Adding custom web analytics |

|

|

|

|
|
Adding custom web analytics |

|

|

|

|
|
|
||
The system allows you to track custom events as web analytics and display the results in reports. The following example logs a basic button click event, but you can use the same approach to implement tracking for any type of event on your website.
This example logs the event through a user control:
1. Open your Kentico CMS web project in Visual Studio.
2. Create a New folder under the root named according to the code name of your site, e.g. CorporateSite (if it doesn't already exist).
oThis location ensures that the control will be exported along with your website if it is deployed to a different server.
3. Right‑click the folder and select Add New Item. Create a Web User Control named AnalyticsButton.ascx.
4. Add the following code to the control:
<asp:Button id="btnLog" runat="server" Text="Add analytics hit" onclick="btnLog_Click" /> |
This inserts a standard Button control, which will be used to add hits to the custom statistic.
5. Switch to the code behind file of the control and modify it according to the following:
Note: The name of the class will be different according to the code name of your site.
[C#]
using CMS.WebAnalytics; // Adds a hit to a custom statistic HitLogProvider.LogHit("buttonclicked", CMSContext.CurrentSiteName, null, CMSContext.CurrentUser.UserName, 0); } |
You can log custom events for web analytics via the API using the HitLogProvider class from the CMS.WebAnalytics namespace, specifically the following method:
LogHit(string codeName, string siteName, string culture, string objectName, int objectId, int count, double value)
•codeName - determines the code name of the custom statistic, buttonclicked in the case of this example. This name is also used in the code names of related reports.
•siteName - specifies the code name of the site for which the event is logged.
•culture - specifies the culture code under which the system logs the event.
•objectName / objectId - specifies the context in which the hit was logged. You can use the name or ID of an object. For example, when logging page views, you could store the alias path and document ID of the given page. In the example, the name of the user who clicked the button is logged as the related object.
•count - sets the amount of hits added to the statistic. This parameter is optional and the default value (1) is used if not specified.
•value - specifies a special value for the hit. This parameter is optional and can be used to assign weight to the hit according to some conditions. The value of a statistic is cumulative, which means that each hit adds to the total value logged for the given analytics record (specified by the objectName and objectId).
6. Save the user control's files.
When a user clicks the button, the API creates an analytics log. Once the system processes the log, the results containing the given user's name and the amount of clicks are stored in the database, where they can be used by the web analytics module.
|
Note [Only applies after installing hotfix 7.0.17 or newer]
Custom analytics do not automatically use JavaScript logging. If your website has JavaScript logging enabled, you may need to leverage JavaScript in the code to keep your custom statistics consistent with the default web analytics.
|
Now you need to publish the user control on your website (this example uses the sample Corporate site).
1. Open the Corporate site in CMS Desk in Content -> Edit mode.
2. Select the Home document from the content tree and switch to the Design tab.
3. Add (![]() ) the User control web part to the Main zone zone.
) the User control web part to the Main zone zone.
4. Enter ~/CorporateSite/AnalyticsButton.ascx into the web part's User control virtual path property.
oThe page now displays the custom button.
5. View the live site version of the Home page and click the Add analytics log button several times to add hits to the custom statistic. Try doing this while logged in under different user accounts.
There are also other ways to add custom web analytics functionality to the pages of your website. For example:
•You can implement the control as a custom web part, add it to your pages and configure it through the portal engine as necessary.
•If you are using the ASPX page template development model for your website, you can integrate the analytics logging code and any required interface elements directly into your page templates.
|
Using the Analytics custom statistics web part
If you wish to log a simple event when visitors access a specific page, you can do so without having to write any code using the Analytics custom statistics web part.
Once this web part is placed on a page, it automatically adds a hit to a custom statistic when the given page is viewed. You can specify the details of the statistic, such as its code name, the name of the related object or the hit value using the web part's properties. The web part automatically loads the site name and culture from the context of the page. |
Before users can view the statistics of the button click event in CMS Desk -> Tools -> Web Analytics, you need to create reports for displaying the data of the custom statistic.
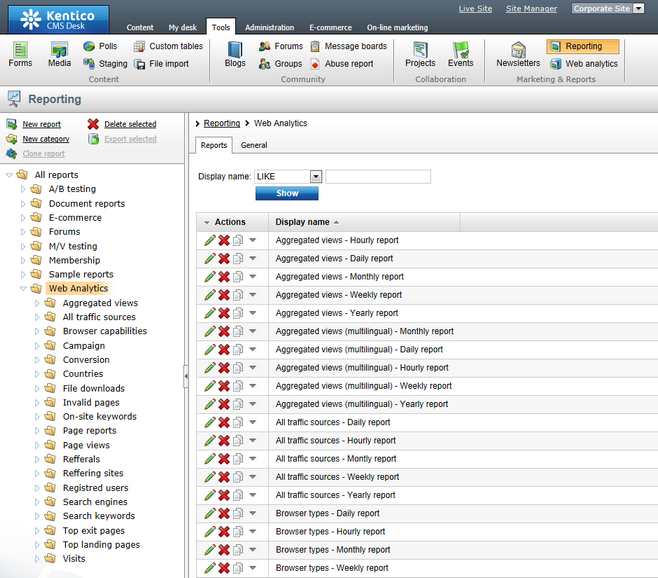
1. Go to CMS Desk -> Tools -> Reporting and expand the Web Analytics category in the tree on the left. The sub‑categories contain reports used by the default statistics such as page views, traffic sources, campaigns, etc. Most statistics have five types of reports: hourly, daily, weekly, monthly and yearly.
The code names of the reports have to use a specific format:
•<statistic code name>.hourreport
•<statistic code name>.dayreport
•<statistic code name>.weekreport
•<statistic code name>.monthreport
•<statistic code name>.yearreport
In our example, the code name of the custom statistic is buttonclicked, as defined above in the code of the user control.

