Example: Sample A/B test |

|

|

|

|
|
Example: Sample A/B test |

|

|

|

|
|
|
||
The following example demonstrates how the sample A/B test included on the Corporate Site works. The first part shows how the test looks from the live site perspective once it is started. In Part 2, you can learn how to create a new page variant and add it to the test.
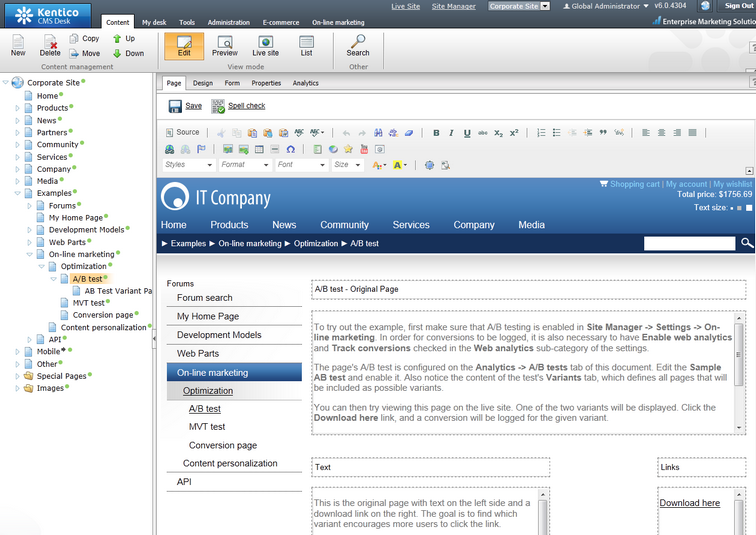
1. Go to CMS Desk -> Content -> Edit and select the A/B test document, which can be found under Examples -> On‑line marketing -> Optimization. This document already has an A/B test defined and one page variant added as a child document. The testing scenario is very basic, with the page being composed of a text column on one side and a link on the other. The layout is reversed on the page variant and the goal of the test is to find out which version gets more link clicks from visitors.

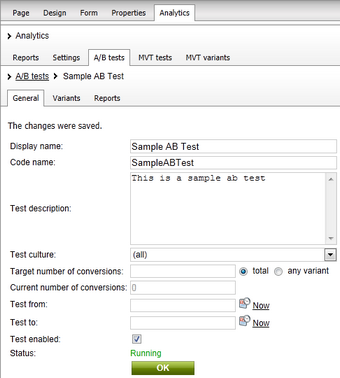
2. To start the test, switch to the Analytics -> A/B tests tab of this document, edit (![]() ) the Sample AB Test, check the Test enabled box on the General tab and click OK.
) the Sample AB Test, check the Test enabled box on the General tab and click OK.

3. Now try viewing the page on the live site. To access it, sign out of CMS Desk, open the Home page of the Corporate Site, scroll down to the bottom and click the Examples link under the Where to learn more? section. Then, use the menu on the left to navigate to On‑line marketing -> Optimization -> A/B test. When you view the tested page, one of the two possible variants will be randomly selected and displayed.

4. Click on the Download here link, and a conversion will be logged for the given page variant by the sample Conversion page. If you return to the A/B test page, the same variant that was assigned during the first visit will always be displayed.
5. Now open the same page using a different browser. Again, one of the page variants will automatically be chosen and assigned. Please note that it may be the same variant as before, since the selection process is entirely random. You can simulate visits from multiple users by clearing the cookies from your browser between views of the tested page. Try to use this approach to log several conversions for each variant.
Please continue reading in the Analyzing A/B test results topic to see how you can view the results measured for the sample test performed in the previous steps.
This part of the example demonstrates how you can add another variant to the test used in the section above. Please note that it is generally not recommended to add, remove or otherwise modify the variants of a running test, since this may affect the accuracy of the results (this is not a concern in the case of this example).
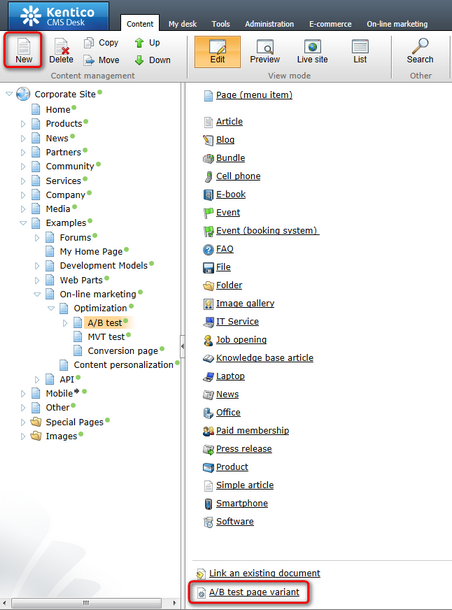
6. Log in to CMS Desk -> Content -> Edit and select the A/B test document again (under Examples -> On‑line marketing -> Optimization). Then click the New action located in the menu above the content tree and choose the A/B test page variant option below the list of possible document types.

