Example: Creating a personalized page |

|

|

|

|
|
Example: Creating a personalized page |

|

|

|

|
|
|
||
The example on this page describes how to create an advanced personalized page step-by-step. The personalization scenario leverages Contact management features in order to display different content for each visitor according to the actions they previously performed on the website. Specifically, the example demonstrates how to modify the default Products page on the sample Corporate Site so that it displays a targeted list of products based on the keywords that visitors enter into the website's search.
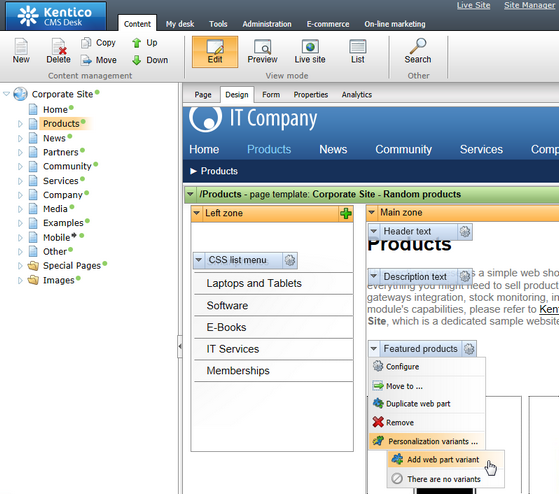
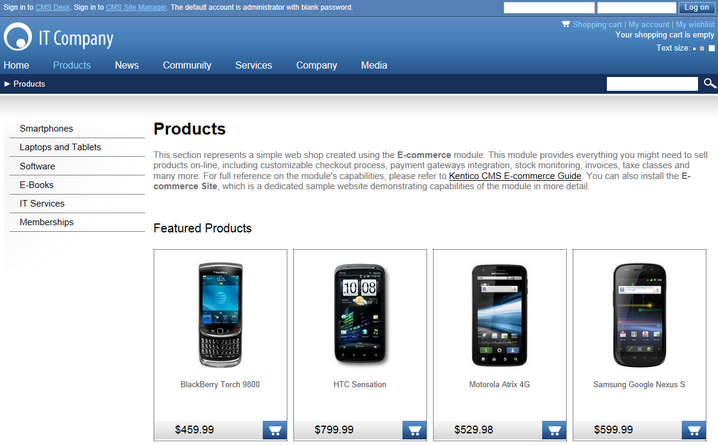
1. Open the Corporate Site in CMS Desk and select the Products document from the content tree.
2. Switch to the Design tab in Edit mode, where you can see the zones and web parts that make up the content of the page.
3. Right-click the header of the Random products web part located in the Main zone (its default title on this page is Featured products), hover over the Personalization variants option and click Add web part variant.

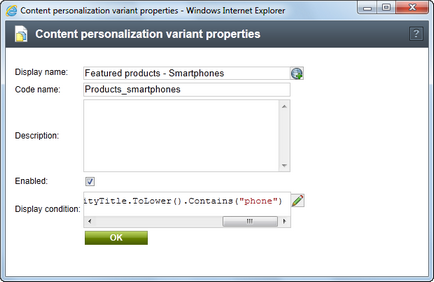
4. Enter the following values for the variant's properties:
•Display name: Featured products - Smartphones
•Enabled: Yes (leave it checked)
•Display condition:
OnlineMarketingContext.CurrentContact.LastActivityOfType("internalsearch").ActivityTitle.ToLower().Contains("phone") |

This condition ensures that the page displays the variant only if the latest keyword searched by the current user contains the word phone, such as smartphone, iPhone etc. The condition is composed of several macro methods and expressions:
•The LastActivityOfType method retrieves the current contact's most recently logged Activity of the Internal search type.
•The ActivityTitle property loads the title of the logged activity, which stores the exact text of the search phrase.
•The ToLower method converts the title to lower case (to make sure that the condition correctly recognizes search keywords with capital letters).
•The Contains method checks if the second parameter (i.e. the word phone) is located somewhere within the text returns the result.
5. Click OK.
oThe configuration dialog for the variant's web part properties appears.
oThe variant automatically loads the property values from the original web part.
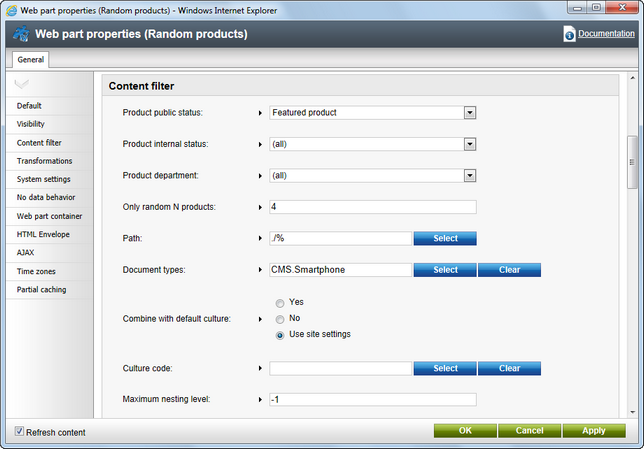
6. Change the following properties:
•Default -> Web part title: Featured products - Smartphones (allows you to identify which variant you are working with on the Design tab)
•Content filter -> Product public status: (all)
•Content filter -> Document types: CMS.Smartphone (ensures that the web part only loads and displays smartphone products)

