Developing widgets |

|

|

|

|
|
Developing widgets |

|

|

|

|
|
|
||
This topic will lead you step‑by‑step through the process of creating a widget. As a site developer, you can simply create your own widgets. Every widget is based on an existing web part, so if you require a widget with completely new custom functionality, you will first have to develop the appropriate web part.
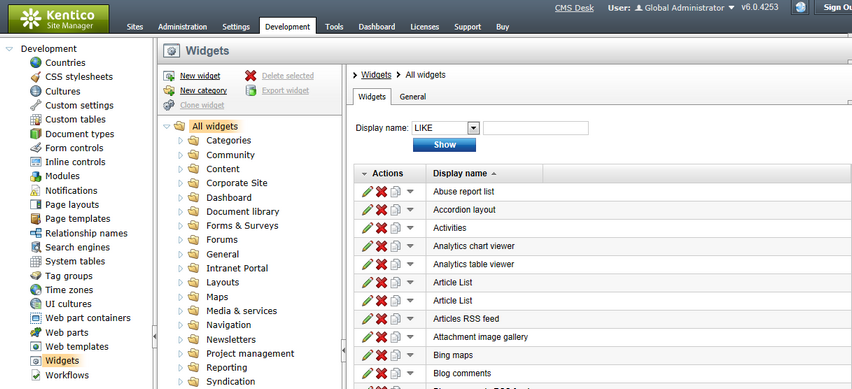
1. As mentioned above, it is not possible to create a widget without a reference to a web part. To start, switch to Site Manager -> Development -> Widgets, for the administration interface where widgets can be created. You should see a screen similar to the following one.

2. Widgets are grouped into categories. It is important to note that categories are used for the sake of organization only. The category under which a given widget is stored has no influence on who can use or modify the widget.
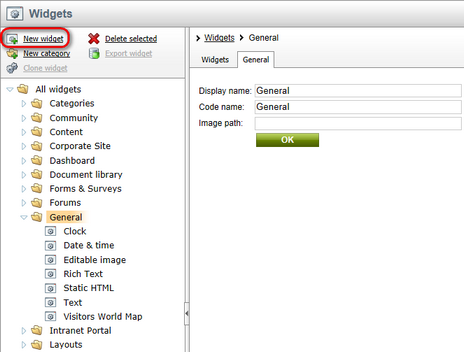
Clicking on a node causes the selected category to open and all widgets stored within that category are listed. You can also change the Display and Code name of a category on the General tab. The Image path property sets the path to the image which can be used as the category icon in the Add widget dialog (the recommended size is 16x16px).
Now select any category where the new widget will be stored and click the ![]() New widget link. Alternatively, you can create the new widget under any folder and change its location later when the properties of the widget are defined.
New widget link. Alternatively, you can create the new widget under any folder and change its location later when the properties of the widget are defined.

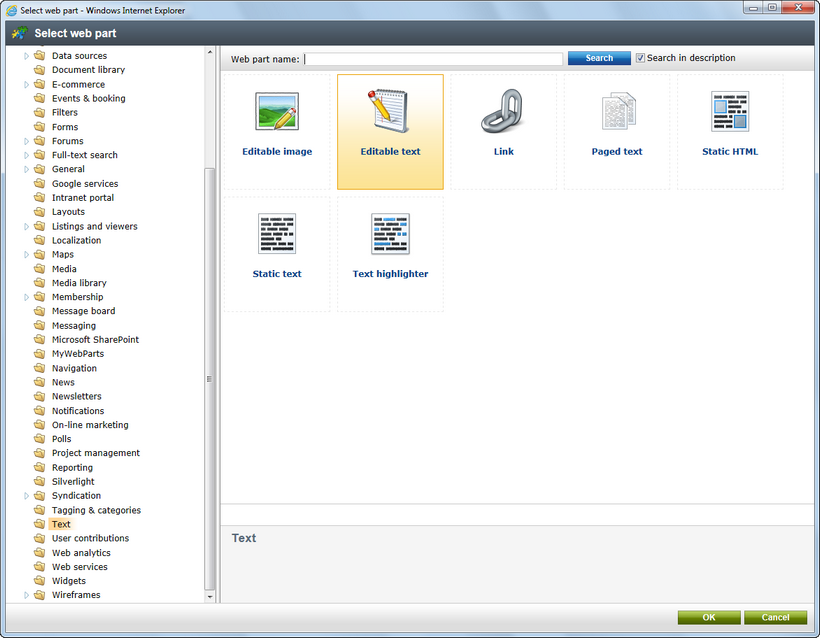
3. A dialog opens, where you can select the web part that will be used as a template for the new widget. In the example below the Editable text web part from the Text category is selected. Click the OK button to confirm the selection.

