Hierarchical transformations |

|

|

|

|
|
Hierarchical transformations |

|

|

|

|
|
|
||
Hierarchical transformations are special types of transformation that can be used to display documents (and other types of appropriately organized data) in a hierarchical structure. These transformations can affect multiple document types and may be customized differently for every level of the hierarchy (e.g. levels of the document content tree). Currently, they are meant to be used by the following web parts from the Listings and viewers category:
•Universal viewer with custom query
As well as the following Kentico CMS controls:
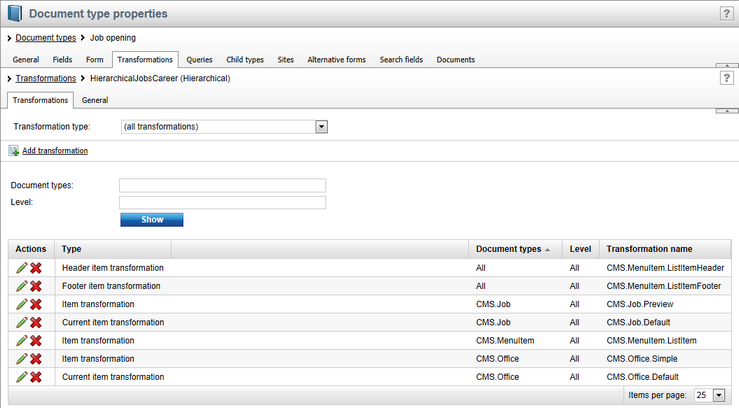
They can be managed in the same way as standard transformations by editing a document type on its Transformations tab. However, a hierarchical transformation is not directly defined by code. Instead, it serves as a container for a number of standard transformations, which are then applied to the appropriate parts of the source data when it is rendered. A proper hierarchical transformations can be composed of many sub-transformations that define its layout and the content or format of the displayed items.

You can Add (![]() ), Edit (
), Edit (![]() ) and Delete (
) and Delete (![]() ) these sub-transformations. The delete action does not remove the actual transformation from the system (only from the given hierarchical transformation). The purpose of each transformation depends on its individual settings, which can be configured when it is added or later via the edit action.
) these sub-transformations. The delete action does not remove the actual transformation from the system (only from the given hierarchical transformation). The purpose of each transformation depends on its individual settings, which can be configured when it is added or later via the edit action.

A Transformation type can be selected for each sub-transformation from among the following options:
•Item transformation - applied to all displayed items that are not covered by a specialized transformation type (e.g. alternating items, first items etc.).
•Alternating item transformation - applied to items that have an even position in the listing order. Every level in the hierarchy has its own separate alternation pattern.
•First item transformation - applied to the first item on every level in the hierarchy. Only works for levels that contain more than one item.
•Last item transformation - applied to the last item on every level. Only works for levels that contain more than one item.
•Header transformation - rendered at the beginning of every level (before the first item on the level). These transformations provide a convenient way to visually separate or style individual levels.
•Footer transformation - rendered at the end of every level (after the last item on the level). Can be used to close encapsulating elements from the Header.
•Single item transformation - applied in cases where there is only one item on a level in the hierarchy.
•Separator transformation - rendered between items on the same level. It is not placed between items on different hierarchy levels (i.e. between a parent item and its child).
•Current item transformation - applied to the currently selected item (i.e. the document that is being viewed). Please note that it is always necessary to specify a Document type (or types) for this kind of transformation.
If there are multiple transformations of different types included in the hierarchical transformation, more than one may be applicable to a single item. In these cases, the item will be displayed using the transformation type with the highest priority, according to the following order:
1.Current item (top priority)
2.First/Last/Single item
3.Alternating item
4.Item
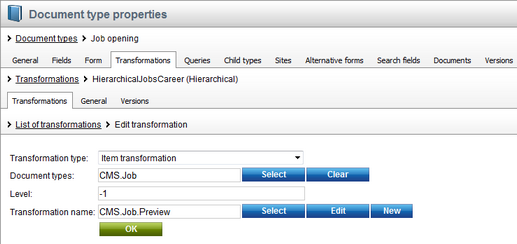
It is also possible to restrict which Document types should be affected by the given transformation. You can specify multiple document types by entering their code names separated by semicolons, e.g. CMS.News;CMS.Article. Leaving this field empty means that the transformation will be applied to all document types. Transformations that are dedicated to specific document types have a greater priority than those set to include all types. The field has no effect for Header, Footer or Separator transformation types.
The Level field sets the level in the hierarchy from which the transformation should be applied. For example, if 2 is entered, the transformation will affect items on the third level (the number of the first level in the hierarchy is 0) and will also be inherited by all levels below it. Leaving an empty value or entering -1 specifies all levels. Levels are always counted from the start of the particular data hierarchy that is being displayed. In the case of documents, this means that level 0 represents the first level under the selected path, not the root of the entire website.
|
Breaking level inheritance
Please note that you can override the level inheritance by adding another transformation for a lower level (it must use the same transformation type and affect the same document types). |
Finally, it is necessary to set the actual transformation in the Transformation name field and it will be used for the defined purpose. Please refer to the Transformations topic to learn what options are available when creating or editing standard transformations.
By adding transformations as components and configuring their fields according to the descriptions above, you can create complex hierarchical transformations suitable for displaying any kind of hierarchical data.
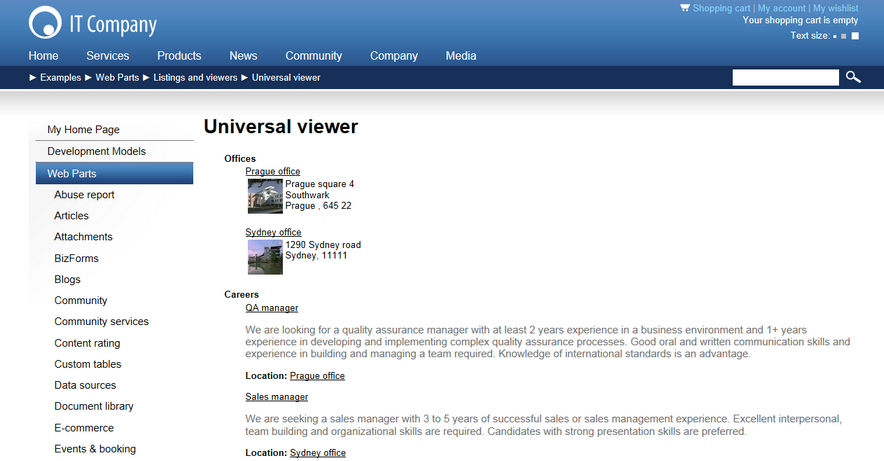
You can find an example of a Universal viewer web part using a hierarchical transformation on the Corporate Site sample website in the Examples -> Web Parts -> Listings and viewers -> Documents -> Universal viewer section of the content tree.

