Creating the Pages page |

|

|

|

|
|
Creating the Pages page |

|

|

|

|
|
|
||
This page also serves as the template for the group pages section. It will be copied along with the Template page to the specified path on each group's creation to form the group's group pages section.
On the page, there will be a Repeater for displaying the articles. We will also need the User contributions module web parts providing on-site adding and editing of articles. For more details about the User contributions concept, please refer to the Module User contributions chapter of Kentico CMS Developer's Guide.
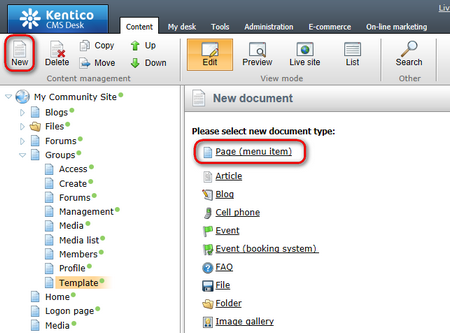
1. Select the Groups page in the content tree and click New. Choose the Page (menu item) document type.

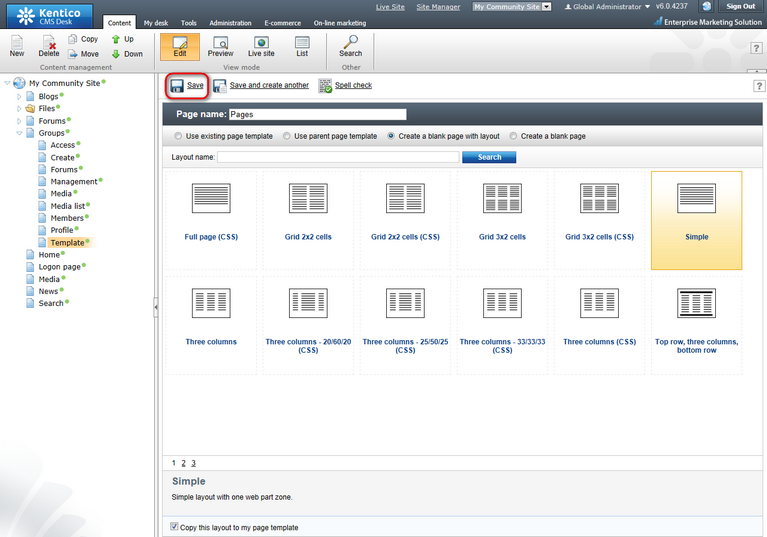
2. Select the My Community Site templates -> _GroupsTemplate created in this chapter. Into the Page name field, enter Pages and click Save.

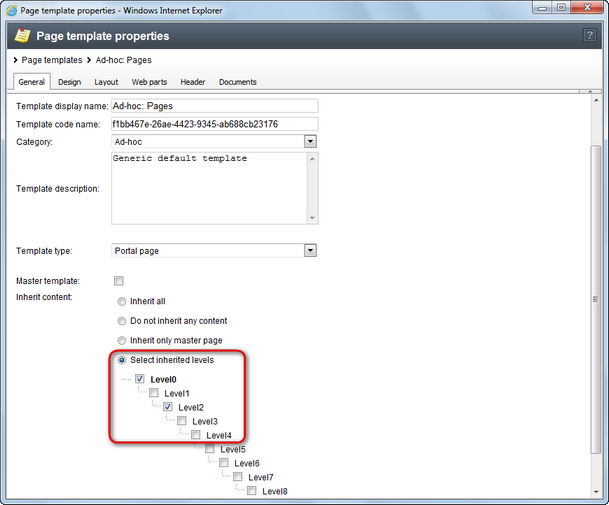
3. Switch to the Properties tab and click the Edit template properties link. In the pop-up window, scroll down and select the inheritance so that the page template inherits from Level 0 and Level 2. Click Save.

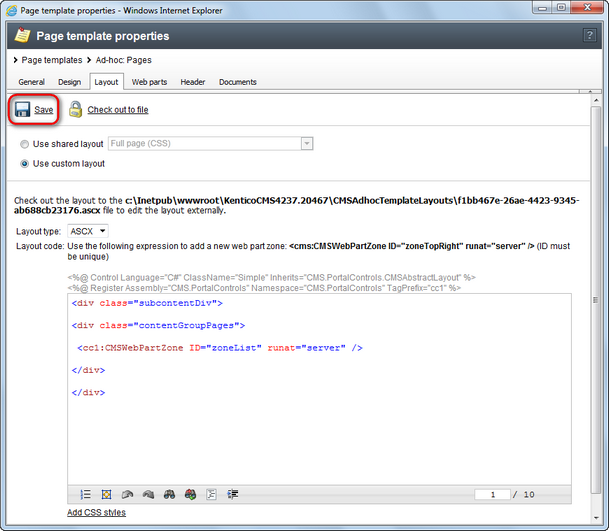
4. Switch to the Layout tab and replace the original layout code with the following code:
<div class="subcontentDiv"> <div class="contentGroupPages"> <cc1:CMSWebPartZone ID="zoneList" runat="server" /> </div> </div> |
Click Save.

