Writing transformations |

|

|

|

|
|
Writing transformations |

|

|

|

|
|
|
||
In this topic, you will learn how to write transformations for the Computer document type created according to the instructions in the Defining a new document type topic.
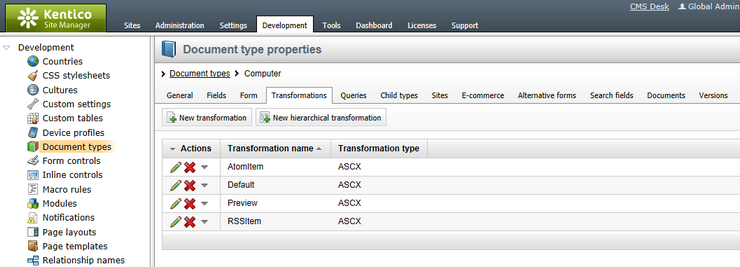
Typically, transformations are stored under the document type they are meant to display. Go to Site Manager -> Development -> Document types, edit (![]() ) the Computer document type and open its Transformations tab. This is the main management interface for the transformations of the given document type.
) the Computer document type and open its Transformations tab. This is the main management interface for the transformations of the given document type.

The document type creation wizard has automatically generated several default transformations.
Before you can use the transformations, you first need to add some computer documents to the website.
1. Go to CMS Desk -> Content, select the root of the site and click New.
2. Choose the Page (menu item) document type.
3. Type in Computers as the Page name and select the Create a blank page template option. Click ![]() Save to create the page.
Save to create the page.
4. Switch to the Design tab of the new page and add a Listing and viewers -> Datalist web part into zoneA.
5. Set the following property values for the Datalist web part:
•Document types: custom.computer; you can choose the document type from a list by clicking the Select button.
•Transformation: custom.computer.preview; to easily choose from a list of available transformations, click Select, choose the Computer document type in the dialog and then click on the required transformation.
•Selected item transformation: custom.computer.default
6. Click OK to insert the web part. It will be used to display the data of computer documents on the page according to the specified transformations. For now, the page is empty, because there are no documents of the custom.computer type on the website.
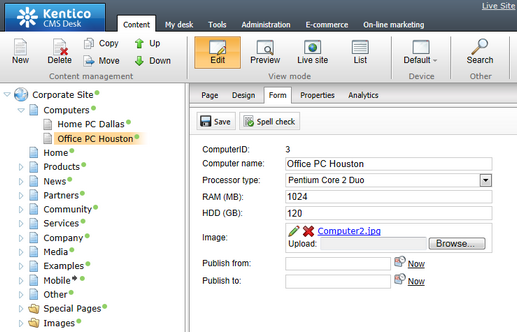
7. Click New on the main CMS Desk toolbar with the Computers page selected and choose the Computer document type. This opens an editing form with the fields of the computer document type.
8. Enter the following values:
•Computer name: Home PC Dallas
•Processor type: Athlon
•RAM (MB): 2048
•HDD (GB): 160
•Image: Upload an image from your local disk using the Browse button (you can find sample images in the <Kentico CMS setup directory>\CodeSamples\SampleWebTemplate\Computer_Images folder).
9. Click ![]() Save and create another and enter the following values for the second computer document:
Save and create another and enter the following values for the second computer document:
•Computer name: Office PC Houston
•Processor type: Pentium Core 2 Duo
•RAM (MB): 4096
•HDD (GB): 200
•Image: Upload another image.
Click ![]() Save.
Save.

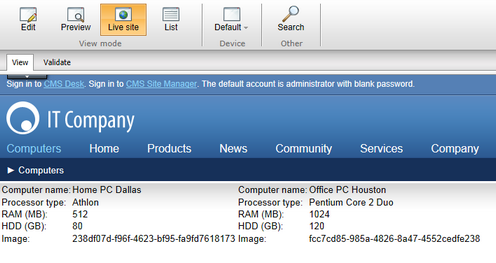
Select the Computers page again and view it in Live site mode. The data of the two computer documents will be displayed as shown below:

The format of the data on the Computers page is determined by the automatically generated default transformation. You can fully customize the data format by modifying the code of the transformations through the main interface in Site manager. CMS Desk also allows you to edit transformations, which is more convenient in many cases.
1. Return to Edit mode and open the Design tab of the Computers page.
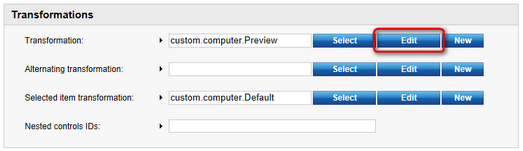
2. Configure (![]() ) the Datalist web part, scroll down to the Transformation property and click the Edit button.
) the Datalist web part, scroll down to the Transformation property and click the Edit button.

The editing dialog of the custom.computer.Preview transformation opens (the same dialog that you would get when editing the transformation in Site Manager). The Datalist web part uses this transformation for displaying computers in list mode.
3. Delete the default code and enter the following instead:
<div style="text-align:center;padding: 8px;margin: 4px;border: 1px solid #CCCCCC"> |
Because this is an ASCX type transformation, the code is similar to standard ItemTemplates that you may already be familiar with from using ASP.NET Repeater or DataList controls. It combines HTML with ASP.NET commands and data binding expressions. You may also use built-in methods that simplify various tasks. For more information about the available transformation methods, click the ![]() Transformation examples link above the code editor.
Transformation examples link above the code editor.
Note the code used to create the link to specific documents. It consists of a standard HTML link tag and inserts the appropriate URL and link text dynamically:
<a href="<%# GetDocumentUrl() %>"><%# Eval("ComputerName") %></a> |
You can generate an image tag containing the file uploaded into the given document's ComputerImage field using the GetImage method. The sample code calls the method with a parameter that ensures automatic server‑side resizing of the image's longest side to 120 pixels:
<%# GetImage("ComputerImage", 120) %> |
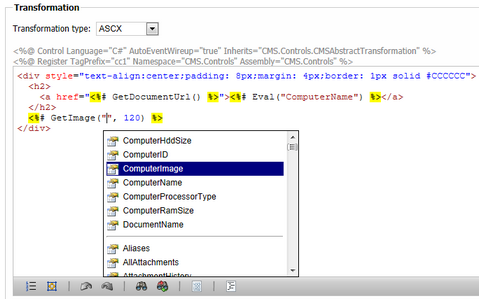
When writing ASCX transformations, you often need to specify the names of data fields as parameters of the Eval data binding expression or other methods, such as ComputerName and ComputerImage in the example above. You can either type the names manually, or press the CTRL + SPACE key combination to access a list of available document fields and related objects.