If you wish to use a hierarchical transformation, the source data must be organized in the appropriate hierarchical format. This can be ensured by enabling the Load hierarchical data property, which is available for all supported web parts and controls. Please note that paging is not possible in this scenario, because the separation of data into pages would break the hierarchy.
Additionally, all records in the source data need to contain a value that determines their level in the hierarchy and must be connected through parent‑child relationships. If any parent records are missing from the used data (for example due to content filtering, WHERE conditions etc.), the disconnected parts of the hierarchy will not be displayed. The most common example of a suitable type of hierarchical data are documents in the Kentico CMS content tree.
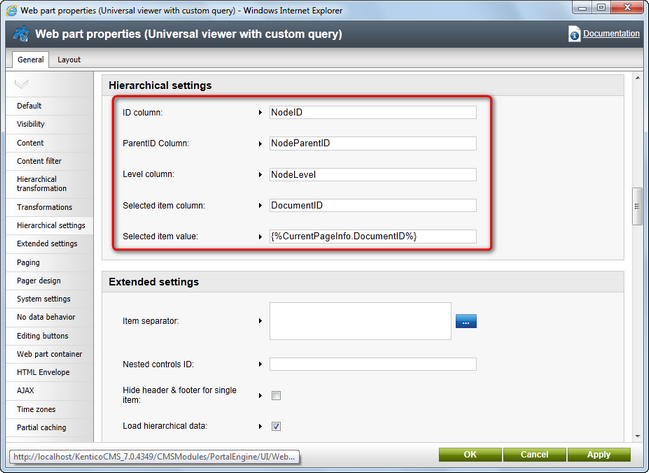
However, the Universal viewer with a custom query web part (or QueryUniView control) may also be used to load other types of data from the database, as long as they meet the given requirements. In this case, you need to specify how the data retrieved by the query should be organized into a hierarchy via the properties in the Hierarchical settings section:
The ID column and ParentID column properties are used to set up the parent‑child relationships of the data. The ID column needs to be a unique identifier for records. The value of a record's parentID column must match the ID of the item that should serve as its parent in the hierarchy (it should never be null for any of the items in the data source). Then, the name of the column whose value determines what level an item belongs to needs to be entered into the Level column property.
If you also wish to set up special behavior for the displayed items that reflects some type of selection made by the current user, you can enter the name of a column into the Selected item column property (the values of this column must be unique for every record to ensure correct functionality). Typically, you will then need to insert a Macro expression as the Selected item value in order to dynamically retrieve the appropriate value from the current context. The item whose value in the specified column matches the result of the macro will be treated as the currently selected item.