Overview |

|

|

|

|
|
Overview |

|

|

|

|
|
|
||
Layout web parts are special types of web parts that allow users to define and modify the structure of portal engine page templates without the need to write or edit the code of the template's page layout. Each layout web part contains one or more child zones that are arranged in a specific way. The layout can be configured just like a standard web part using properties or even directly on the Design tab of CMS Desk.
Using this approach, it is possible to simply create a new page with one web part zone (e.g. using the Create a blank page option when adding a page to the content tree in CMS Desk) and then add the appropriate layout web part to separate the page into further zones as required.
In addition to defining flexible web part zones, some layout web parts also provide special functionality, such as collapsible page sections, zones with a fixed position or graphical interfaces that allow users to select which zone's content should be displayed. The following layout web parts (found under the Layout category) are delivered with Kentico CMS by default:
•Accordion layout - provides a layout divided into multiple panes that can be expanded or collapsed. Each pane defines a separate web part zone and users can click on the pane headers to select which one should be displayed.
•Collapsible panel - generates a web part zone inside a panel that can be collapsed or expanded by users.
•Columns layout - provides a CSS‑based column layout for content. Each column defines a separate web part zone.
•Rows layout - provides a row layout for content. Each row contains a separate web part zone.
•Table layout - provides a table layout for content. Each cell in the table defines a separate web part zone.
•Tabs layout - creates an AJAX tab layout. The content of each tab can be added through a separate web part zone. Users can then click on the tabs to select which content should be displayed.
•Web part zone - adds a single web part zone to the page that can be used to group multiple web parts or assign additional formatting to them. The zone may also be configured to display its content at a fixed location on the screen that moves along with page scrolling.
•Zones with effect - provides a list of elements that define separate web part zones and allows additional JavaScript effects (e.g. using jQuery) to be applied to the content displayed by the zones. The scripts used to generate the effects must be specified through the web part's properties.
•Wizard layout - provides a layout divided into multiple steps. The wizard displays one step at a time and allows users to navigate through them in consecutive order. The content of each step is defined in its own web part zone. The layout may generate two additional zones as a header and footer for the wizard. It is also possible to separately add the header content of the wizard and the buttons used to move between steps through the Wizard header and Wizard buttons web parts.
For additional details about individual web parts, please refer to the Kentico CMS Web Parts reference.
If you wish to use a layout that cannot be achieved by the built-in web parts, it is possible to create new layout web parts or customize existing ones to fulfill the given requirements. Please refer to the Developing layout web parts topic to find an example of how a custom layout web part can be created and additional information about how web parts of this type work internally.
To add or edit the content of the zones generated by a layout web part, view the given page on the Design tab of CMS Desk. You can manage the zones inside the layout like any other standard web part zones and add the required web parts.

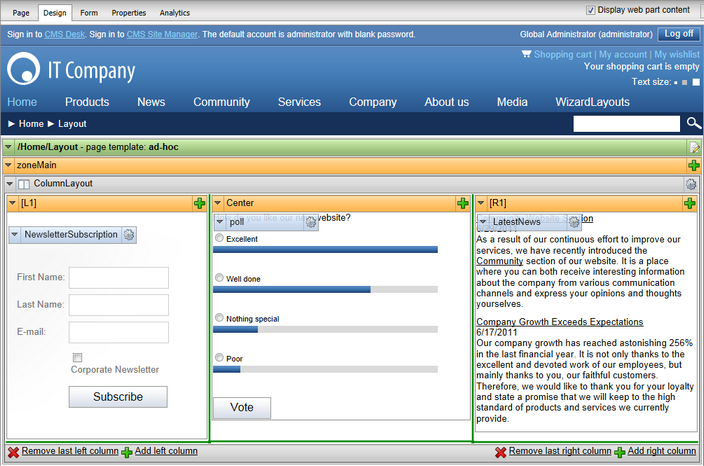
All default layout web parts have the Allow design mode property. If it is enabled, additional zone management actions will be available directly on the Design tab. This makes it possible to dynamically resize individual layout zones as necessary by dragging the green lines on the borders, as can be seen in the screenshot above. Layouts composed of multiple zones also allow designers to directly add or remove the sections that form the layout (columns, tabs etc.).
Once the layout web part and all of its child web parts are added and configured properly, the entered content will be displayed normally on the live site using the specified page structure.
If a layout web part is deleted while it still has some content in its child zones, the given web parts will remain saved in the template definition. You can use this fact to recover a layout if it is deleted accidentally. Simply add the layout web part again and its child content will automatically be inserted. For this reason, it is recommended to remove all child web parts contained in layout before deleting it, if you wish to permanently remove it from the page.
|
Adding layouts as widgets
It is also possible to add layouts to a page as Widgets. This can be used to give editors or other users without design permissions additional flexibility when it comes to arranging page content. The zones generated by a layout widget will automatically match the type of the parent zone.
These layout widgets may also be placed onto Dashboards to help users organize their content. When adding content into a layout on a dashboard page, it is necessary to drag and drop new widgets from their default location to the appropriate zone generated by the layout, since it is not possible to add widgets into specific dashboard zones directly. |