Code editor overview |

|

|

|

|
|
Code editor overview |

|

|

|

|
|
|
||
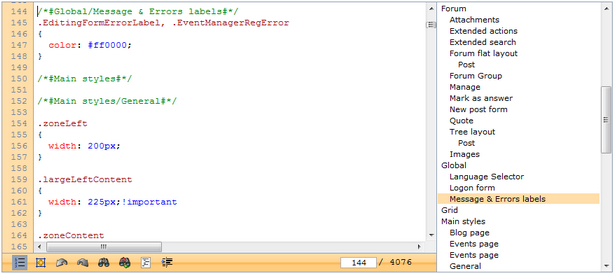
The interface of Kentico CMS contains areas where various types of code can be entered to define certain aspects of the website's appearance or behavior. These code fields use an editor that provides syntax highlighting support and other features to help website developers easily write and maintain sections of code.
Highlighting ensures that text elements are displayed in different colors depending on the syntax of the given language. This greatly improves the readability of the code and makes it easier to spot and avoid mistakes. All languages commonly used for web development are supported, including HTML, ASPX markup, CSS, JavaScript, SQL, XML and C#. Each language has its own set of highlighting rules used to format the code.
|
Syntax highlighting customization
It is possible to modify the way languages are displayed in the code editor, including font properties, the colors applied to various syntax tokens and styles in general.
To do this, simply open the CMSAdminControls/CodeMirror/css folder under your web project and edit the stylesheet of the language that you wish to customize, e.g. sqlcolors.css to change the styles applied to SQL code. |
In addition to syntax highlighting, the editor also provides other types of functionality.

The following buttons are located on the toolbar below the code editing area:
•![]() Show/hide line numbers - enables or disables the panel displaying line numbers on the left of the editing region.
Show/hide line numbers - enables or disables the panel displaying line numbers on the left of the editing region.
•![]() Toggle fit-to-window mode - toggles the editor between its normal size and an expanded one covering the entire window (frame) in which it is placed.
Toggle fit-to-window mode - toggles the editor between its normal size and an expanded one covering the entire window (frame) in which it is placed.
•![]() Show hide/bookmarks - enables or disables the bookmark panel on the side of the editor. Only available for CSS code by default.
Show hide/bookmarks - enables or disables the bookmark panel on the side of the editor. Only available for CSS code by default.
•![]() Undo (CTRL+Z) - removes the last change made to the code in the editor, restoring it to its previous state. The history of changes is saved, so this action can be used multiple times.
Undo (CTRL+Z) - removes the last change made to the code in the editor, restoring it to its previous state. The history of changes is saved, so this action can be used multiple times.
•![]() Redo (CTRL+Y) - reverses one previously made Undo action every time it is used.
Redo (CTRL+Y) - reverses one previously made Undo action every time it is used.
•![]() Search - opens a dialog that allows the code in the editor to be searched for a word or phrase. You can select if the search should be case sensitive and the direction of the search.
Search - opens a dialog that allows the code in the editor to be searched for a word or phrase. You can select if the search should be case sensitive and the direction of the search.
•![]() Replace - opens a dialog that can be used to find a word or phrase and replace it with the entered text. Either all occurrences in the code can be replaced at once or processed one by one.
Replace - opens a dialog that can be used to find a word or phrase and replace it with the entered text. Either all occurrences in the code can be replaced at once or processed one by one.
•![]() Edit source - opens a resizable dialog where the code can be edited without syntax highlighting or any other advanced functionality.
Edit source - opens a resizable dialog where the code can be edited without syntax highlighting or any other advanced functionality.
•![]() Indent all - sets the indentation of all code in the editor according to the conventions of the given language.
Indent all - sets the indentation of all code in the editor according to the conventions of the given language.
The right side of the bottom toolbar contains a line counter displaying the number of the line where the cursor is currently positioned. A number can be manually entered here, which allows users to jump directly to the specified line.
The panel on the right is an alphabetical list of bookmarks that can be used to jump to marked sections in the code. Bookmarks are inserted using code blocks (regions) following the syntax of the currently edited language, e.g. /* #<bookmark name># */ for CSS. By default, the bookmarks panel is only displayed when editing CSS stylesheets.
The behavior of the code editor may be configured by adding the following keys into the /configuration/appSettings section of your project's web.config file:
•CMSEnableSyntaxHighlighting - globally enables or disables the advanced editor and syntax highlighting support for all code fields in the user interface. This can be used to turn off the editor if it is causing performance issues or other problems. The default value is true.
•CMSEnableSyntaxHighlighting.<Language> - can be used to disable the advanced editor and syntax highlighting support for fields that display code in a specific language. Replace the <Language> string with the name of the language that you wish to disable. The following language options are available: Text, HTML, CSS, JavaScript, XML, CSharp, SQL, HTMLMixed, ASPNET, CMSSharp. All languages are enabled by default.
•CMSShowLineNumbers - if set to true, the line number panel will be displayed in the editor by default when the page is loaded. Please note that some fields in the user interface are not affected by this setting. The default value is false.
Sample key values:
<add key="CMSEnableSyntaxHighlighting" value="false" /> |
Internally, the functionality of the code editor is provided by the ExtendedTextArea server control from the CMS.ExtendedControls namespace. If you wish to customize the code editor used for a specific field, you must locate the corresponding control in the code of the Kentico CMS user interface and configure its properties. This way you can switch between the advanced editor and a simple text area, define the language syntax according to which highlighting will be performed, hide the button toolbar, enable the bookmarks panel and much more. Information about the properties of the control can be found in the Kentico CMS API Reference.
The editor is also integrated into the Large text area (Input type) Form control, which can be used if you wish to create a custom field somewhere in the UI, which will be used to enter a certain type of code.