7. Click OK.
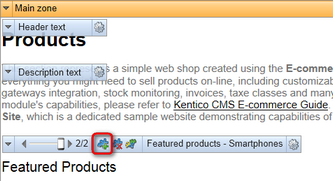
1. Add another variant to the Featured products web part by clicking Add content personalization variant (![]() ) next to the slider.
) next to the slider.

2. Set the following properties for the variant:
•Display name: Featured products - MS Windows
•Enabled: Yes (leave it checked)
3. Click edit (![]() ) next to the Display condition field to open the macro condition editor.
) next to the Display condition field to open the macro condition editor.
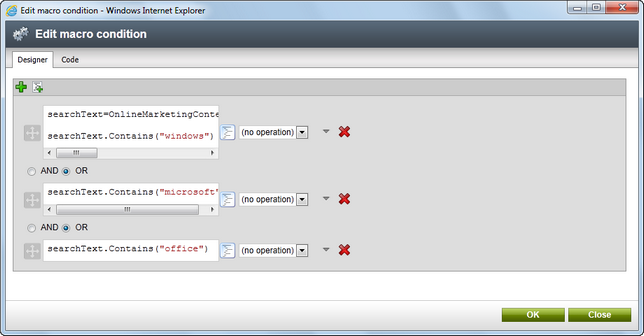
4. On the Designer tab, use the Add expression (![]() ) button to create three expressions.
) button to create three expressions.
5. Copy the following macro code into the text areas on the left:
searchText=OnlineMarketingContext.CurrentContact.LastActivityOfType("internalsearch").ActivityTitle.ToLower(); |
searchText.Contains("microsoft") |
searchText.Contains("office") |
•Select the OR radio button between the expressions.
•The Contains function already returns a logical value, so choose the (no operation) option in the selector for each expression.
This condition is composed of multiple parts, so the macro only loads the latest search keyword once (just like the first variant) and stores the value in a variable named searchText. This avoids unnecessary repetition and improves performance. The condition checks the variable for three different words. Because you selected the OR option between individual expressions, the condition is fulfilled if the system finds at least one of the keywords in the search text.

6. Click OK to close the macro condition dialog.
oThe condition editor automatically generates the macro output and places it into the Display condition field.
7. Click OK to confirm the variant's properties.
8. Make the following changes to the web part's properties:
•Default -> Web part title: Featured products - MS Windows
•Content filter -> Product public status: (all)
•Content filter -> WHERE condition: SKUManufacturerID = 6 (the web part variant only loads products that have Microsoft Corporation set as their manufacturer)
9. Click OK again to create the second variant.
There are now three different versions of the product list on the page.
To try out how the personalization works:
1. Sign out of CMS Desk to view the live site.
2. Enter phone or any other text containing the word into the search bar on any of the website's pages (it is located in the header under the navigation menu).

3. Select the Products page from the menu.
The page only displays smartphone products in the Featured products section.

You can test other possible search expressions and check how the content of the page changes. If the searched text does not match the conditions of either one of the created variants, the page shows the default list containing a random selection of featured products. If you log on to the site as a different registered user (e.g. user name Andy with a blank password), this changes the current contact and the system displays the default version of the page until you search for an expression that matches one of the personalization variant conditions.
The result of the example is a personalized page that dynamically offers products that the visitor has shown interest in (by searching for related terms), rather than a random selection of products from the entire catalog. When setting up this type of personalization on your own website, you can create any number of variants with appropriate conditions according to your specific requirements and product catalog.