Visual inheritance |

|

|

|

|
|
Visual inheritance |

|

|

|

|
|
|
||
As you can see in the The master page concept topic, the content of sub-pages is displayed within the master page or generally within any parent page using the Page placeholder web part. The result of this approach is that the sub-page content is "nested" inside the content of the parent pages.
In some cases, you may wish to hide parts of the parent page. There are several ways to achieve that:
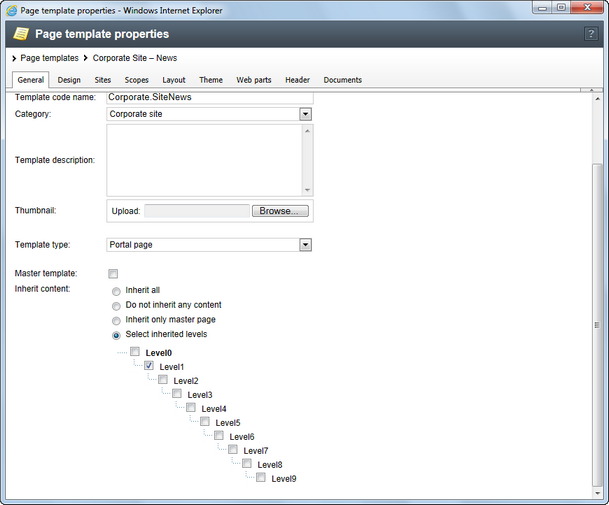
Select the /News page, go to its Properties -> Template tab and click the ![]() Edit template properties action. Now you can set the Inherit content value to Select inherited levels and check only the Level1 box. This means that only the content from the first level of the content hierarchy will be displayed and the master page (root) is not inherited. Click
Edit template properties action. Now you can set the Inherit content value to Select inherited levels and check only the Level1 box. This means that only the content from the first level of the content hierarchy will be displayed and the master page (root) is not inherited. Click ![]() Save to confirm the changes.
Save to confirm the changes.

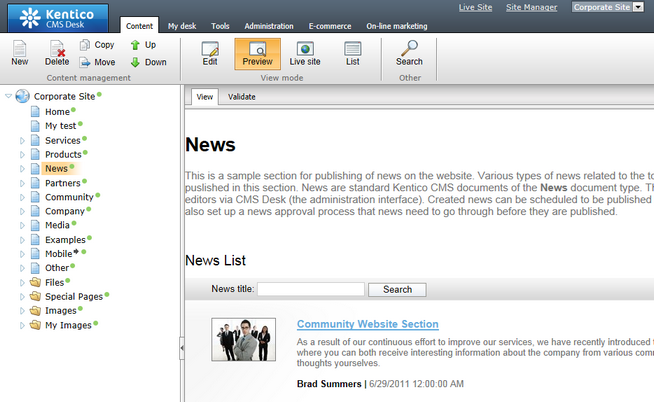
The page will now look like this:

Set the Inherit content value back to Level0 for now.
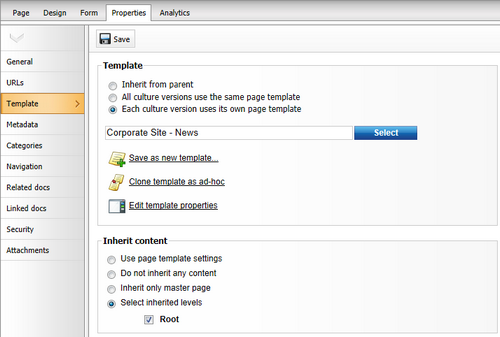
Similarly, you can set the content inheritance on the level of individual pages using the Properties -> Template dialog. The content inheritance settings you configure for documents override the page template settings:

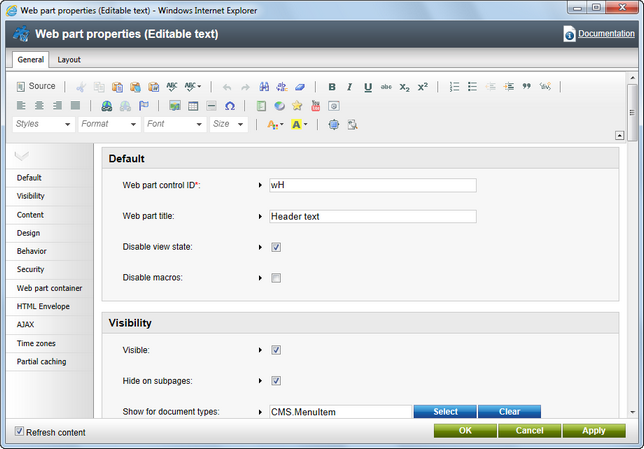
Click /News, switch to the Design tab and click the Configure (![]() ) button of the HeaderText web part. The web part has the property Hide on subpages set to true:
) button of the HeaderText web part. The web part has the property Hide on subpages set to true:

Click Cancel and click Live site. Please note that when you display the list of news, the title News is displayed:

If you go to some particular news item, the title is hidden:

This is ensured by the Hide on subpages property that hides the web part displaying the News title.
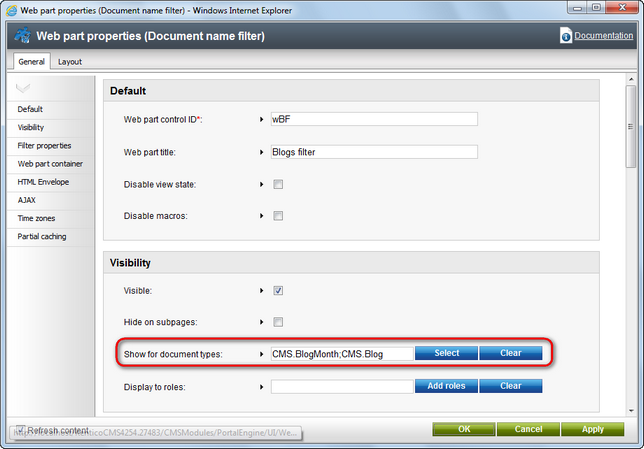
The Show for document types property allows you to define a list of document types for which the web part will be displayed. To see how it works, select /Community/Blogs/Brad-Summers-Blog in the content tree. On the Design tab, click Configure (![]() ) for the Header text, Description text or Blogs filter web part. All of them have the Show for document types property set to CMS.BlogMonth;CMS.Blog. This means that the web part will only be displayed on blog month and blog documents, not on blog posts which are stored under blog months. Click Cancel.
) for the Header text, Description text or Blogs filter web part. All of them have the Show for document types property set to CMS.BlogMonth;CMS.Blog. This means that the web part will only be displayed on blog month and blog documents, not on blog posts which are stored under blog months. Click Cancel.

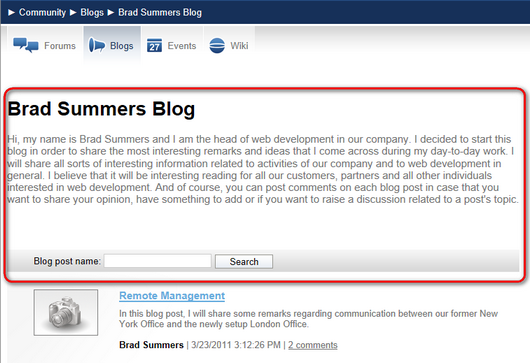
Still viewing the Brad Summers Blog document, switch to the Live site mode. The header text, description text and filter are all displayed above the repeater displaying blog posts.

When you display some particular blog post, the web parts are not displayed because CMS.BlogPost is not among the enumerated document types.

You have learned how to break inheritance of content, hide content on subpages and how to display content based on the current document type.