Modifying page templates |

|

|

|

|
|
Modifying page templates |

|

|

|

|
|
|
||
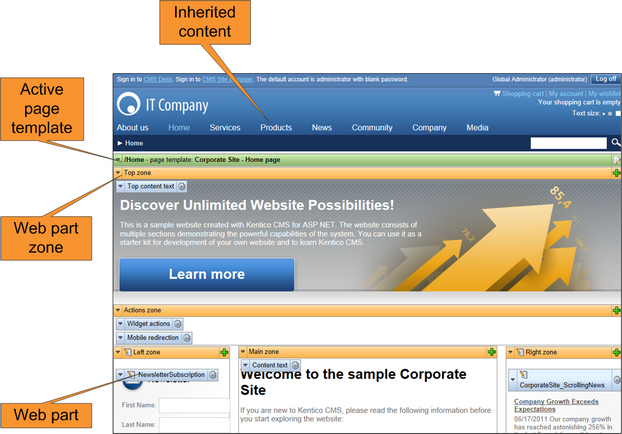
Now you will learn how to work with the layout of a page template. Select the Home page and switch to the Design tab. You will see the structure of the home page template. The main logo and main menu are inherited from the root page. The "active" area, designated by a green header, contains the orange web part zones and blue web parts.

The page is based on the page template Corporate Site - Home page. The page template consists of web parts that are placed inside web part zones. The placement of these web part zones is specified by the page layout (HTML layout) of the template.
Clicking the Edit layout (![]() ) button in the green header of the active page template allows you to modify the layout of the template.
) button in the green header of the active page template allows you to modify the layout of the template.

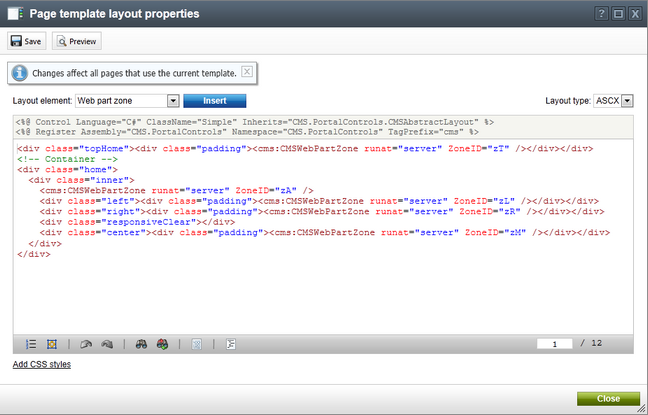
The page layout consists of basic HTML (or ASPX) code. It contains CMSWebPartZone controls, which define the web part zones on the template. Each of them must have a unique ID. It is possible to format the layout using any type of HTML code — it's up to you whether you use tables or a CSS‑based layout.
You can use the selector above the code editor to quickly Insert web part zones and other advanced layout elements.
By clicking the ![]() Preview button in the header of the editing dialog, you can edit the layout code side-by-side with a preview of how the changes affect the live site version of the page.
Preview button in the header of the editing dialog, you can edit the layout code side-by-side with a preview of how the changes affect the live site version of the page.
|
Access control
Only users who are marked as global administrators or have the Design web site permission assigned for the Design module may open documents on the Design tab and edit page layouts. This functionality cannot be accessed by regular content editors. |