Developing wireframe components |

|

|

|

|
|
Developing wireframe components |

|

|

|

|
|
|
||
All wireframe components are defined as web parts of a specific type. The system allows you to develop new web parts and modify existing ones, so you can create any custom wireframing tools that your website requires. For more Information about web part development in general, refer to Development -> Web parts -> Developing web parts.
This example demonstrates how to create a custom wireframe component representing a button with a resizable width. You can develop more complex components by following the same basic principles. For additional inspiration, you can inspect the code of the default wireframe web parts found in the ~/CMSWebParts/Wireframes folder of your web project.
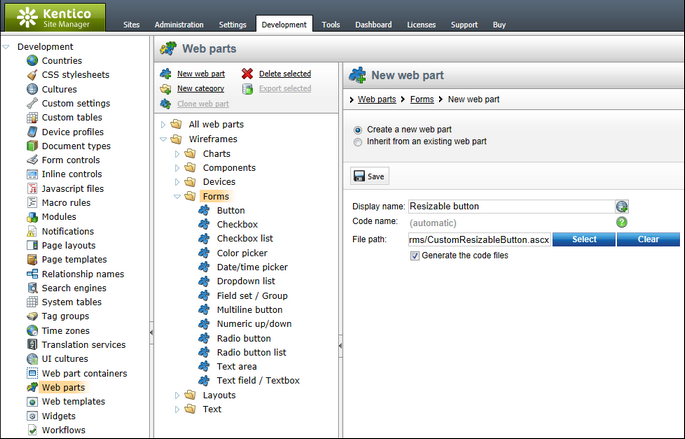
1. Go to Site Manager -> Development -> Web parts, expand the Wireframe category at the bottom of the catalog tree and select the Forms sub-category.
2. Click ![]() New web part above the tree. In the New web part dialog, choose Create a new web part and enter the following values:
New web part above the tree. In the New web part dialog, choose Create a new web part and enter the following values:
•Display name: Resizable button
•File path: ~/CMSWebParts/Wireframe/Forms/CustomResizableButton.ascx
•Generate the code files: yes (checked)

Creating a new web part
Click ![]() Save.
Save.
3. The new web part's General tab opens. Set the following options:
•Type: Wireframe; all web parts that you wish to use as wireframe components must use this type to function correctly.
•Skip initial configuration: Yes (checked); allows users to add the web part to wireframe grids without having to configure its properties.
Click ![]() Save.
Save.
4. Switch to the Properties tab and add (![]() ) a single property:
) a single property:
•Column name: Text
•Attribute type: Text
•Attribute size: 100
•Default value: OK
•Field caption: Button caption
•Form control: Text box
The purpose of the Text property is to store the value of the button's text caption. Click ![]() Save.
Save.
5. Open the CSS tab and add the following class definition:
.WireframeResizableButton |
The WireframeResizableButton class will be used to style the button component. Click ![]() Save.
Save.
6. Open the web project in Visual Studio and navigate to the CMSWebParts/Wireframe/Forms folder. It contains the CustomResizableButton.ascx file and its ascx.cs code behind, which were generated by the system when you created the web part.
7. Edit CustomResizableButton.ascx and add the following controls into the markup:
<cms:EditableWebPartProperty runat="server" id="txtElem" CssClass="WireframeResizableButton" PropertyName="Text" Type="TextBox" /> |
These are two instances of server controls from the CMS.PortalControls namespace that display content and provide the wireframe editing functionality.
Control |
Description |
EditableWebPartProperty |
Renders a text value in a way similar to a standard literal control. Users can edit the value by double-clicking the text in the wireframe.
•The PropertyName specifies the name of the web part property that is affected by the editing. Notice that the value matches the Column name of the web part's only property (Text). •Through the Type property, you can choose what kind of editing interface the control displays.
The appearance of the control in the wireframe grid is typically defined using CSS classes, such as the WireframeResizableButton class in the current example. |
WebPartResizer |
Adds a resizer that allows users to easily change the dimensions of the component directly in the wireframe.
The HorizontalOnly property is set to true in the example, so the component only supports width resizing in this case. |
Other available control options:
EditableWebPartImage |
Displays image content. Users can select the image through a dialog by double-clicking the current output. |
EditableWebPartList |
Represents a list of items formatted in a certain way, such as a menu or table. Users enter the value as text, with each item separated by a new line. |
EditableWebPartColor |
Displays an area in a specified color. Users can double-click the component to select the color. |
8. Edit the code behind file. Because it was generated specifically for a web part, the control already inherits from the appropriate base class and also contains two default regions and several basic method definitions.
9. Add a Text property into the Properties region, which handles the corresponding property of the web part object (defined in step 4). The overall code of the class should now match the following:
[C#]
public partial class CMSWebParts_Wireframe_Forms_CustomResizableButton : CMSAbstractWebPart
/// <summary> |
10. Implement the SetupControl method:
[C#]
/// <summary> |
This method ensures that the web part displays the component correctly according to its current configuration.
•First, it checks that processing (visibility) is enabled for the web part.
•If true, the method loads the button's caption text from the Text property and assigns it to the EditableWebPartProperty control.
•The method retrieves the width value of the button via the WebPartWidth property (inherited from the CMSAbstractWebPart parent class) and adds it to the button's styles.
•The method binds the resizer to the button control through its ClientID.
|
Handling the width and height of wireframe components
In this example, the width property is not included in the configuration dialog of the web part and is handled exclusively through the resizer.
To register the width as a standard configuration option, define a property for the web part with WebPartWidth as its column name.
When creating components that also support vertical resizing, the WebPartHeight property (also inherited from the parent class) can be handled in the same way. |
11. Save both files. If your Kentico CMS project was installed in the web application format, you must also Build the project. The wireframe component is now fully functional and ready to be used.
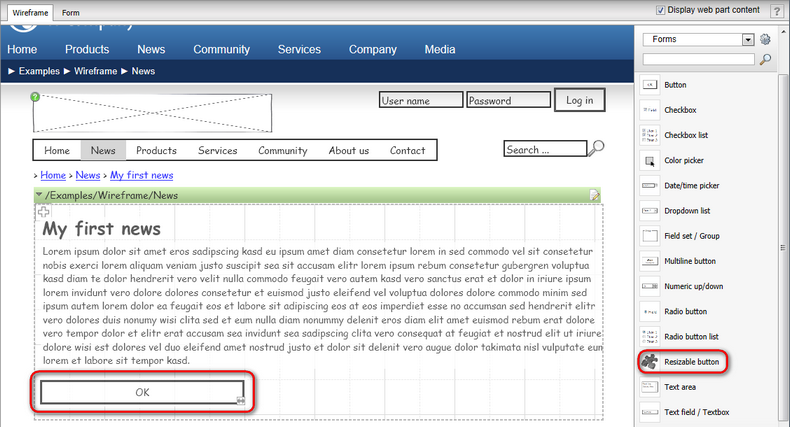
Add the Resizable button component to any wireframe on the website (e.g. the Examples -> Wireframe document on the sample Corporate Site). You can dynamically change the width of the button by dragging the arrow icon in its bottom right corner. Double‑clicking the button's caption allows you to edit the text.

Resizable button web part placed on a wireframe