By clicking on an item in the list or selecting it and pressing enter, you can insert it to the current cursor position in the code. The specific fields of the given document type are prioritized at the top.
4. Click ![]() Save to apply the changes in the code.
Save to apply the changes in the code.
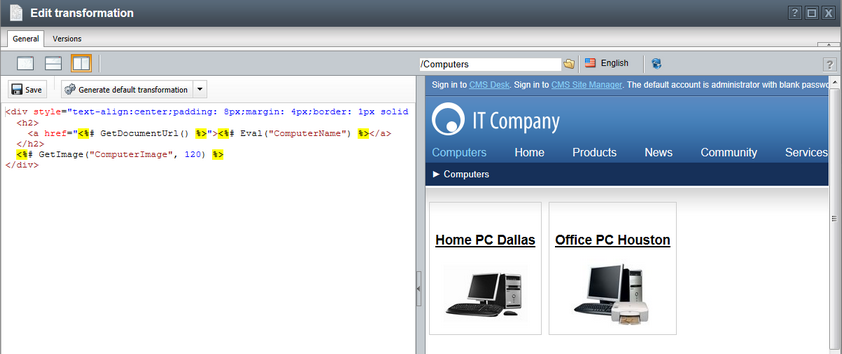
5. Click the ![]() Preview button to see how the new transformation affects the page. This opens a split view that allows you to check the appearance of the web part directly while editing the transformation code. The computer documents should now be displayed as shown below.
Preview button to see how the new transformation affects the page. This opens a split view that allows you to check the appearance of the web part directly while editing the transformation code. The computer documents should now be displayed as shown below.

Next, define the transformation used for viewing the details of computer documents.
6. Close the Edit transformation dialog and click the Edit button next to the custom.computer.Default transformation specified in the Selected item transformation property of the Datalist web part. Remove the original code and enter the following:
<h1><%# Eval("ComputerName") %></h1> |
7. Click ![]() Save.
Save.
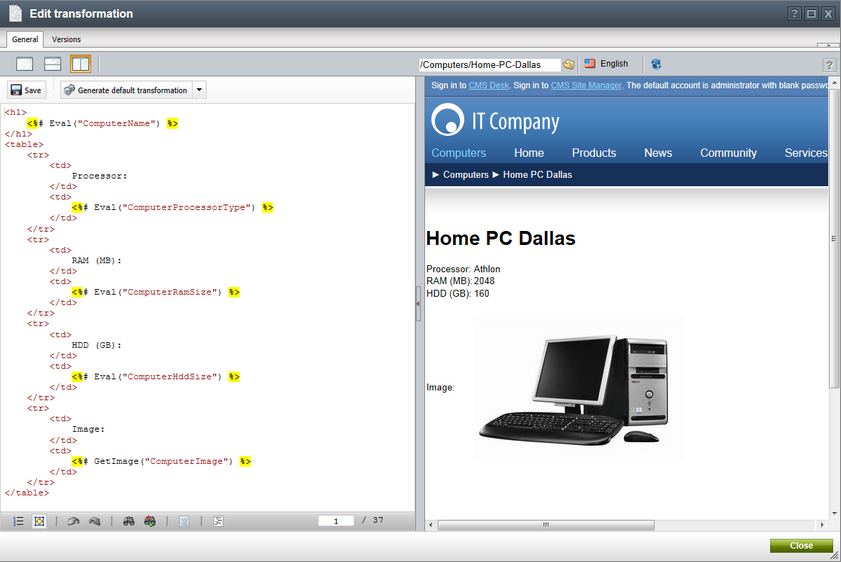
The web part applies the Selected item transformation when one of the displayed documents is the currently active page, e.g. when a visitor clicks on the link in the titles of the computers on the Computers page. To see how the detail view looks like for a specific computer document, enter /Computers/Home-PC-Dallas into the path textbox on the preview toolbar and Refresh (![]() ) the page section.
) the page section.

If you close the configuration dialogs and view the Computers page on the live site, you will see that both the list of computers and the detail pages of individual computer documents are rendered according to the new data format.
You have learned how to write ASCX transformations for displaying the content of structured documents. Other types of transformations may be used in the same way, only with different transformation code syntax.
Please note: If you wish to use XSLT transformations, it is necessary to display the data through the XSLT viewer or Universal document viewer web parts (or CMSViewer server control), otherwise the transformation will not work.
|
Transformations for multilingual websites
In some cases, you may need to display different text in transformations based on the currently selected language. If you are using the built-in multilingual support, you can achieve this by creating a separate transformation for each language, using the appropriate culture code as a suffix in the transformation name.
Example: English (default language) transformation code name: cms.news.detail French transformation code name: cms.news.detail_fr-fr
When a user switches the content culture to French, web parts and controls automatically load the French version of the transformation. |