Transforming custom tables |

|

|

|

|
|
Transforming custom tables |

|

|

|

|
|
|
||
In the following example, you will learn you can change the way custom table data is displayed on your site by modifying default transformation code.
This example makes use of the Custom table repeater transformation on the sample Corporate Site. The People custom table that you have created if you followed the Creating custom tables topic and populated with data in the Managing data in custom tables topic is used throughout the example as well. You can use any other custom table as well.
1. Navigate to CMS Desk.
2. Switch to Edit mode.
3. In the content tree, select Examples -> Web Parts -> Custom tables -> Custom table repeater.
4. Switch to the Design tab. The web part displays the content of the Sample table custom table by default.
5. Configure (![]() ) the properties of the Custom table repeater web part.
) the properties of the Custom table repeater web part.

The Web part properties dialog box opens.
6. Under Content, in the Custom table drop-down list, select the People table.
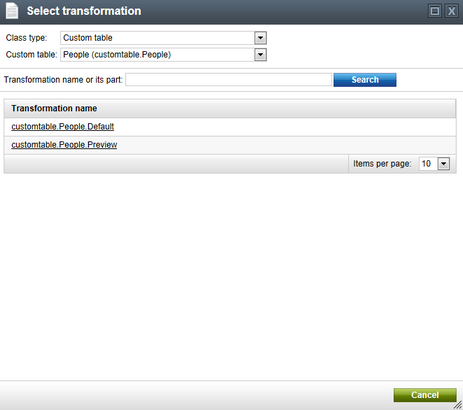
7. Under Transformations, in the Transformation name property, click Select. The Select transformation dialog box opens.
8. Change the Class type to Custom table and select People as the Custom table value.
9. Click on customtable.People.Default to select the transformation.

Click OK to confirm and close the Web part properties dialog.
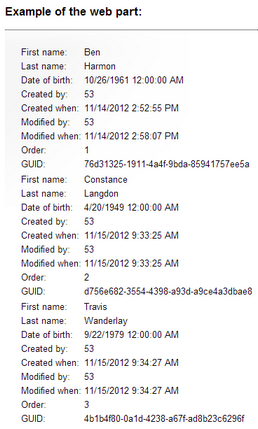
1. Switch to the Live site mode. You can see the repeater displaying the content of the People custom table.

On an actual website, you probably would not want to display all the system fields. To change this, you will need to edit the code of the used transformation.
2. Switch to the Edit mode.
3. Switch to the Design tab.
4. Configure (![]() ) the repeater web part's properties again.
) the repeater web part's properties again.
5. Under Transformations, in the Transformation name property, click Edit.
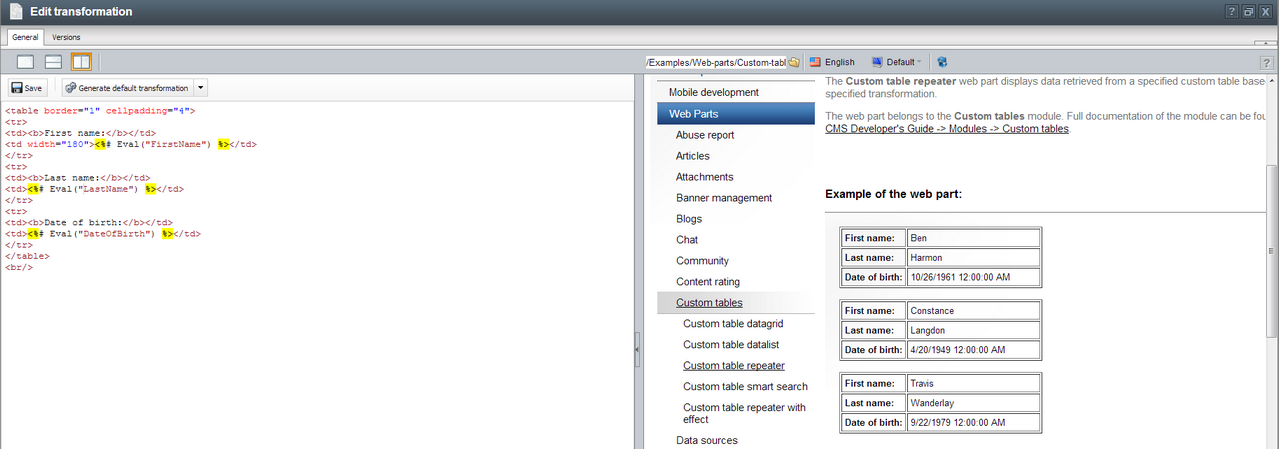
6. For the purpose of this tutorial, replace the entire transformation content with the following sample code. You can notice that it is just a modification of the former Default transformation, with the unwanted fields deleted and highlighted tags and properties added.
<table border="1" cellpadding="4"> <tr> <td><b>First name:</b></td> <td width="180"><%# Eval("FirstName") %></td> </tr> <tr> <td><b>Last name:</b></td> <td><%# Eval("LastName") %></td> </tr> <tr> <td><b>Date of birth:</b></td> <td><%# Eval("DateOfBirth") %></td> </tr> </table> <br/> |
7. ![]() Save the modifications confirm the change.
Save the modifications confirm the change.
8. Click on ![]() Preview. The Edit transformation window opens. You can see a split view that allows you to see how the data is displayed by the current web part while editing the transformation code.
Preview. The Edit transformation window opens. You can see a split view that allows you to see how the data is displayed by the current web part while editing the transformation code.

9. Close the dialog box.
10. Click on OK to confirm the changes.
11. Switch to the Live site to see the changes you made to the transformation.