Editing the master page |

|

|

|

|
|
Editing the master page |

|

|

|

|
|
|
||
Master pages are either the root of the content tree or pages whose page template has the Master template option enabled on the General tab of the page template editing interface in Site Manager -> Development -> Page templates. They can be edited just like any other page. You can use the Design tab to edit the web parts and layout of the master page.
|
Page placeholder
A master page must always contain the General -> Layout -> Page placeholder web part that specifies where the content of sub-pages should be loaded. Visual inheritance is described in more detail in the next topic. |
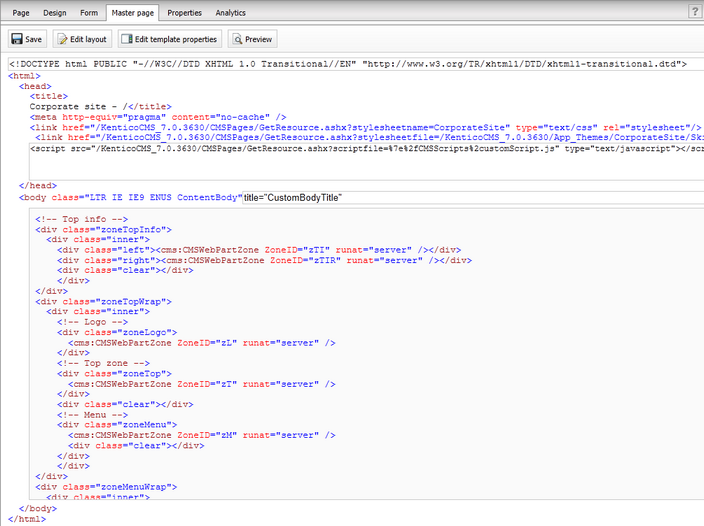
In addition, there's a special Master page tab available in CMS Desk only for master pages.

This tab allows you to define sections of the master page's HTML code. This code is also added to all pages that inherit content from the master page.
•DOCTYPE - insert any code that needs to be placed at the beginning of the page's HTML source, typically the DOCTYPE definition.
•HEAD - allows you to add HTML code inside the <head> element of the master page and all child pages that inherit its content.
•BODY - here you can add custom attributes to the <body> element.
•Master page layout - the area between the <body> tags displays the layout code of the master page template. To modify the layout code, click ![]() Edit layout in the tab header.
Edit layout in the tab header.
The code outside of the editable sections is only informative and may not be identical to the actual code rendered for pages.