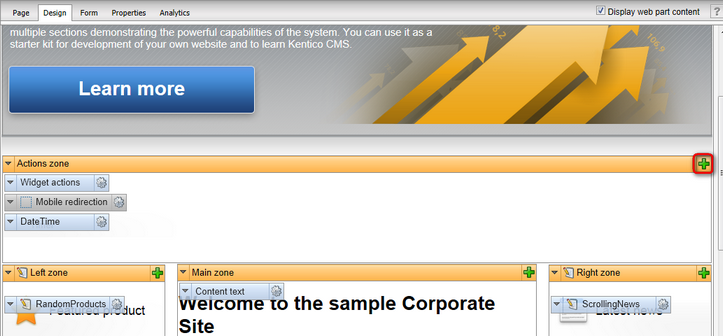
Return to Edit mode and view the Home page on the Design tab again. There is an alternative way of adding web parts if you do not wish to use the toolbar. You can instead click on the Add web part (![]() ) icon in the top right corner of the zone where you want to insert the web part.
) icon in the top right corner of the zone where you want to insert the web part.

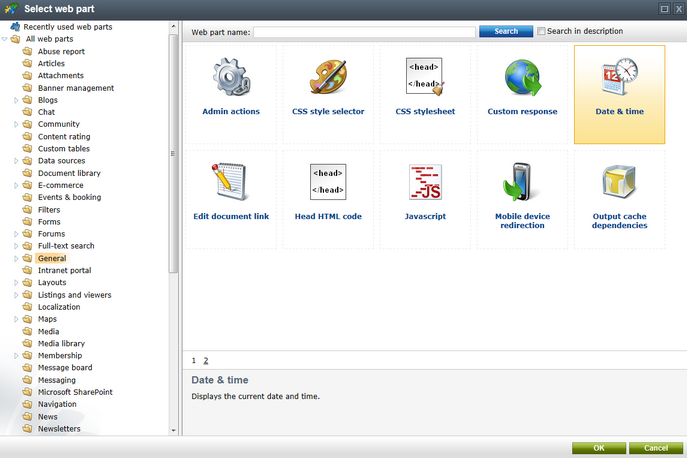
This opens the Select web part dialog, where you can look through the catalog of all available web parts. For example, the previously used Date & time web part can be found in the General category.

Because there is no reason to add the web part again, click Cancel to close the dialog.
Both ways of inserting web parts achieve the same result. When instructed to add a web part to a page template in the remaining parts of this tutorial, you can choose whichever method you prefer — either the toolbar or the zone action buttons.
You have learned how to modify the structure of an existing page template and the basics of working with web parts.
|
Tip: Testing changes without switching the view mode
You can quickly test the changes you make to the structure of the website by opening or refreshing the given page in a different browser. Please note that the view mode will still be changed if you use two tabs of the same browser.
Tabbed browsing support can however be useful for easy switching between the CMS Desk and Site Manager interface.
|