Displaying images |

|

|

|

|
|
Displaying images |

|

|

|

|
|
|
||
Here you will learn how to display images and product images in transformations.
To get an image in the given size, you need to insert one of the following methods into the transformation:
Getting image by its attachment GUID
•GetImage(object attachmentGuidColumn, object maxSideSize, object width, object height, object alt)
•GetImage(object attachmentGuidColumn)
•GetImage(object attachmentGuidColumn, int maxSideSize)
•GetImage(object attachmentGuidColumn, int width, int height)
Getting image by its URL
•GetImageByUrl(object imageUrl, object maxSideSize, object width, object height, object alt)
•GetImageByUrl(object imageUrl)
•GetImageByUrl(object imageUrl, int maxSideSize)
•GetImageByUrl(object imageUrl, int width, int height)
These methods use the following parameters:
•attachmentGuidColumn - specifies the attachment GUID.
•imageUrl - specifies the image URL.
•maxSideSize - determines the required image maximum side size.
•width - specifies the required image width.
•height - specifies the required image height.
•alt - specifies alternate text of the image.
All the methods generate HTML code for inserting an image according to given parameters.
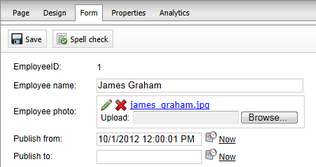
You can display images using the field value of a given document type that represents the attachment GUID.
In the following example, we defined a new document type Employee. This type has two attributes: Employee name specified in the EmployeeName column and Employee photo specified in the EmployeePhoto column.

To display the employee photo, you need to insert the GetImage method with the following syntax into the transformation.
<%#GetImage(Eval("EmployeePhoto")) %> |
You can display images:
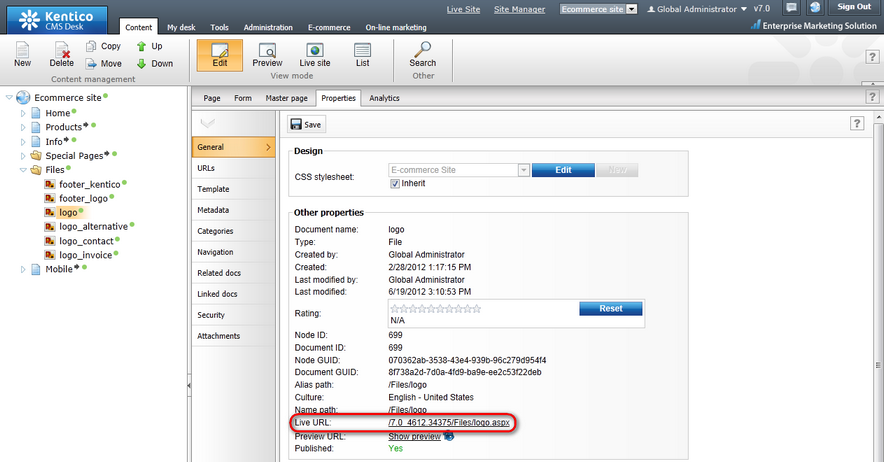
a) Using the Live URL property while editing the given file in CMS Desk -> Content -> Edit on the Properties -> General tab.

<%#GetImageByUrl(~/Files/logo.aspx )%> |
b) Using the field value of a given document type that represents the image URL, for example SKUImagePath.
To get a product image in a given size, you need to insert the GetSKUUrl() method into the transformation or you can insert the GetSKUImageUrl method with the following syntax into the transformation:
•GetSKUImageUrl(int width, int height)
•GetSKUImageUrl(int maxSideSize)
The methods generate HTML code that inserts an image into your page. If no product image is set, the methods display the default image in the given size.

Please see the examples in the Resizing images chapter for further details.
|
Storing images
For the best performance while loading images, please ensure that images are stored in the file system.
|