Context menus in transformations |

|

|

|

|
|
Context menus in transformations |

|

|

|

|
|
|
||
When writing transformations for a web part displaying Users or Groups, you can enclose the transformation in a menu container control, which ensures displaying context menus after right-clicking on a user or group. You can see a live example of these context menus on the sample Community Starter site:
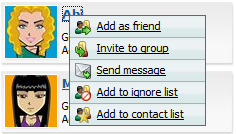
In the screenshot below, you can see the context menu displayed when you right-click one of the users listed in the Members section:

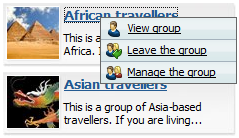
The following screenshot shows the context menu displayed when you right-click one of the groups listed in the Groups section:

How is this achieved? As you can see when you view the transformation code used in the Users viewer or Groups viewer web parts, you need to have enclosed your transformation in the cms:usermenucontainer or cms:groupmenucontainer control:
Users
<cms:usermenucontainer runat="server" ID="userMenuElem" MenuID="userContextMenu" Parameter='<%# Eval("UserID").ToString() %>' ContextMenuCssClass="UserContextMenu" >
... transformation code ...
</cms:usermenucontainer> |
Groups
<cms:groupmenucontainer runat="server" ID="groupMenuElem" MenuID="groupContextMenu" Parameter='<%# Eval("GroupID").ToString() %>' ContextMenuCssClass="UserContextMenu" >
... transformation code ...
</cms:groupmenucontainer> |
|
Please note
It is only possible to add controls into transformations that use the ASCX type. This means that the context menu controls will not be rendered correctly by the other transformation types. |
Modifying context menu design
The default controls used for context menus are stored in <web project>\CMSAdminControls\ContextMenus:
•GroupContextMenu.ascx
•UserContextMenu.ascx
These two controls are used automatically for the Group or User context menus. If you want to modify the design of the context menus, you can edit these controls in Visual Studio.
You can also develop your custom controls for this purpose. In this case, you need to include the MenuControlPath parameter in the cms:usermenucontainer or cms:groupmenucontainer controls in the transformation and set its value to the path to your control:
<cms:groupmenucontainer runat="server" ID="groupMenuElem" MenuID="groupContextMenu" Parameter='<%# Eval("GroupID").ToString() %>' ContextMenuCssClass="UserContextMenu" MenuControlPath="~\CMSAdminControls\ContextMenus\MyGroupContextMenu.ascx" >
... transformation code ...
</cms:groupmenucontainer> |