2. Add a ![]() New category under Web Analytics and enter the following names for it:
New category under Web Analytics and enter the following names for it:
•Category display name: Button clicks
•Category code name: ButtonClicks
Click ![]() Save.
Save.
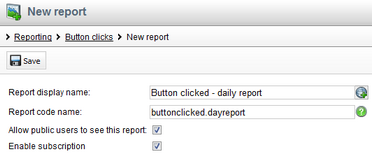
3. Now we will create a daily report for the new statistic. Click ![]() New report and enter the following values:
New report and enter the following values:
•Report display name: Button clicked - daily report
•Report code name: buttonclicked.dayreport

Click ![]() Save.
Save.
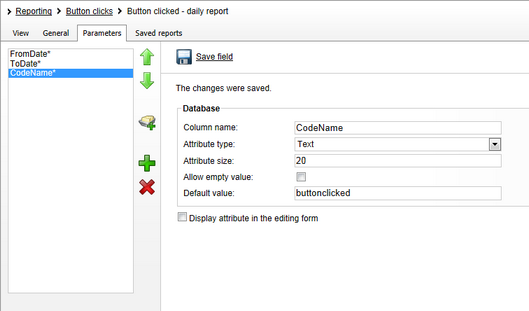
4. Switch to the Parameters tab of the new report and use the New attribute (![]() ) button to create three essential parameters which will be used internally by the web analytics module. Click
) button to create three essential parameters which will be used internally by the web analytics module. Click ![]() Save field for every parameter before moving on to the next one:
Save field for every parameter before moving on to the next one:
•Column name: FromDate
•Attribute type: Date and Time
•Display attribute in the editing form: disabled
•Column name: ToDate
•Attribute type: Date and Time
•Display attribute in the editing form: disabled
The two parameters above define a time interval used to limit which data of the statistic should be loaded. Only hits that occurred during the specified interval will be displayed in the report. The values of these parameters can be set by users when viewing the data of the statistic in the web analytics interface.
•Column name: CodeName
•Attribute type: Text
•Attribute size: 20
•Default value: buttonclicked (the code name of the displayed statistic in general)
•Display attribute in the editing form: disabled
This parameter is simply used to identify from which statistic the data should be loaded. Its value is usually not modified if the report is dedicated to a single statistic (like the one in this example).

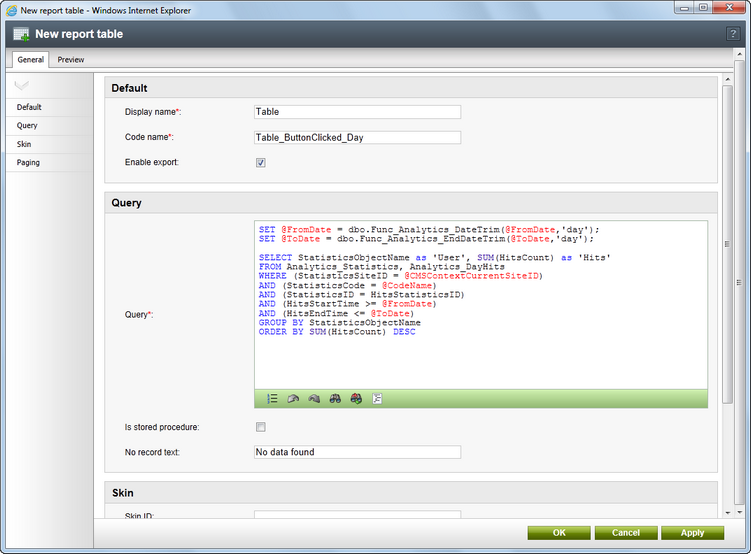
5. Go to the General tab and click the New button in the Tables section below the layout editor to create a report table. Fill in its properties as shown below:
•Display name: Table
•Code name: Table_ButtonClicked_Day
•Enable export: true (checked)
•Query:
SET @FromDate = dbo.Func_Analytics_DateTrim(@FromDate,'day'); |
|
Trimming the values of the FromDate and ToDate parameters
The SET statements included in the query are necessary to ensure that the specified time interval includes the first and last units of time (e.g. the exact days entered entered into the From and To fields of a daily report).
The second parameter of the trimming functions must match the time unit of the given report. The options are: 'hour', 'day', 'week', 'month', 'year'. |