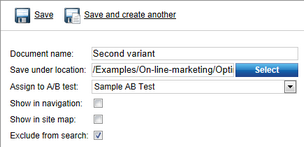
7. A dialog will appear, where you can specify the settings of the page variant. Enter Second variant into the Document name field and leave the default values for the remaining properties.

Click the ![]() Save button and the variant will be created as a child under the currently selected document. Additionally, it will automatically be assigned to the Sample AB Test.
Save button and the variant will be created as a child under the currently selected document. Additionally, it will automatically be assigned to the Sample AB Test.
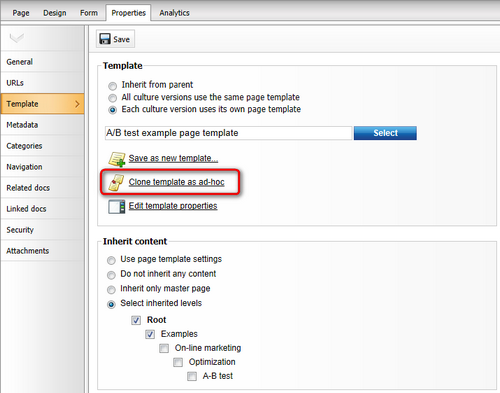
8. By default, new variants added this way use the same page template as the parent document, so you need to assign a unique template before you can start modifying the design of the page variant. To do this, select the Second variant document, go to the Properties -> Template tab and click on the ![]() Clone template as ad‑hoc action.
Clone template as ad‑hoc action.

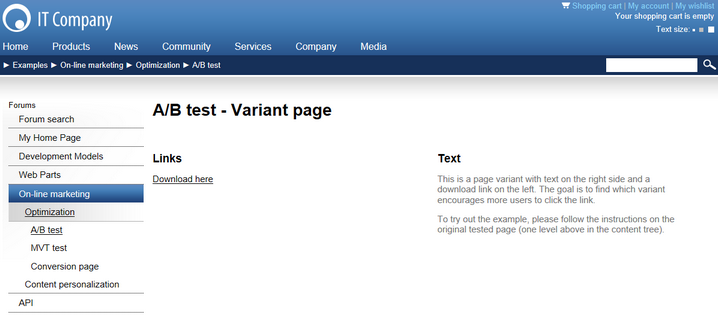
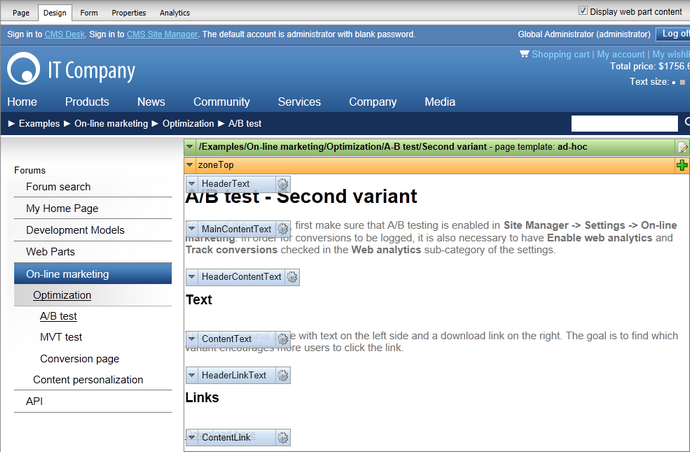
9. Now that the document no longer shares its template with the original page, switch to the Design tab. In this example, the new variant will test a single column layout where the "Download link" is placed directly below the text. To achieve this, simply drag the web parts from the zoneLeft and zoneRight zones into zoneTop as shown below:

You can also make any necessary changes to the text content on the Page tab.
The variant will now serve as a third possible option when the tested page is viewed. If you wish, you can use the approach described in the first part of this example to try out the functionality of the A/B test now that it has an additional page variant.