Configuring content inheritance |

|

|

|

|
|
Configuring content inheritance |

|

|

|

|
|
|
||
Like regular pages, wireframes provide support for master pages and visual inheritance. This allows them to display content from parent documents in addition to their own specific components. Content inheritance offers several advantages, such as viewing wireframes within the exact context of the website and being able to manage shared wireframe content in a single location.
To configure the inheritance preferences for dedicated Wireframe documents:
1. Select the wireframe document in the content tree in CMS Desk.
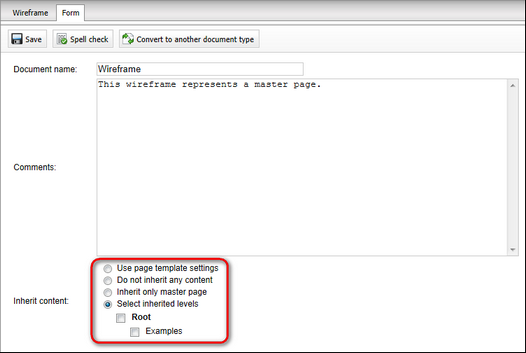
2. Open the Form tab.
3. Select one of the options in the Inherit content section.
Use page template settings |
The content inheritance is determined by the settings of the wireframe's template.
To manage the template's configuration:
1. Switch to the Wireframe tab. 2. Right-click the green template header at the top of the wireframe grid and select 3. Set the Inherit content property on the General tab of the Page template properties dialog. |
Do not inherit any content |
The wireframe does not inherit any content from parent documents in the content tree. |
Inherit only master page |
The wireframe inherits content from the first master page above the document in the content tree. If there are multiple master pages, the wireframe only inherits from the closest one in the hierarchy. |
Select inherited levels |
You can select exactly from which parent documents the wireframe inherits via the checkboxes below. |

Wireframe inheritance options
4. Click ![]() Save.
Save.
|
Wireframe inheritance for combined documents
For combined documents that have both standard content and a wireframe definition, you can find the inheritance settings on the Properties -> Wireframe tab instead.
The wireframe inheritance is completely separate from the content inheritance configured for the actual page (on the Properties -> Template tab). They do not affect each other in any way and you can set them up differently. |
There are two possible types of inheritance for wireframes:
•Nesting within parent wireframes
•Loading content from portal engine pages through standard visual inheritance
In most cases, real websites utilize some form of content inheritance. Wireframes can accurately represent pages with inheritance by loading content from parent wireframes in the content tree. The system then displays the child wireframe inside a designated area within the content of the parent.
To set up a wireframe inheritance scenario on your website:
1. Create the wireframe representing the parent page. Inheritance works for both dedicated Wireframe documents and wireframes inserted into a different document type.
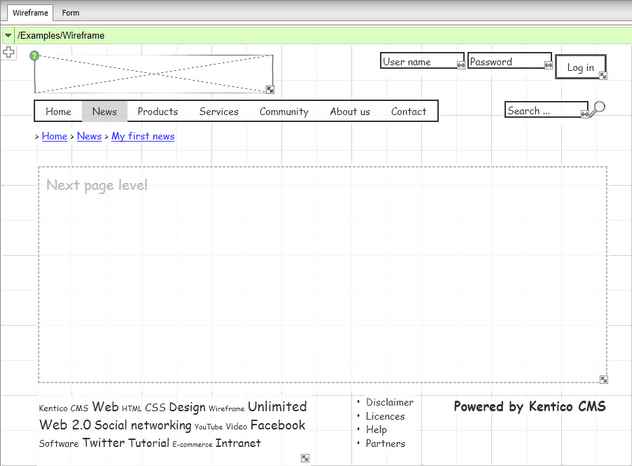
2. Add the Next page level component from the Wireframes/Layouts web part category to the parent wireframe.

Example of the Next page level component on a parent wireframe
The Next page level component must always be placed on parent wireframes. It defines an area inside the grid that serves as a placeholder for the content of child wireframes. You can resize the area to any required dimensions.
3. Create any number of wireframe documents under the parent. The child wireframes do not need to be located directly on the level below the parent. You can skip levels when inheriting content.
4. Open the Form (or Properties -> Wireframe) tab of the child wireframe documents and configure the Inherit content preferences to include the required parents.
Users can customize the child wireframes only in the exact area defined by the Next page level component. The wireframe displays the remaining components from the parent around this area as fixed content.

Child wireframe with inherited content
The second type of inheritance allows wireframes to load web content from parent portal engine pages. By displaying wireframes within the actual pages of the current website, you can create accurate visual representations.
Requirements:
•The parent cannot have a wireframe definition of its own, because wireframe-to-wireframe inheritance has a higher priority.
•The Page placeholder web part must be placed on the parent page, otherwise the system is not able to display the content of child documents correctly (including wireframes).
Example:
1. Open the sample Corporate Site in CMS Desk and select the Examples/Wireframe/News document in the content tree.
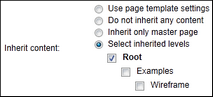
2. Switch to the Form tab, choose Select inherited levels in the Inherit content section and make sure that only the Root document is checked.

3. Click ![]() Save.
Save.
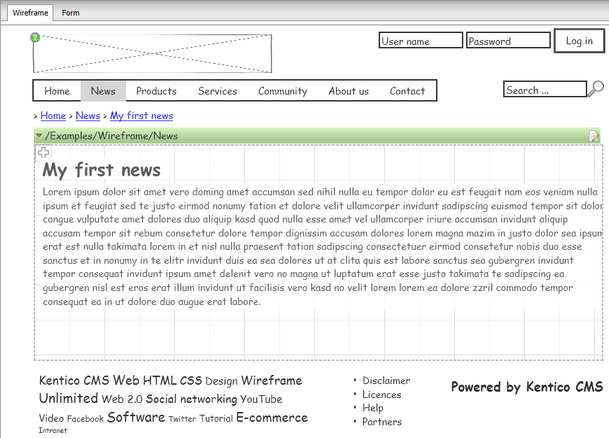
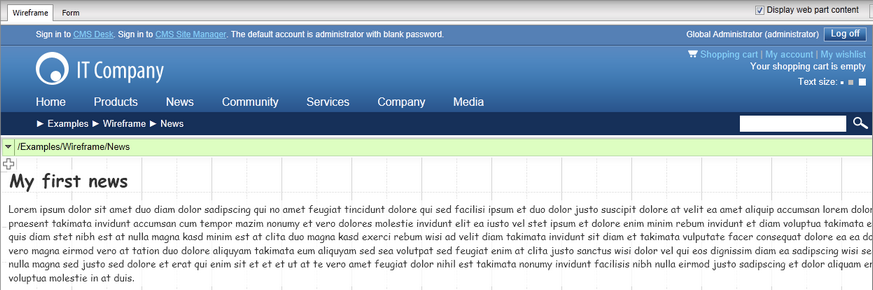
When viewed on the Wireframe tab, the document inherits the header and footer content defined on the website's master page.

Wireframe inheriting web content from the master page
You may use both types of inheritance for wireframes at the same time. If you set the document to also inherit from its direct parent, it loads the wireframe content and shows it inside the master page.