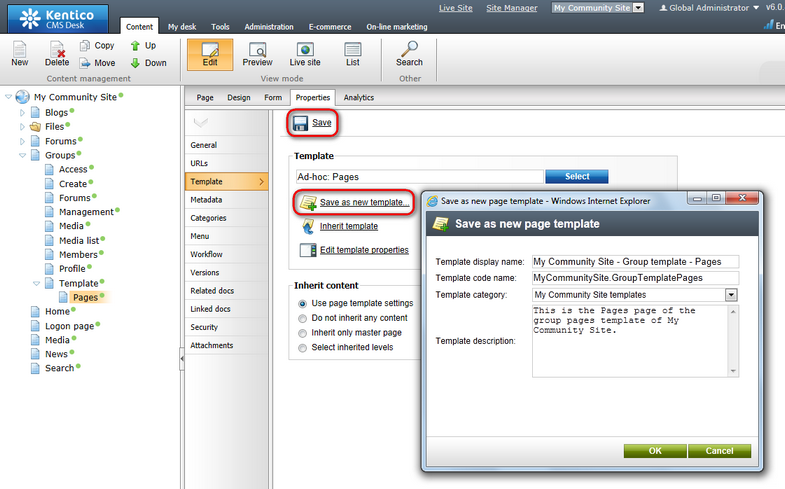
5. Back on the Properties -> Template tab, click the Save as new template link. Enter the following details in the pop-up window:
•Template display name: My Community Site - Group template - Pages
•Template code name: MyCommunitySite.GroupTemplatePages
•Template category: My Community Site templates
•Template description: some text describing the page template
Click OK.

6. Switch to the Design tab. First, we will need the Group security access web part to ensure that only users with appropriate permissions can access the group pages. Click the Add web part (![]() ) icon of the zoneList web part zone and choose the Community -> Group security access web part. You do not need to set any properties of the web part, just leave the default values for all of them.
) icon of the zoneList web part zone and choose the Community -> Group security access web part. You do not need to set any properties of the web part, just leave the default values for all of them.
7. Click the Add web part (![]() ) icon of the zoneList web part zone and choose the Community -> Group contribution list web part. Set the following properties of the web part, leave the rest of them at the default values.
) icon of the zoneList web part zone and choose the Community -> Group contribution list web part. Set the following properties of the web part, leave the rest of them at the default values.
•Hide on subpages: enabled
•Path: ./%
•Path for new documents: ./%
•Allowed new document types: CMS.SimpleArticle
•Alternative form name: PublicSimpleArticle
•Display list of documents: disabled
•New item button label: New page
•List button label: Pages
•Select only published: disabled
•Allow editing by users: Authenticated
Click OK.
8. Click the Add web part (![]() ) icon of the zoneList web part zone and choose the Community -> Group edit contribution web part. Set the following properties of the web part, leave the rest of them at the default values.
) icon of the zoneList web part zone and choose the Community -> Group edit contribution web part. Set the following properties of the web part, leave the rest of them at the default values.
•Show for document types: CMS.SimpleArticle
•Alternative form name: PublicSimpleArticle
•Allow editing by users: Authenticated
•Content before: <div class="Contributions">
•Content after: </div>
Click OK.
9. Finally, we will add a Repeater for displaying the articles. Click the Add web part (![]() ) icon of the zoneList web part zone and choose the Listings and viewers -> Repeater web part. Set the following properties of the web part, leave the rest of them at the default values.
) icon of the zoneList web part zone and choose the Listings and viewers -> Repeater web part. Set the following properties of the web part, leave the rest of them at the default values.
•Web part control ID: ArticleRepeater
•Path: ./%
•Document types: CMS.SimpleArticle
•Transformation: CMS.SimpleArticle.SimplePreview
•Selected item transformation: CMS.SimpleArticle.Default
•Navigation buttons: None
•Hide if no record found: disabled
•No record found text: There are currently no pages.
•Content before: <br /><div class="GeneralList">
•Content after: </div><br />
Click OK.
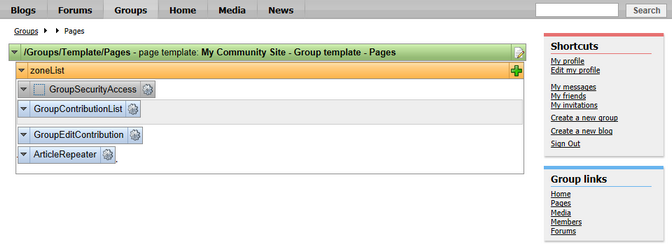
10. The page is finished. In Design tab, it should look as in the following screenshot.