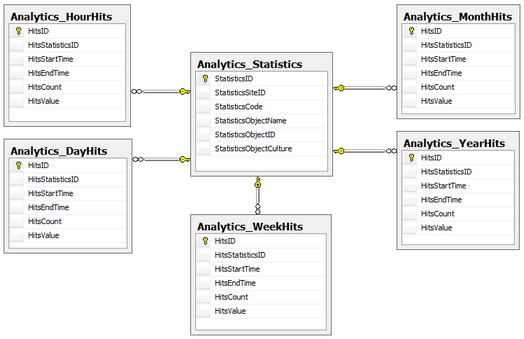
There are six important database tables used by the web analytics module to keep track of statistics and their values. The Analytics_Statistics table stores records that represent the statistics of a tracked event within a certain context, i.e. related to a specific object, site and culture.
Five other tables are used to store the exact number of hits for the statistics in the Analytics_Statistics table (Analytics_HourHits, Analytics_DayHits, Analytics_WeekHits, Analytics_MonthHits and Analytics_YearHits). When a hit for a tracked statistic occurs, it is logged into all of these tables. The difference between them is in the unit of time used to separate hits into individual records. For example, a record in the Analytics_HoursHits table would contain the number of hits that were logged for a given statistic during one hour, while a single record in Analytics_MonthHits would count all hits that occurred over an entire month.
The diagram below represents the basic database structure used to store statistics and their hits:

Since the new report is a daily report, the data of the table is retrieved from the Analytics_DayHits table, together with the Analytics_Statistics table.
Click OK to create the table.
6. To complete the daily report, use the Insert button in the Tables section to add a macro representing the table into the layout of the report and click ![]() Save.
Save.
In a real‑world scenario, the report would usually also contain a graph to display the data. Please refer to the Modules -> Reporting chapter to learn more about graphs and other reporting options.
You can create the reports for the remaining time intervals using the same approach. The only differences should be in the names of the reports and tables, and the code of the queries, where you need to load data from the appropriate tables — Analytics_YearHits in the yearly report, Analytics_MonthHits in the monthly report, etc. You can make this process easier by using the ![]() Clone report action from the menu above the report tree. Simply create copies of the daily report and then make the necessary adjustments.
Clone report action from the menu above the report tree. Simply create copies of the daily report and then make the necessary adjustments.
To ensure that the user interface displays an appropriate title for your custom statistic, you need to create a resource string:
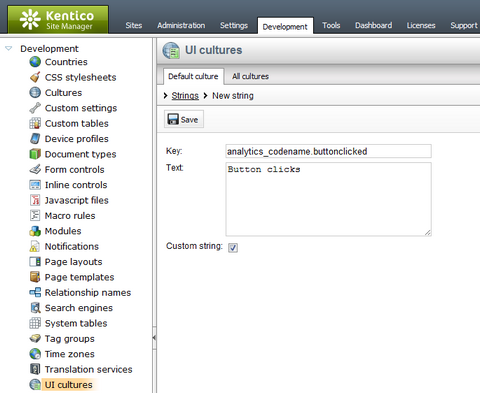
1. Go to Site Manager -> Development -> UI cultures.
2. Click ![]() New string and enter the values below:
New string and enter the values below:
•Key: analytics_codename.buttonclicked; in general, the key of the string must always be in format analytics_codename.<statistic code name>.
•Text: Button clicks; you may enter any required text.
oIf you are using a multilingual UI, you can enter translations of the string for specific cultures via the All cultures tab.
•Custom string: yes (checked)

3. Click ![]() Save.
Save.
The system uses the string as the title for the matching statistic.
You can add a custom icon for your new statistic:
1. Open the \App_Themes\Default\Images\ folder in your Kentico CMS project's directory.
2. Extract the CMSModules folder from the Images.zip archive and place it into the ~/App_Themes/Default/Images/ directory.
3. Add your icon image file into the CMSModules\CMS_WebAnalytics folder.
oName the image file in format <statistic code name>.<extension> (for example buttonclicked.png in this scenario).
oIf there are any period characters ('.') in the code name, you can replace them with an underscore ('_') to create a valid file name.
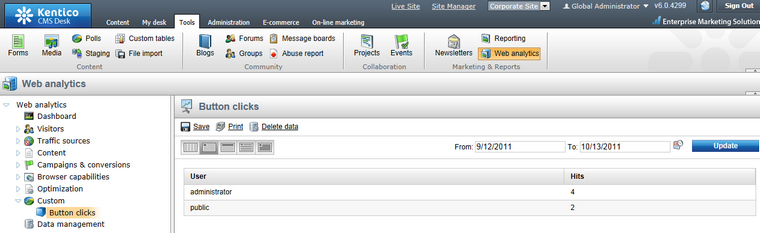
Once there are some hits logged in the database for a custom statistic, the system automatically displays the statistic under the Custom category of the tree in CMS Desk -> Tools -> Web Analytics. The reports of the sample statistic show the number of hits logged for the tracked button click event.