Overview |

|

|

|

|
|
Overview |

|

|

|

|
|
|
||
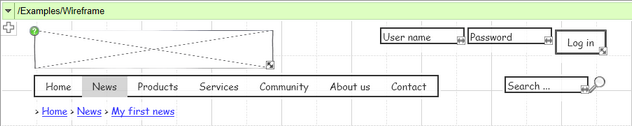
When creating or redesigning a website, you can plan out its structure, appearance, and functionality using wireframe schematics. Wireframes allow you to build approximate representations of pages directly in the site's content tree. CMS Desk users can view the wireframes and use them as a visual guide while developing the website. Preparing wireframes is much easier and quicker than implementing real pages.

•Setting up wireframe templates
•Configuring content inheritance
•Developing wireframe components