4. A new widget has just been created. You can manage widgets using the actions above the tree. A new widget can be created based on an existing one using the ![]() Clone widget link. If you are about to create a new category, use the
Clone widget link. If you are about to create a new category, use the ![]() New category link.
New category link.
To delete a selected widget or an entire category (except the All widgets category), click the ![]() Delete selected link. Please bear in mind that when a widget is deleted, it is not automatically removed from page templates. Therefore, when pages containing a deleted widget are to be displayed, an error message will be displayed instead of the missing widget.
Delete selected link. Please bear in mind that when a widget is deleted, it is not automatically removed from page templates. Therefore, when pages containing a deleted widget are to be displayed, an error message will be displayed instead of the missing widget.
The example below shows the effect of deleting the Social bookmarking widget without removing it from the page templates.

A selected widget can also be exported by clicking on the ![]() Export widget link. For details regarding export see Exporting single objects.
Export widget link. For details regarding export see Exporting single objects.
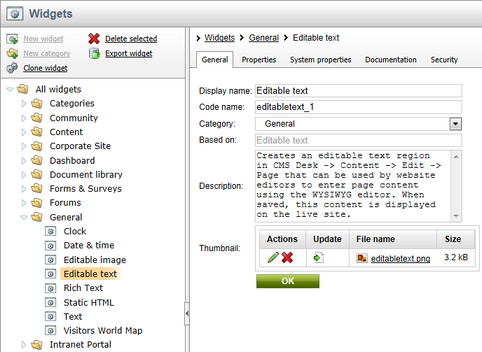
5. For each selected widget there are five tabs available. On the General tab there are all the basic settings:
•Display name - a descriptive name for the widget used in the administration interface and widget selection dialog.
•Code name - the name of the widget used in website code.
•Category - defines the category to which the widget belongs. You can change it here by selecting a new category from the drop‑down list.
•Based on - the name of the web part that the widget is derived from.
•Description - a text description that is displayed in the widget selection dialog and in widget documentation.
•Thumbnail - sets the image used as a graphical representation in the widget selection dialog.
Perform any changes required and click the OK button.

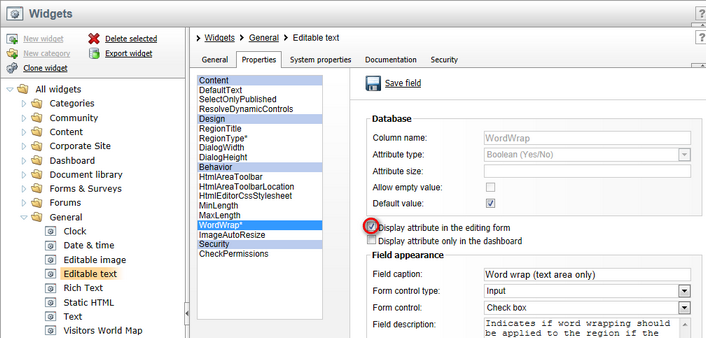
6. The Properties tab includes all the properties taken from the parent web part. Using the Display attribute in the editing form checkbox, you can choose if a given property should be available to users in the widget configuration dialog. You can notice that all properties are hidden by default. If the Display attribute only in the dashboard box is also checked, the property will only be accessible when configuring the widget on one of the dashboard sections located in the CMS administration interface. Please bear in mind that any changes must be confirmed by clicking the ![]() Save field button at the top.
Save field button at the top.

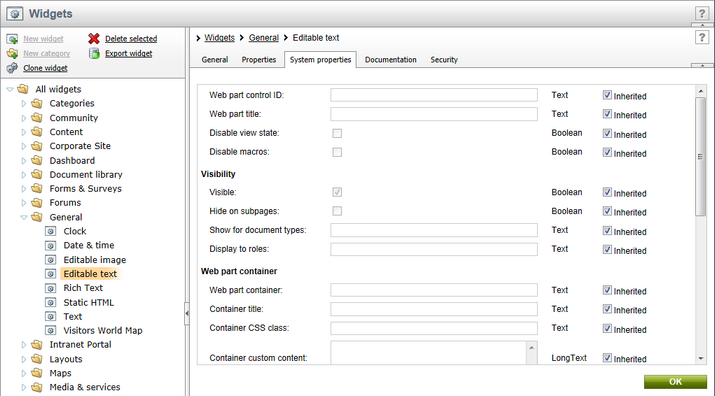
7. The System properties tab contains the general properties that all widgets and web parts have in common. Their default values can be modified by clearing the Inherited checkbox and entering the desired value into the appropriate field. All changes must be confirmed by clicking the OK button.

8. On the Security tab, there are settings specifying where and by what type of users the widget can be used. The details are given in the widgets Security topic.

9. When all settings are done the widget is ready for use in a page template.